禮拜天就輕鬆一點,來看看微軟的JScript引擎。
JScript已經堂堂邁入第八個版本了,為了可以執行CLR,微軟把他加上許多功能,所以自從5.6以後的版本應該都可以叫做JScript.NET了吧?(我不太熟)不像前面介紹的其他Javscript引擎,微軟並沒有釋出原始碼,但是透過CScript.exe或是WScript.exe都可以執行,所以也沒太大問題。
微軟賦予JScript的最強大功能,其實是讓他可以透過New ActiveXObject()來使用各種ActiveX元件,這些功能與VBS可已到的其實都一樣。(所以Looney大的範例,也都可以改成JScript的版本)另外,用VisualStudio裡面的jsc編譯器還可以直接編譯成.exe檔或是.dll檔來執行。
使用經驗
我自己第一個使用網頁為媒介建置的專案(大概1999年左右吧?),使用的就是JScript。當時...公司與某單位取得某電子書工具來製作產品,底層其實是內嵌IE作為介面。結果老大想要用這一個電子書工具來做題庫軟體。由於程式得在網頁上跑,考卷如果用網頁layout,恐怕是完全不能用,最後研究的結果,是使用JScript。解決方案如下:
想一想還真是辛苦...結果之後再也沒有使用過JScript製作專案了...不過倒是玩出對JavaScript的興趣來,大概從2000年開始做了一個好玩的東西:http://www.fillano.idv.tw/game.htm (沒空去更新了,也許以後改成Canvas版本)
應用實例
最近接觸到應用JScript的案例,印象比較深刻的是...PHP!他在win32還靜下的建構系統,是模仿Linux底下的autoconf工具,但是透過幾支JScript做出來的!如果要在Win32底下編譯php,只要安裝好Visual C++(我使用的是Visual C++ 2008 Express(vc9)),搭配隨附的Windows SDK(但是有缺工具,所以需要有6.1版的SDK),就可以進行PHP的建構。(我使用的是console環境的VisualStudio 2008 Command Prompt)
下面抓一下進行步驟的畫面:
上去www.php.net上面下載php的原始碼(我下載的是php-5.3.0)
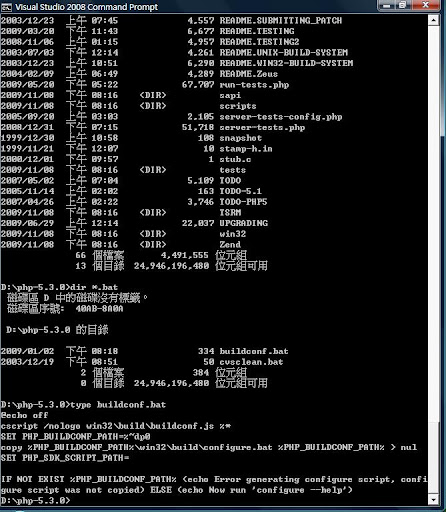
解壓縮後,第一步可以先執行autoconf.bat(很眼熟?只是檔名尾巴多了個.bat)
 (autoconf.bat的內容,其實主要就是執行win32\build\buildconf.js)
(autoconf.bat的內容,其實主要就是執行win32\build\buildconf.js)
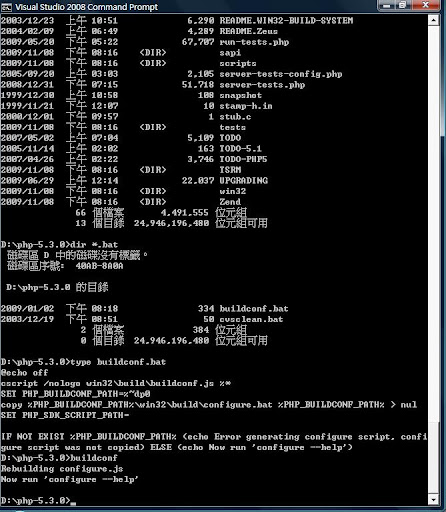
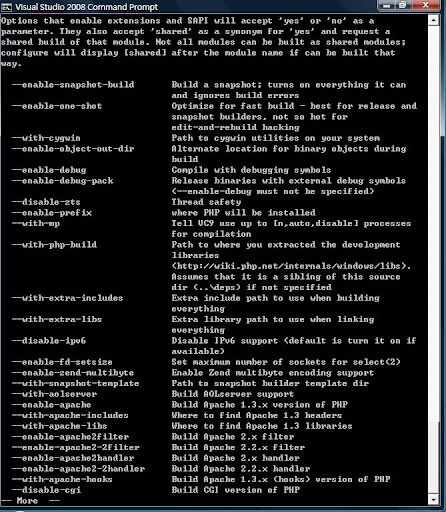
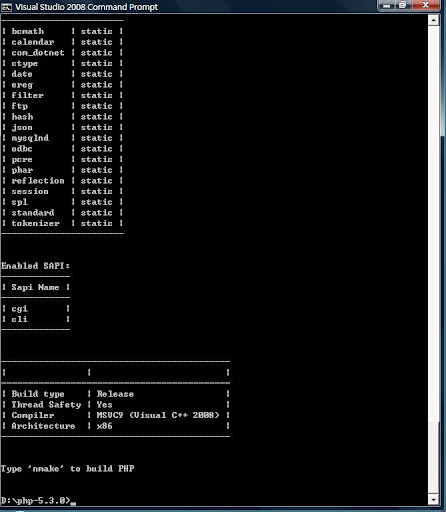
執行後,會提示你執行'configure --help'(也很眼熟?同樣也是檔名多了個.bat):



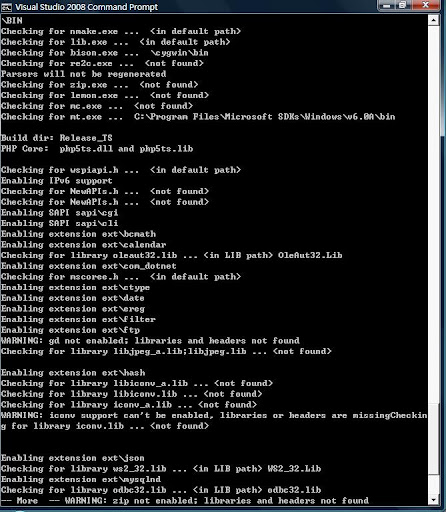
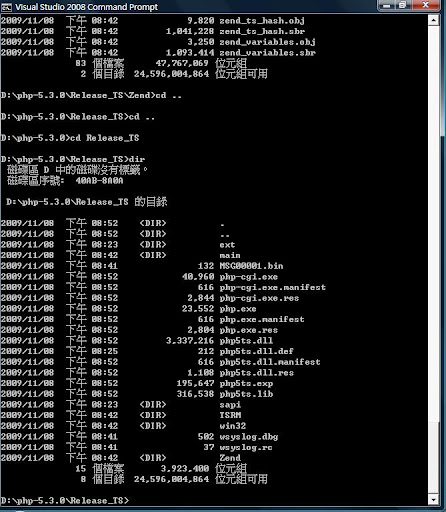
(略過中間畫面)


所以,善用JScript,真的也可以做出龐大的應用...php團隊實在厲害。
