Canvas的設計,不是只可以使用2d context,還可以使用3d或其他。目前比較有支援而且應該慢慢會成為標準的是WebGL。不過我不熟悉GL,所以只能做API測試,以及介紹幾個網路上的一些資料。另外,目前瀏覽器預設都還沒有開放這個功能,所以需要用一些方法打開內建的WebGL支援。
打開Chrome及Firefox4的WebGL支援
Chrome很簡單,只要在啟動時加上參數"chrome --enable-webgl"就可以。Firefox4在windows環境需要額外下載dll,並且利用"about:config"來設定一些選項:
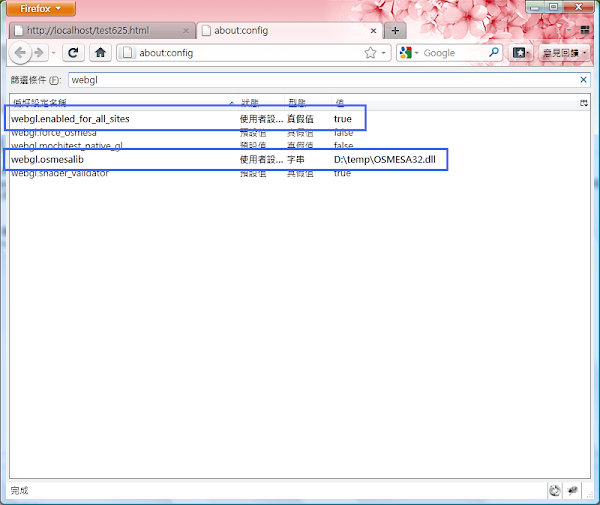
首先下載: http://people.mozilla.com/~vladimir/webgl/webgl-mesa-751.zip 然後解開到硬碟中的目錄,例如D:\temp\OSMESA32.dll。然後在網址列輸入about:config,在filter輸入webgl如下圖:

然後修改上面圈起來的設定。點選"webgl.enabled_for_all_sites"兩下讓他變成true,然後把解開來的OSMESA32.dll路徑填入"webgl.osmesalib"欄位。
相關網站
WebGL並不是W3C的標準,而是OpenGL委員會制定的,目前也還是草案。標準文件在:https://cvs.khronos.org/svn/repos/registry/trunk/public/webgl/doc/spec/WebGL-spec.html
WebGL的官網 http://www.khronos.org/webgl/ ,上面有一些參考資訊及教學資料的連結
Mozilla的開發者網站也有許多參考資料:https://developer.mozilla.org/en/WebGL
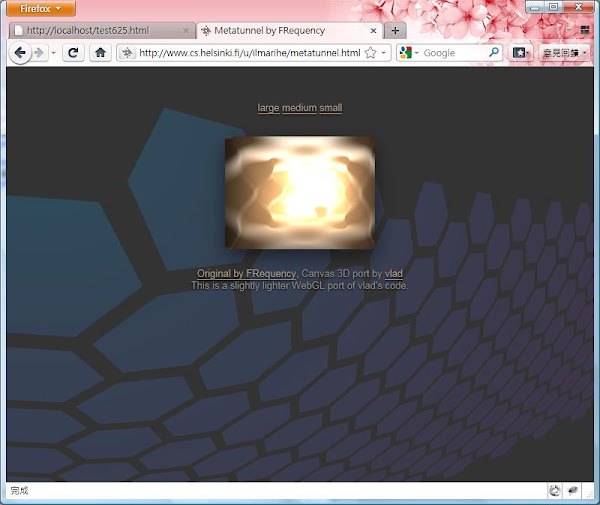
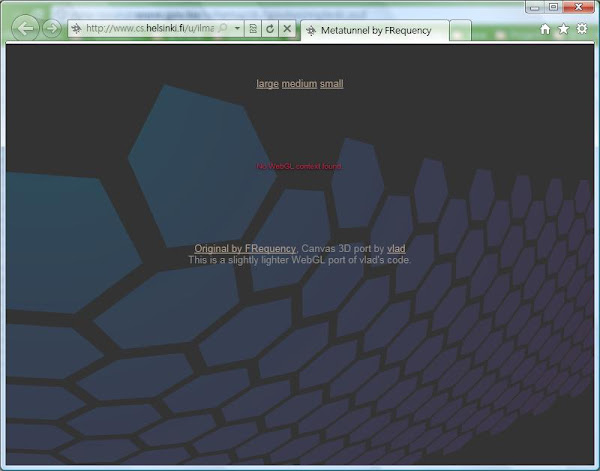
我找到一個比較好的Demo:http://www.cs.helsinki.fi/u/ilmarihe/metatunnel.html
如果瀏覽器有支援WebGL,會看到這樣的畫面:

如果沒有的話:

檢測API
既然寫不出OpenGL...還是寫一下偵測WebGL API的簡單程式好了...XD
程式碼:http://gist.github.com/640464
(還是貼不下![]() )
)
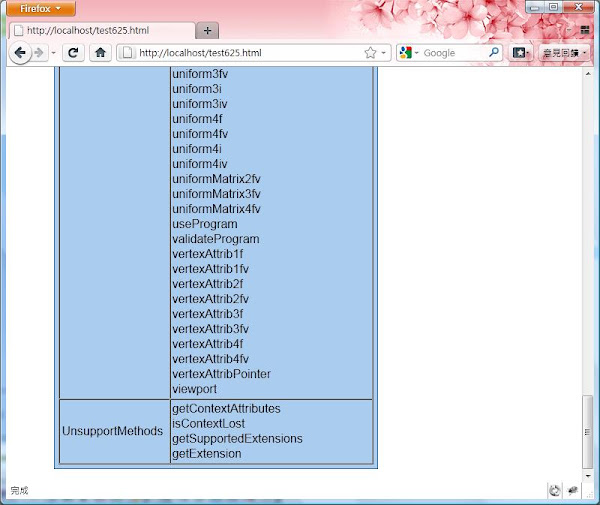
嗯,跑了一下,看起來兩個瀏覽器也還沒完全支援...
Firefox4:

Chrome7:

不過WebGL真的還不穩定,我在Chrome跑上面的測試網站時,當掉幾次(驅動程式重啟)...而且還連累到Firefox4
