HTML5的Drag and Drop中,最有意思的是跟使用者的系統整合!所以在瀏覽器可以接收從其他應用軟體拖拉進來的各種東西。
如果要接收從作業系統來的拖拉事件,有幾個重點需要注意:
目前看起來,可以支援HTML5 drag and drop的瀏覽器只有Firefox4跟Chrome7(我有測試過的),而且對於dropEffect的反應不同,透過setData傳入的資料也不同。
先寫一個簡單的測試:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<style>
div {
background: #88BBFF;
border: solid 1px #336699;
margin: 10px;
padding: 5px;
border-radius: 5px;
vertical-align: top;
}
div.target {
display: inline-block;
width: 240px;
text-align: center;
}
div.panel {
border: dotted 1px #224466;
background: #AADDFF;
width: 85%;
font-size: 12px;
text-align: left;
}
</style>
<div id="target1" class="target">none<div id="panel1" class="panel"></div></div>
<div id="target2" class="target">copy<div id="panel2" class="panel"></div></div>
<div id="target3" class="target">move<div id="panel3" class="panel"></div></div>
<div id="target4" class="target">link<div id="panel4" class="panel"></div></div>
<script>
(function(window, undefined){
var document = window.document,
console = window.console? window.console:null;
function attach(t, e, f) {
if(t.addEventListener) {
t.addEventListener(e, f, false);
}
if(t.attachEvent) {
t.attachEvent('on'+e, f);
}
}
function ListIterator(o, cb) {
for(var i=0; i<o.length; i++) {
cb(o[i]);
}
}
var map = [
{target:"target1", effect:'none', panel:'panel1'},
{target:"target2", effect:'copy', panel:'panel2'},
{target:"target3", effect:'move', panel:'panel3'},
{target:"target4", effect:'link', panel:'panel4'}
];
ListIterator(map, function(o) {
var target = document.getElementById(o.target);
var panel = document.getElementById(o.panel);
attach(target, 'dragenter', function(e){
e.preventDefault();
e.dataTransfer.dropEffect = o.effect;
});
attach(target, 'dragover', function(e){
e.preventDefault();
e.dataTransfer.dropEffect = o.effect;
});
attach(target, 'drop', function(e) {
e.preventDefault();
e.stopPropagation();
var isFiles = false;
var str = "DataTransfer.types:<br>\n<ul>\n";
for(var i=0,j=e.dataTransfer.types.length; i<j; i++) {
str += "<li>" + e.dataTransfer.types[i] + "</li>\n";
if(e.dataTransfer.types[i] == 'Files') isFiles = true;
}
str += "</ul>\nDataTransfer.getData():<br>\n<ul>\n";
for(var i=0,j=e.dataTransfer.types.length; i<j; i++) {
str += '<li>' + e.dataTransfer.types[i] + ' : ' + ((e.dataTransfer.getData(e.dataTransfer.types[i]))? e.dataTransfer.getData(e.dataTransfer.types[i]):'null');
str += '</li>\n';
}
if(e.dataTransfer.files.length>0 && isFiles) {
str += '</ul>\nDataTransfer.files:<br>\n<ul>\n';
for(var i=0,j=e.dataTransfer.files.length; i<j; i++) {
str += '<li>name: ' + e.dataTransfer.files[i].name + ', type: ' + e.dataTransfer.files[i].type + '</li>\n';
}
}
str += '</ul>\n';
panel.innerHTML = str;
});
});
attach(document, 'dragenter', function(e){e.preventDefault();});
attach(document, 'dragover', function(e){e.preventDefault();});
})(window);
</script>
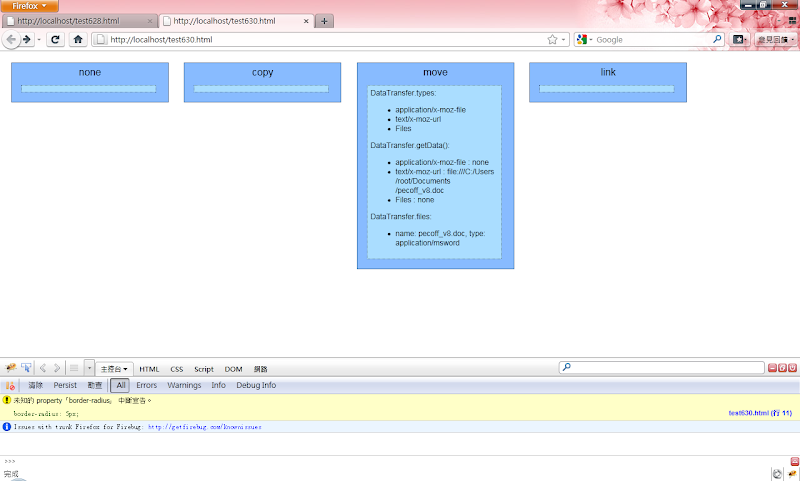
Firefox4畫面看起來像這樣:

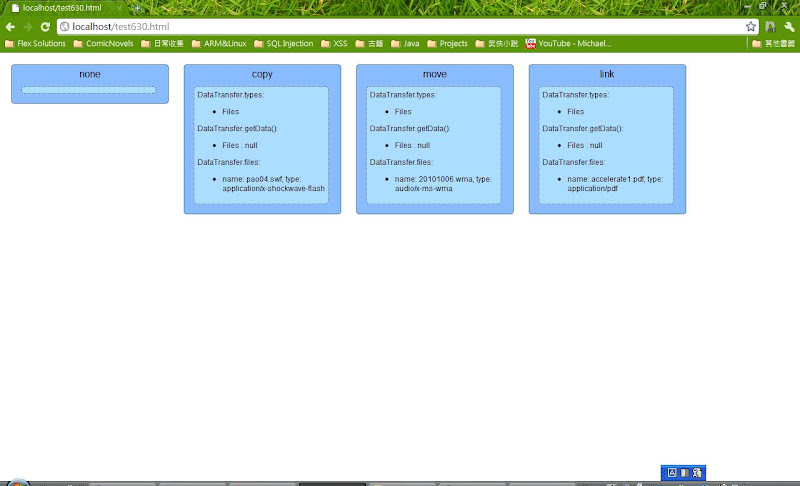
Chrome7執行畫面像這樣:

(可以從別的軟體拖曳資料進去,看看從DataTransfer.types, DataTransfer.getData, DataTransfer.files會收到什麼)
透過DataTransfer,就可以在drop事件發生時,取得資料。通常拖曳進來的是一段文字時,DataTransfer.types裡面會有"Text"或是"text/plain";從其他瀏覽器拖曳一段文字圖像進來時,DataTransfer.types裡面會有"text/html",而拖曳檔案進來時,會有一個"Files",表示在DataTransfer.files裡面有檔案資料。DataTransfer.types取得的資料可以當作DataTransfer.getData(key)的key,透過getData()就能讀取透過拖拉傳進來的資料。
如果要處理DataTransfer.files,這會牽涉到另一個不是定義在HTML5規格裡面的API,叫做File API。明天再來看看怎麼做好了。

想請問一下 有辦法 儲存 drag and drop 移動後的位置於
Ms sql 資料庫內嗎?![]()
如果可以 麻煩Villanova 大大 請教教我這位初學者
麻煩 謝謝