要怎樣才能做出3D的台灣地圖簡報呢?
下面就一步步的告訴你.

步驟:
01.首先當然是打開PowerPoint新文件。

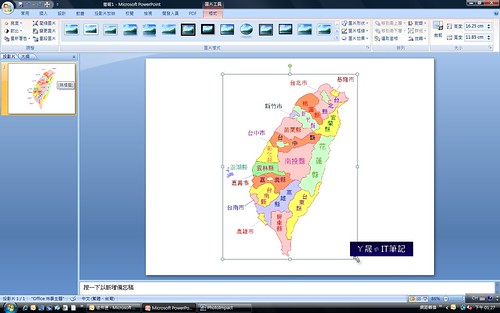
02.點選『插入』→『圖片』,插入一張圖片當底圖。

03.這裡選擇了台灣地圖為描圖的底。

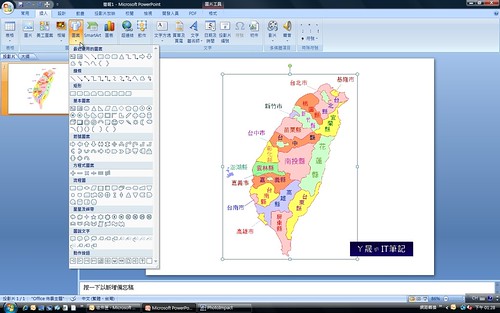
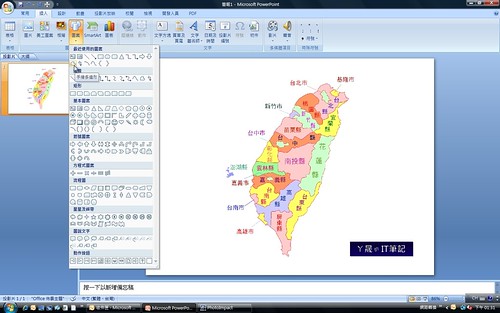
04.點選『插入』→『圖案』。

05.選擇『手繪多邊形』。

06.沿著台灣的邊緣描圖,注意必須一次完成!

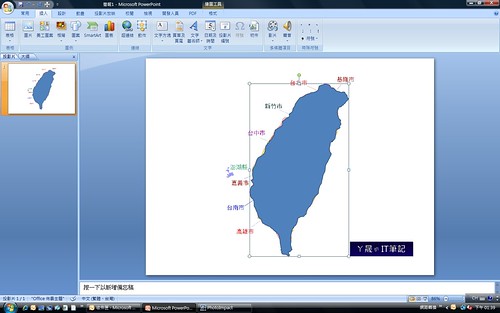
07.完成了台灣圖的描繪,自動建立成一個台灣形狀的圖形元件。

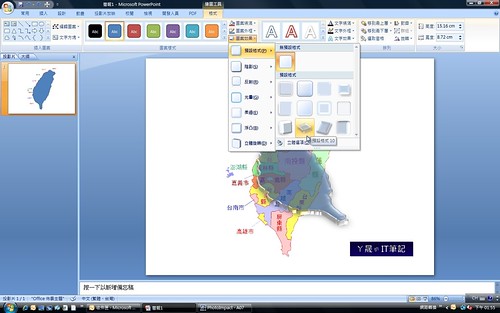
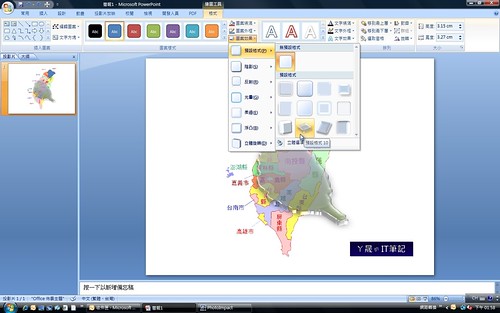
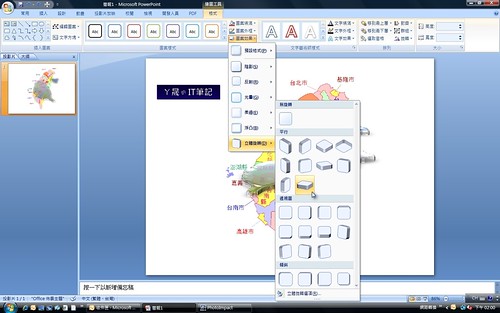
08.點選『格式』→『圖案樣式』→『圖案效果』→預設格式中的預設格式10。

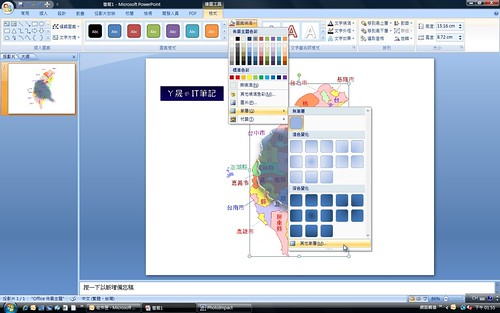
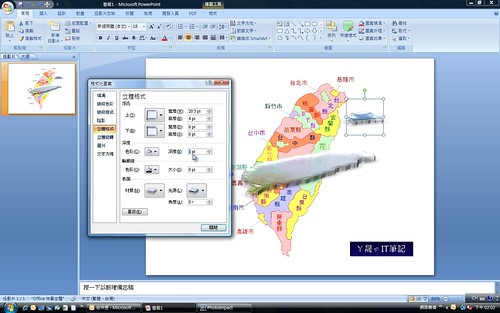
09.點選『格式』→『圖案樣式』→『圖案填滿』。

10.設定台灣的色澤等格式。

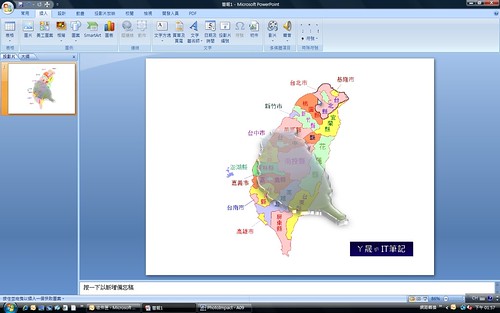
11.立體台灣圖示完成。

12.相同的方法,製作台北市的立體圖。

13.先點選台北市,再按住『Ctrl鍵』點選台灣圖,將兩個圖示選擇起來。

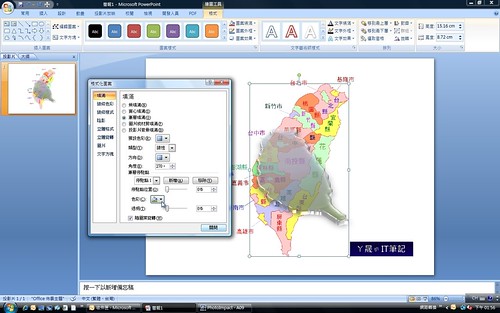
14.點選『格式』→『圖案樣式』→『圖案效果』→『立體旋轉效果』,旋轉至希望的方向。

15.設定台北市的圖形色澤格式。

16.將台北市圖形移動重疊至台灣圖上方。

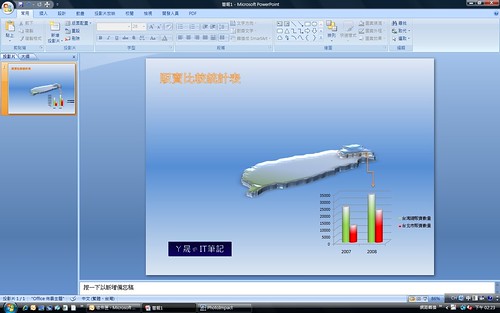
17.改變背景顏色。

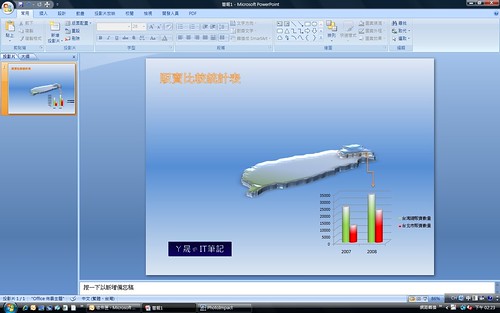
18.插入標題與圖表,一張美麗的3D簡報完成囉!

寫完了,真快樂^^
