今天,來到鐵人賽第十六天。
開始要進入資料庫的部份囉。
我們繼續努力吧!
Node.js 支援多種不同種類的資料庫,像關聯式資料庫:MS-SQL, Oracle, MySQL, PostgreSQL, SQLite, …
它也支援像NoSQL(Not Only SQL) 的文件數據庫:
MongoDB, Cassandra, LevelDB, RavenDB, Neo4j, Redis, CouchDB, …
而在Node.js 裡,較適合用 NoSQL 類型的資料庫,例如:MongoDB
但,我們這裡,還可以以先玩玩,如何從MS-SQL Server 取得資料。
關於MS-SQL資料庫的安裝,小編於自己的部落格上有做筆記。(步驟也是落落長...)
但是,因為我們這邊著重在 Node.js,所以,安裝的部份,可能只會在mongoDB有做說明;至於MS-SQL的安裝,大家可以借用 Google 大神,去尋找相關的技術文章。
我們在 command prompt 輸入 指令:
npm install mssql -g
cd myapp
npm install mssql --save
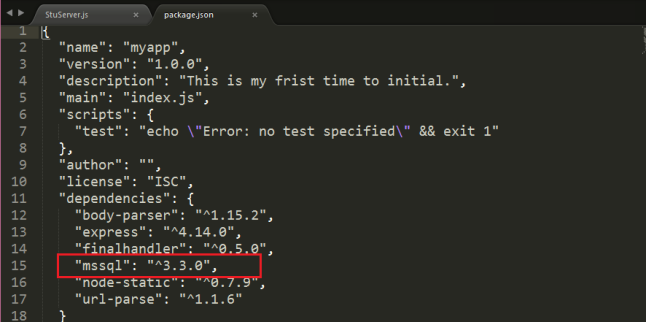
我們打開package.json 看,安裝了 mssql 3.3.0 (要注意,這是driver,不是database喔!):

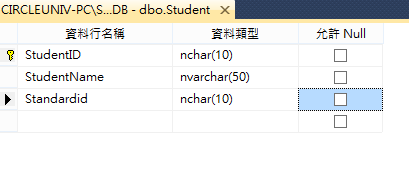
接下來,我們進入MS-SQL Server Management (MSSM) ,新增一個叫做SchoolDB 的資料庫,並且新增一個學生資料庫叫做Student。如圖:
Schema:

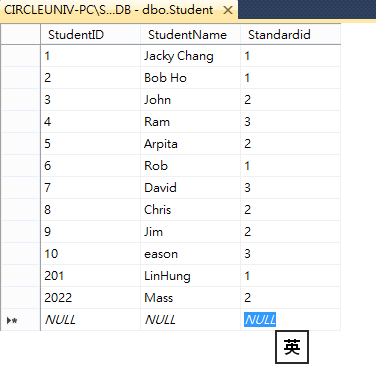
輸入資料:

接下來,我們開始實做資料庫SchoolDB連線,並且取得資料表Student的資料:
var express=require('express');
var app=express();
app.get('/',function(req,res){
var sql=require('mssql');
//config for your database
var config={
user:'sa',
password:'justlookvvj',
server:'localhost\\SQLEXPRESS', //這邊要注意一下!!
database:'SchoolDB'
};
//connect to your database
sql.connect(config,function (err) {
if(err) console.log(err);
//create Request object
var request=new sql.Request();
request.query('select * from Student',function(err,recordset){
if(err) console.log(err);
//send records as a response
res.send(recordset);
});
});
});
var server=app.listen(5050,function(){
console.log('Server is running!');
});
這個例子我們 載入了 mssql module,並且呼叫connect()方法,透過參數 config 物件,去連線我們SchoolDB 資料庫。成功連線後,我們用sql.request 物件,去執行"資料表查詢",並且把資料取出來。
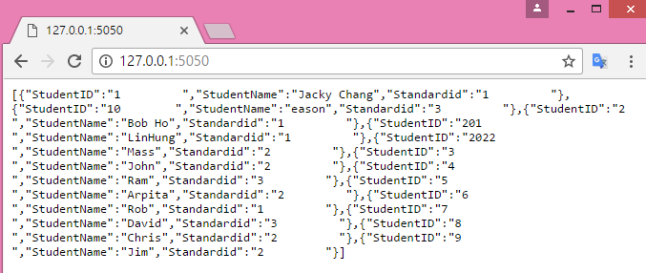
結果如圖:

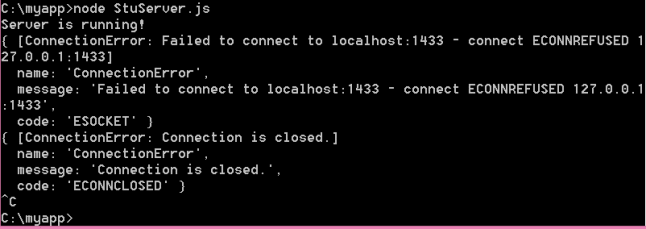
在做的過程中,小編搞了很久的問題,才把成功結果執行出來。
最後,我們來看看是有哪些問題?

--解決方法--
因為,StuServer.js 內容,config 裡server 的部份寫錯了,除了localhost,後方還必須加入 \\SQLEXPRESS

--解決方法--
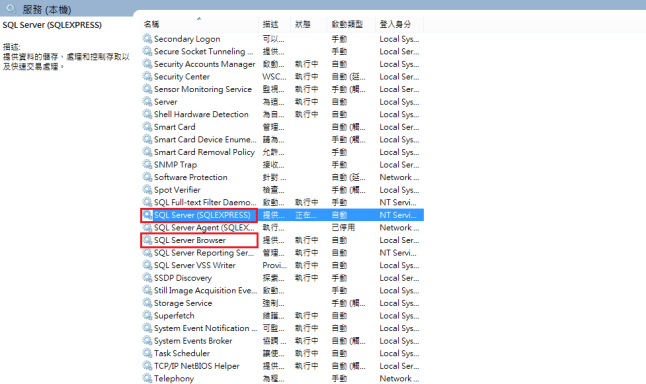
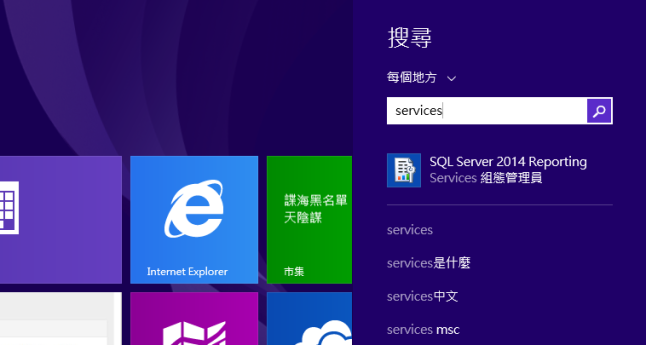
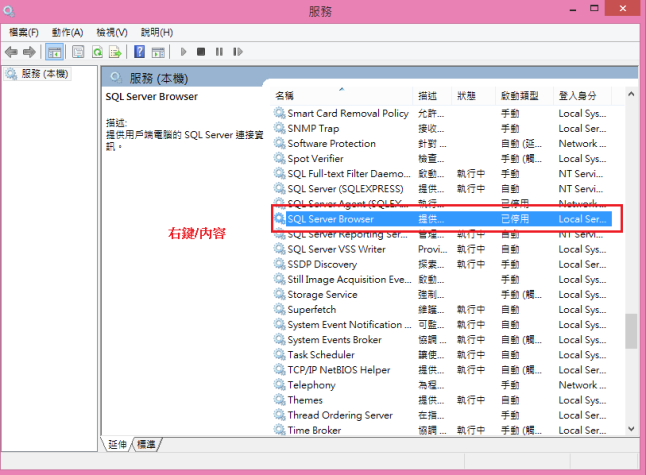
Step1. 我們搜尋 “service" 找出-檢視本機服務

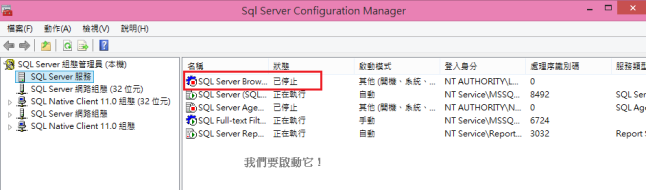
Step2. 找出 SQL Server Browser ,右鍵/內容

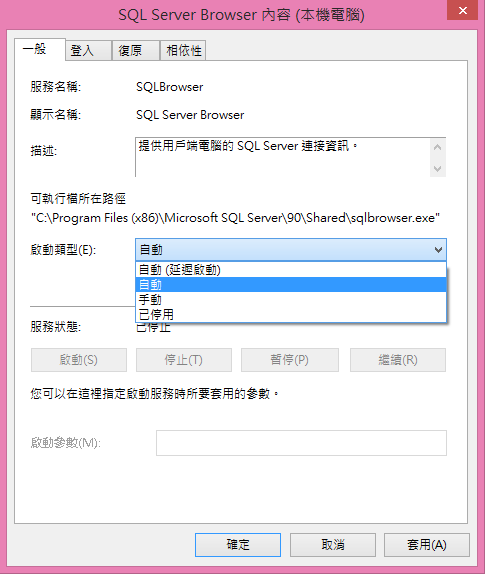
Step3. 啟動類型,改成:自動!

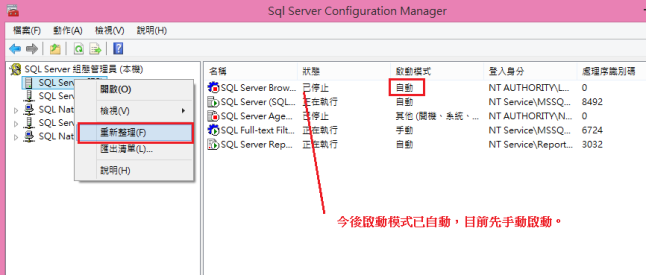
Step4. 回到 Sql Server Configuration Manager, 以手動啟動SQL Server Browser,重新整理!

Step5. 確認SQL Server(SQLEXPRESS)、SQL Server Browser 都以此方式設定自動,並啟動。