Javascript可做出作業系統?其實沒有那麼厲害啦...這是一個最早由任天堂開發的作業系統,裡面整合了一個Javascript引擎。特色就是ECMAScript親和,可延伸的元件作業系統。他的元件包涵了一個ECMAScript直譯器及IDL編譯器。系統有幾個主要目標:元件化的系統核心、為C++及ECMAScript實現,以Web IDL為基礎的元件物件執行環境、整合一個符合HTML5的render引擎(Canvas)、依照design pattern實作的TCP/IP stack。簡單說,他的一些系統功能是直接開放給C++及ECMAScript的,目前可使用的shell也是以ECMAScript寫的。詳情還是上他網站看看:
http://code.google.com/p/es-operating-system/
建構
目前最新的版本是es-0.1.5,可以直接從網站上下載檔案。建議(我測試過)的編譯環境是Ubuntu 9.04,主要是因為他需要依賴GCC 4.3以上的版本,否則無法順利編譯。
編譯過程其實頗容易,解開檔案後,進入es-0.1.5目錄,打./setup,這個script就會幫你把所有事情做完。他需要安裝套件的權限,所以要確定網路有通,然後等著輸入密碼,輸入完後,會先安裝需要的Ubuntu套件,另外在編譯過程中,還會去許多網站上抓原始碼的檔案包,他會建立完整的toolchain,以供後續開發之用。因為會建立完整的toolchain,所以非常花時間,另外也要看網路快慢...慢的話可能需要花一兩個鐘頭。
./setup執行結束後,他會提示執行pc/init/es...不過這支指令有問題,因為他用到的vcopy程式是安裝在sdk/bin目錄下,可以把這個目錄加入到PATH環境變數之後。其實./setup做完以後該產生的img檔已經做好了,就是pc/init/fat32.img這個檔案,這個檔案有500MB左右大小,是一個disk image,不過在編譯完時真正放進去的東西不多,所以可以用bzip2壓縮到只剩下13.5MB。
執行
執行完pc/init/es指令時,他會提示可以用qemu -hda fat32.img -serial stdio -soundhw sb16來執行這個disk image。
Qemu是一個模擬器,可以模擬非常多的CPU架構,也是未來KVM的重要解決方案之一。他有一個硬體加速外掛叫做KQemu,建議把這兩個都安裝一下。建議可以到官網看一看資料:
* http://www.qemu.org/ (首頁)
* http://www.qemu.org/user-doc.html (文件)
* http://www.qemu.org/download.html (下載,這裡也有最新及測試版的Qemu/KQemu可以下載,他還有幾個不同CPU架構的disk image可以拿來做測試)
Qemu其實還有Windows版,目前是由一個日本人在維護。網頁:
* http://www.h7.dion.ne.jp/~qemu-win/ (首頁)
* http://homepage3.nifty.com/takeda-toshiya/ (除了qemu的windows版,他還做了不少控制器的模擬環境)
* http://homepage3.nifty.com/takeda-toshiya/qemu/ (想下載可以直接來這裡)
KQemu的原始碼包裡面,應該有編譯好的win32驅動程式,所以無須編譯就可以使用,當然上述連結也有做好安裝檔。不過這些在我的64位元Vista裡面不能安裝...所以只好直接用Qemu做測試。另外,跟Linux下使用有些不一樣,有些參數不下的話qemu會找不到bios.bin檔案,建議可以修改目錄裡面的qemu-win.bat來執行。ES官網建議的 -serial stdio 參數在Window版本的qemu下好像會有問題,所以就不使用了。改過的qemu-win.bat:
REM Start qemu on windows.
@ECHO OFF
REM SDL_VIDEODRIVER=directx is faster than windib. But keyboard cannot work well.
SET SDL_VIDEODRIVER=windib
REM SDL_AUDIODRIVER=waveout or dsound can be used. Only if QEMU_AUDIO_DRV=sdl.
SET SDL_AUDIODRIVER=dsound
REM QEMU_AUDIO_DRV=dsound or fmod or sdl or none can be used. See qemu -audio-help.
SET QEMU_AUDIO_DRV=dsound
REM QEMU_AUDIO_LOG_TO_MONITOR=1 displays log messages in QEMU monitor.
SET QEMU_AUDIO_LOG_TO_MONITOR=0
REM PCI-based PC(default): -M pc
REM ISA-based PC : -M isapc
REM -M isapc is added for NE2000 ISA card.
qemu.exe -L . -m 128 -hda fat32.img -soundhw all -localtime -M pc
來看一些測試畫面吧,先把fat32.img放到qemu目錄中,然後執行:

接著耐心等到畫面出現(可以看到,這個shell是透過執行shell.js來執行的):

有一些簡單的指令可以使用,例如cd、ls等等,一些執行檔大概都放在file目錄,所以進來看一看:

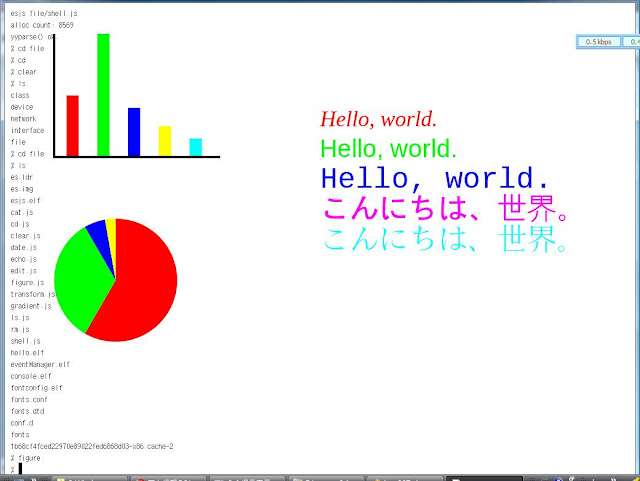
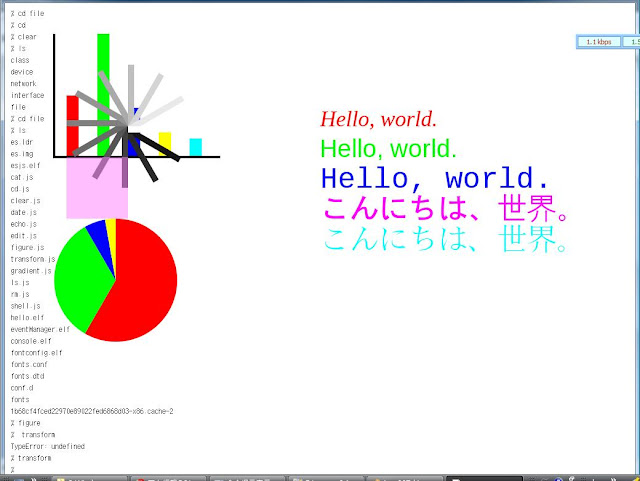
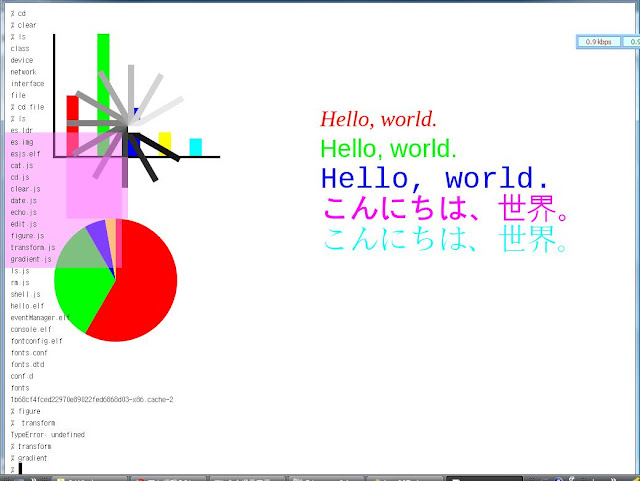
接著執行figure.js:

然後執行transform.js

再來執行gradient.js

不想玩了,可以輸入exit結束。
小實驗
要使用Javascript來開發ES OS應用,卻不知如何著手...有了,因為不知道global到底有哪些屬性跟函數,所以很難使用,乾脆寫一個小js檔就來把所有的properties印出來好了。觀察一下幾個程式例如cat.js、echo.js等,都會使用stdout.write(string, string.length)來輸出訊息,所以可以用類似的方式查詢global。熟悉Javascript函數特性的人就知道,在函數裡使用this,只要不是把這個函數當作constructor來用,this就會refer到global物件。(ECMA-262 Edition 5如果通過了,這個部份會修正,請注意)接著就可以取出global物件的屬性了。
程式如下:
(function() {
var global = this;
for (var i in global) {
var str = i+' : '+global[i].toString()+'\n';
stdout.write(str, str.length);
}
})();
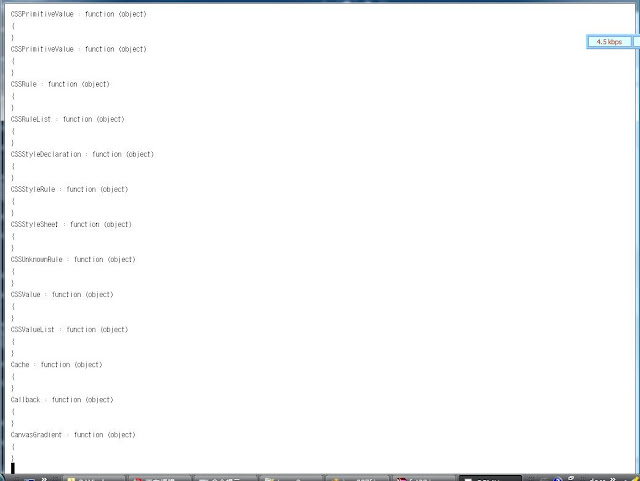
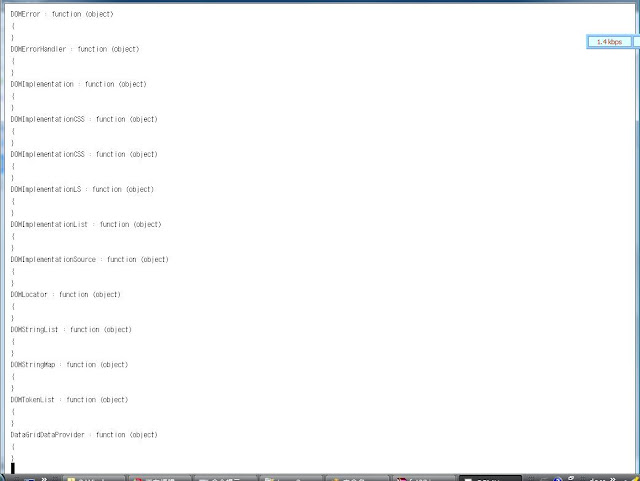
把這個檔案(global.js)放在原始碼的esjs/scripts目錄中,然後執行pc/init/es,把檔案加到disk image中,接下來就可以跑跑看了(隨便抓幾張畫面):





感想:他們真的要把整個HTML5 render engine整合進來喔...一堆都是DOM binding的東西耶。
