我目前仍在就學,每周也固定花一些時間去公司實習,而且也是近期的事。當初面試的時候是以前端、後端都可以的身分去,展示了幾件作品之後公司也決定聘僱我,公司最終指派我做前端,目前也幾乎都在處理前端,有時候後端的人忙不過來也會自己弄個後端臨時應付一下。公司前端採用 Angular 2 框架,對我而言是非常陌生的,在之前曾用過 AngularJs 開發過 Cordova Ionic,不過還是習慣寫純 JS,框架的部分都是避重就輕,似乎反而喪失框架的意義呢。而既然進公司要使用 Angular 2,索性就把這個框架徹底弄懂,從懵懵懂懂邁向神乎其技!
今日前端 (front-end) 框架群雄爭霸,每個都有自己的特點,Angular 2、React、Ember、Vue 等等,Angular 2 有甚麼優點讓大家選擇它呢?
Angular2 主要目的是為了打造一個更簡單開發的 Web 框架,開發團隊深信寫出漂亮的應用是會讓人感覺快樂與有趣
先說說甚麼是 Angular 2,它是 Google開發出來一款開源 JavaScript框架,用來協助單一頁面應用程式運行的。它的目標是透過 MVC模式(MVC)功能增強瀏覽器的應用,使開發和測試變得更加容易。
Angular 是一個 “ALL-IN-ONE” 的框架,這就意味著你只要掌握了 Angular 就可以完成大量的前端工作了。不管是 1還是 2,Angular最顯著的特徵就是其整合性。一體化框架涵蓋了M、V、C/VM等各個層面,不需要組合、評估其它技術就能完成大部分前端開發任務。這首先得益於它對各種技術的封裝,讓你不用關心它的實現細節。Angular隔離了瀏覽器的細節,大多數工作你甚至都不需要知道 DOM等前端知識就可以完成。這樣可以有效降低決策成本,提高開發速度,對需要快速起步的團隊是非常有幫助的。
Angular選擇了 TypeScript作為主語言。簡單來說 TypeScript可以說是 Super版的 JavaScript,目的是改用一些結構良好或是更輕鬆的語言來開發應用程式,開發完後再編譯回 JavaScript,更重要的是 TypeScript完全相容 JavaScript。如果你是個 C#工程師,一定會對它的語法感覺似曾相識。TypeScript、C#、Delphi都是傳奇人物 Anders Hejlsberg創建。強類型、類、接口、註解等等。程式語言領域耕耘多年的 Anders太熟悉優秀語言的共性了,他所做的取捨值得你信賴。
Angular在前端實現了服務與依賴注入的概念。依賴注入的觀念就是將所有東西先在「外面」準備好,然後再帶入「內部」的程式中,如此一來你就能夠在檢視程式碼的時候,一目了然地知道這個程式依賴著哪些類別。
Angular對團隊作戰提供了良好的支持,比如模板與程式碼的分離、樣式表的局部化、組件化的設計、服務與依賴注入體係等。這些特性讓工程師可以先專注於可以先處理模型、交互邏輯、樣式、模板等等技術中自己擅長的部份,自己不擅長的部分則交給隊友。
Angular 因為它的瘋狂受歡迎的程度,某種程度可以當作是主流,不管它實際上到底好不好,意義就如同文書軟體有很多種,但是 Microsoft Offices是主流。所以如果會 Angular放在你的履歷上會很有幫助,就如同我去公司發現規定要使用 Angular一樣。
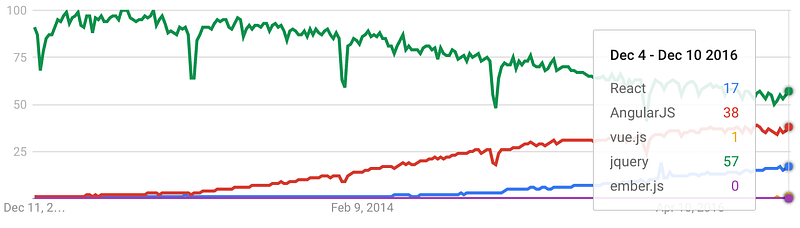
從 Google Trends也可以看到 Angular在市場中絕對的定位。