AJAX(Asynchronous JavaScript + XML)是近年來很熱門的網站技術,不但效果炫,而且也越來越被廣泛使用,然而這已經是個至少6年以上的技術觀念了,而其中也有引用到XML的技術。
回想當年HTML剛被開始廣泛使用時,WWW世界是如此單純,HTML只呈現靜態資料,讓使用者以最簡單的語法去表達與分享自己的專長知識或心得。而技術層面也只有最單純的 client 端一個 URL Request,伺服器就回一個 HTML Response 而已。
接著就有人不滿足,搞出了CGI的做法,在網頁的世界中打開了「雙向」互動的潘朵拉盒子。
時至今日,Browser 與 Server 間已經不再像是過去那樣的單純,在使用者面前展示的「一個」網頁,背後可能是由好幾個 HTTP Request 所組成。
有沒有使用AJAX技術,對使用者來說,有一個很簡單的識別方法,就是當你在瀏覽網頁時,點擊網頁上的超連結,網頁不是「整張」更新而是只有「局部」更新,那麼該網頁就很有可能有採用了AJAX的技術。
AJAX大概有下列幾項特性:
1.使用 javascript 為主要程式語言
2.使用 XMLHttpRequest 物件來傳輸與接收資料
3.使用 DocumentObjectModel 的方式編修HTML
4.使用 XML 做為資料交換的格式
5.使用 XHTML 與 CSS 以呈現資料
我在找實際範例時碰到了一些困難,就是有關上面第4點提到「使用 XML 做為資料交換的格式」,由於 AJAX 實務上除了 XML 格式之外,還可以使用 json,甚至單純的文字格式,所以我短時間內找不到實際以 XML 做為資料交換格式的網站範例。
即使如此,我還是找了兩個使用 ajax 技術的網站範例,而為了查看最乾淨的HTTP Request/Response 內容,使用 WireShark 去截取 HTTP 層的往來資料並截圖如下供參考:
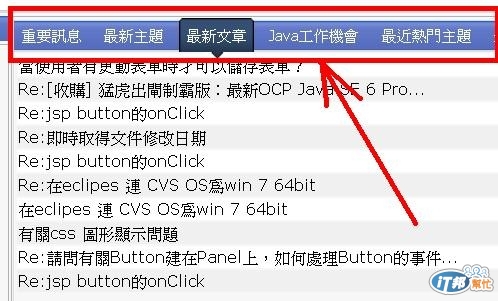
網站一:JWorld台灣

如果點上面那幾個標題,網頁只會部份更新,符合AJAX的現象

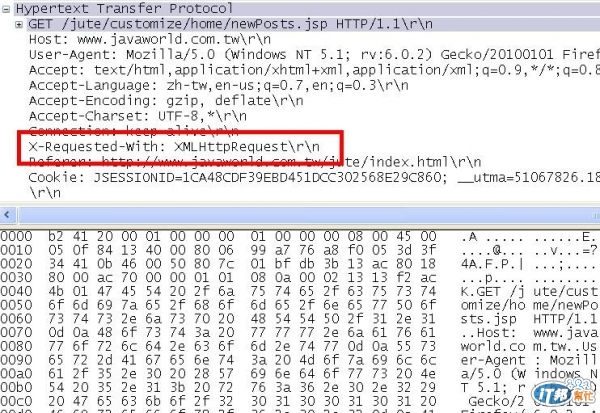
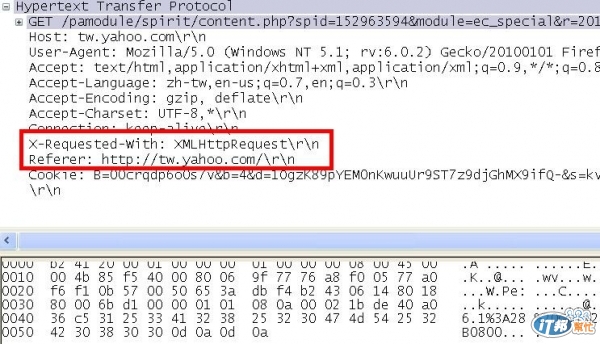
當點擊其中標題時,由上圖可以看出是用XMLHttpRequest送出的Request

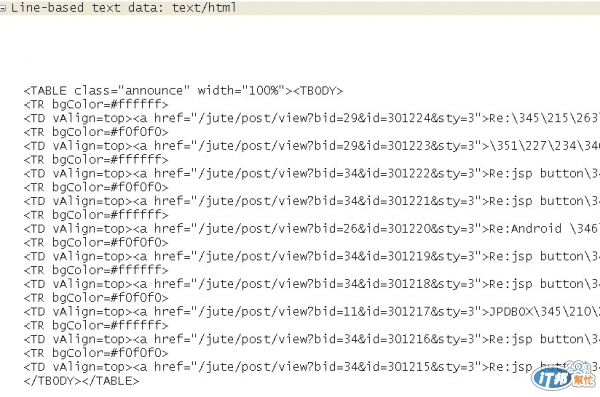
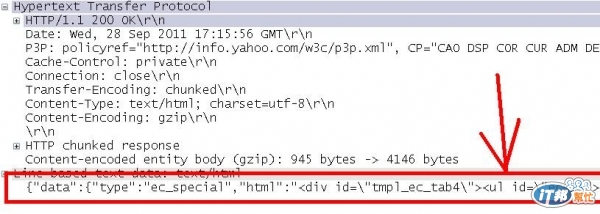
接收到的回應如上圖,這裡看得出來,為了實作方便,直接傳回 HTML 型式的網頁供使用
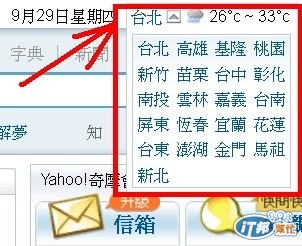
網站二:Yahoo台灣

如果點都市名稱以變更氣象都市,網頁只會部份更新

當點擊其中標題時,由上圖可以看出是用XMLHttpRequest送出的Request

接收到的回應如上圖,Yahoo使用的是json型式的資料,json 大概也是目前 AJAX 界最普遍使用的資料格式
本系列文章列表
Next : [XML]09-使用資訊流領域案例(RosettaNet)

antijava提到:
HTML只呈現靜態資料,讓使用者以最簡單的語法去表達與分享自己的專長知識或心得。而技術層面也只有最單純的 client 端一個 URL Request,伺服器就回一個 HTML Response 而已。
接著就有人不滿足,搞出了CGI的做法,在網頁的世界中打開了「雙向」互動的潘朵拉盒子。
我可以引用海綿大大這一段經典旁白,作為一個分享文的開場白嗎?
只要你不怕被別人批評就可以
![]()
kradark提到:
我可以引用海綿大大這一段經典旁白,作為一個分享文的開場白嗎?
![]() 反正不同組,原作有同意,只要沒人告密就好.......
反正不同組,原作有同意,只要沒人告密就好.......
那我換一句話寫好了。
![]()
我指的批評不是指「你引用我這幾個字」這件事
而是「針對那幾個字」的批評
因為很多人認為
CGI是為WWW開啟另一個新世界的大功臣
![]()
![]() 好專業, 雖然我看的頭很痛, 但我很喜歡Antijava大大這一系列的表達方式。
好專業, 雖然我看的頭很痛, 但我很喜歡Antijava大大這一系列的表達方式。
就算妳這麼說我也不會高興的啦
(狀態顯示為模仿航海王喬巴中)
![]()
antijava提到:
搞出了CGI的做法
在寫過一個web server後,就覺得CGI的出現是很正常的,fork一個process,把標準輸出導給socket。
![]() ...我看了幾行,就不行了
...我看了幾行,就不行了
iT邦幫忙MVPsunallen提到:
...我看了幾行,就不行了
太陽大寫的頭痛程度和antijava大有得拼丫~
怎麼可能陣亡~![]()
你說這些都是已經在用的技術
XML我覺得最重要的是X這個字,而不是ML
X 延伸的意思
如果你能用XML去延伸一種資料結構,這種資料結構對世界影響很大
你可以送到一些國際組織去制定一項規範,取得專利
你一輩子就吃不完了