各位大大好:
想請問在同一個頁面,想要用ajax不用跳頁即可寫回資料庫,但點送出會產生HTTP 錯誤 405.0 - Method Not Allowed,謝謝!
程式碼如下:
sign.html
<html>
<script type="text/javascript">
$(document).ready(function(){
$("#post-btn").click(function(){
var name=$('#name').val();
var phone=$('#phone').val();
$.ajax(
{
url:"turnpage.php",
data:{
"name":name,
"phone":phone
},
method:"POST",
error:function(){
alert("失敗");
},
success:function(){
alert("成功");
}
});
});
});
</script>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<div id="content_p">
<form id="form1" name="form1" method="post" action="">
<table width="600px" height="400px">
<p>姓名:<input type="text" name="name" id="name" size="10" id="name">
<p>借用人聯絡電話:<input type="text" id="phone" name="phone" size="10"></p>
<p><button type="submit" id="post-btn">Traditional Submit</button><input type="reset" value="重新填寫"></p>
</table>
</form>
</div>
</html>
turnpage.php
<?php
$hostdb='localhost';
$namedb='key';
$userdb='root';
$passdb='123!';
try {
$conn= new PDO("mysql:host=$hostdb;dbname=$namedb",$userdb,$passdb);
//echo'資料庫伺服器連線及資料庫開啟成功'.'<br>';
$conn->exec("SET CHARACTER SET utf8");
$user=$_POST['name'];
$phone=$_POST['phone'];
$sql2="insert into list(name,lab,phone,usrtime) values (:user,:mylab,:phone,:usrtime)"; //單冒號宣布冒號裡的字串 雙冒號是分析這個冒號裡的語法
$sql3="select name,lab from list ";
$sql =$conn->prepare($sql2);
//$sql->bindParam(':user',$user);
//$sql->bindParam(':pass',$pass);
//$sql->execute();
$sql->execute(array(
"user"=>$user,
"phone"=>$phone,
"usrtime"=>date("Y/m/d-H:i:s")
));
echo "新增成功,3秒後跳到下一頁<br>";
//header("Refresh:3;URL=sign.htm");
/*$result=$conn->query($sql3);
foreach ($result->fetchALL() as $row)
{
echo $row['name'].'-'.$row['lab']."<br>";
}*/
$conn=null; //結束對象資源
}
catch(PDOEXception $e){
echo $e->getMessage();
}
?>

看了你改的 ajax...我看我還是幫你改好了。
$.ajax({
url: "turnpage.php",
method: "POST",
data: {
"name": name,
"phone": phone
},
error:function(){
alert("失敗");
},
success:function(){
alert("成功");
}
});
1.你用的是 POST,method(不是type)就是POST。
2.data那邊固定用JSON格式,並不是說你傳回的物件是JSON,所以不用設定dataType。你在PHP這樣應該就會收到 $POST了,請echo出來看。
他data後面少了逗點
f大您好:
我剛試過了還是會錯誤HTTP 錯誤 405.0 - Method Not Allowed..
我按F12 console 沒有顯示錯誤..還是我要將turnpage.php重寫= =?
$(document).ready(function(){
$("#post-btn").click(function(){
var name=$('#name').val();
var phone=$('#phone').val();
$.ajax({
url: "turnpage.php",
method: "POST",
data: {
"name": name,
"phone": phone
},
error:function(){
alert("失敗");
},
success:function(){
alert("成功");
}
});
});
});
我不熟PHP。
正常來說,用POST需要給定一個 CSRF tocken 來防XSS,你可以先把method改成GET,然後看看有沒有正常接到,有的話那可能就是 CSRF 的問題。
剛忘了少加.js 但還是不行..會跳出"失敗"然後到405..
有改GET看了嗎?
改了..但不行,不過很奇怪 alert("失敗")後有幾筆有寫回到資料庫...
但寫回的速度很慢= =..
你用IIS架?
是阿 我用IIS
寫的資料可以存到name2跟phone2,但好像就是寫不回資料庫- -
<script type="text/javascript">
$(document).ready(function(){
$("#p1").on('click', function(){
var name2=$('#name1').val();
var phone2=$('#phone1').val();
$.ajax({
method: "POST",
url: "turnpage.php",
data: {
name:name2,
phone:phone2
},
error:function(){
alert("失敗"+name2+phone2);
},
success:function(){
alert("成功");
}
});
});
});
</script>
試試看這個吧,IIS 和 PHP 我都不熟。
http://www.voidcn.com/article/p-oizgrsom-bkv.html
那個name2跟phone2是在瀏覽器的javascript環境中的東西,跟php沒關係啦。
另外,error跟success改這樣:
...
error: function(jqxhr, status, reason) {
alert('error: ' + reason);
},
success: function(data) {
alert('success: ' + data);
}
...
這樣比較能看出ajax呼叫的狀況。
我有試過data.error_msg 但出現的error是undefined..想請問reason要改甚麼呢?剛跑出來沒有顯示 謝謝!!!
能提供給你的就幾個了,剩下看有沒有大神可以幫你。
1.先確認 ajax request 送出有沒有成功,這可以在 browser 的開發者模式看到。
2.url試試看這個,因為我不知道你的路由設定。url: "/turnpage.php",
3.看網路似乎要設定 map list,就是我上面給你那篇。
1.應該是沒送出去,因為我按F12 再點出時console就送出405的error
2.第二個試過不能用- -
這是測試的網頁..
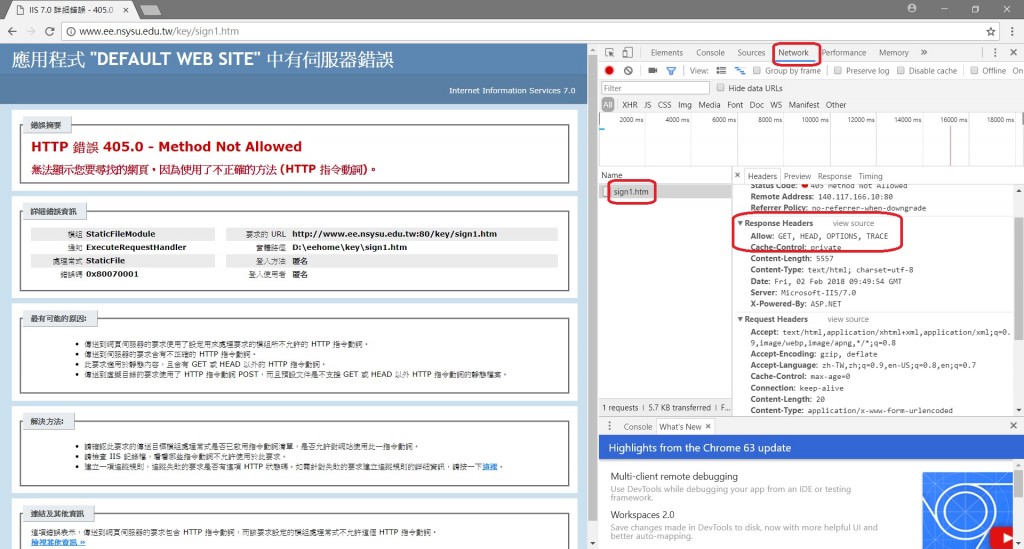
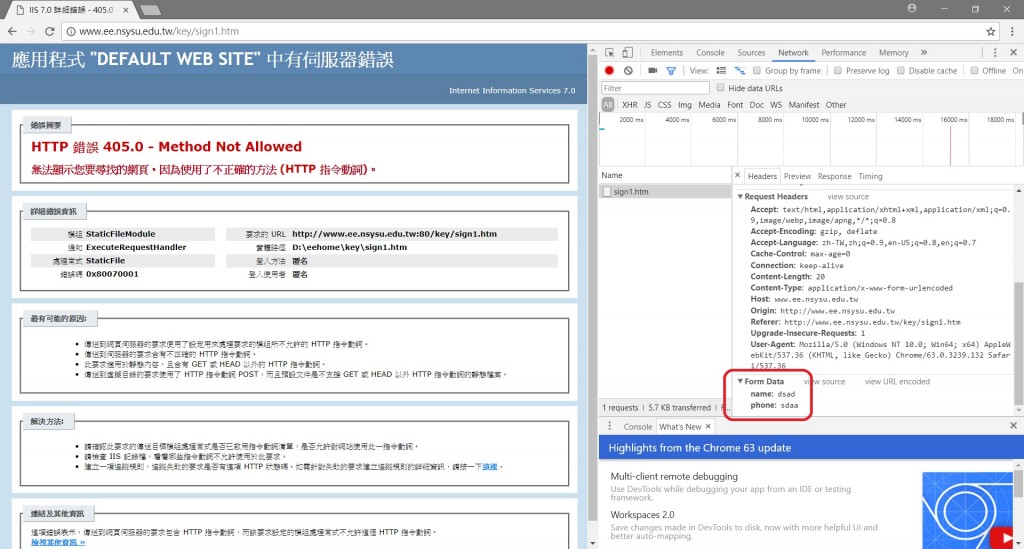
http://www.ee.nsysu.edu.tw/key/sign1.htm
剛剛幫你看了一下,ajax有送出去。
405是HTTP status code,是由伺服器送出的。
伺服器送出的檔頭還寫allow method裡有GET,但是沒有POST。
請問f大是怎麼看得@@ 謝謝
<html>
<script src="http://ee.nsysu.edu.tw/key/bootstrap/js/jquery.min.js"></script>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div id="content_p">
<form id="form1" name="form1" method="post" action="">
<table width="600px" height="400px">
<p>姓名:<input type="text" name="name" id="name1" size="10">
<p>借用人聯絡電話:<input type="text" id="phone1" name="phone" size="10"></p>
<p><button type="submit" id="p1">Traditional Submit</button><input type="reset" value="重新填寫"></p>
</table>
</form>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#p1").on('click', function(){
var name2=$("#name1").val();
var phone2=$("#phone1").val();
$.ajax({
type: "POST",
url: "turnpage1.php",
data: {
name:name2,
phone:phone2
},
error: function(jqxhr, status, reason) {
alert('error: ' + reason);
},
success: function(data) {
alert('success: ' + data);
}
});
});
});
</script>
</body>
</html>
#p1在觸發onclick的時候,同時submit表單了...因為sign1.htm不允許POST,所以跑出405。


今天沒額度了,回在這裡。
又幫你做了幾個實驗。
1.在你原本的測試網頁中,form的action裡有action="http://www.ee.nsysu.edu.tw/key/sign1.htm"
這個是造成你405的主因。
IIS 預設是不允許你送POST到靜態網頁。
下面寫的比較清楚:
http://terrence-tang.blogspot.tw/2011/09/405-method-not-allowed.html
2.用ajax我確定是可以送的,GET和POST都有送成功過。
改好了!!!
<html>
<script src="http://ee.nsysu.edu.tw/key/bootstrap/js/jquery.min.js"></script>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div id="content_p">
<table width="600px" height="400px">
<p>姓名:<input type="text" name="name" id="name1" size="10"></p>
<p>借用人聯絡電話:<input type="text" id="phone1" name="phone" size="10"></p>
<!--<p>實驗室鑰匙編號</p>
<input type="checkbox" name="lab[]" value="EC6018">EC6018
<input type="checkbox" name="lab[]" value="EC6023">EC6023
<input type="checkbox" name="lab[]" value="EC6027">EC6027 -->
<p><button type="button" id="p1" onclick="myFunction()">Traditional Submit</button><input type="reset" value="重新填寫"></p>
</table>
</div>
<script type="text/javascript">
function myFunction() {
$(document).ready(function(){
var name2=$("#name1").val();
var phone2=$("#phone1").val();
$.ajax({
type: "POST",
url: "turnpage.php",
data: {
"name":name2,
"phone":phone2
},
error: function(jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
},
success: function(data) {
alert('success: ' + data);
}
});
});
}
</script>
</body>
</html>
你要傳送的是json格式的資料,但data:name:name,phone:phone,不是正確json格式。
json格式應該是
{
"name": "name",
"phone": "phone"
}
data:{"name":name,
"phone":phone}
給JSON變數值
不然給字串,永遠都字串的值