Chrome外掛是用Javascript寫成的,當我們熟悉JS後可以自由的更改外掛與撰寫想要的輔助外掛。
Vimium
Vimium 可以讓你,單純使用鍵盤就能輕鬆瀏覽網頁的外掛,下方有官方提供影片介紹,如果喜歡也可以從軟體商店中快速安裝。
Chrome 商店連結:https://chrome.google.com/webstore/detail/dbepggeogbaibhgnhhndojpepiihcmeb
http://www.youtube.com/embed/OUl2mJnjwbY
快捷按鍵 更詳細部份 請參考官方
//視窗操作
j: 向下移動。
k:向上移動。
h:向左移動。
l:向右移動。
zH:一直移動到左部。
zL:一直移動到右部。
gg:跳轉到頁面的頂部。
G:跳轉到頁面的底部。
d:向下翻頁(相當於PageDown被按下了)
u:向上翻頁(相當於PageUp被按下了)
r:重新載入該頁(相當於F5刷新頁面)
gs:查看頁面源代碼
yy:拷貝當前頁面的URL到剪貼板
yf:拷貝某一個URL到剪貼板(實際上是相當於輸入了f,然後出現很多編碼的URL,選擇某個之後,相當於拷貝了某個,因為一個頁面中可能有很多超鏈接)
gu:跳轉到父頁面
i:輸入模式(如果發現命令不起作用,可能是進入輸入模式了,此時按Esc回到命令模式)
gi:將焦點集中到第一個輸入框(輸入gNi則焦點集中到第N個輸入框)
f:在當前的頁面打開一個新的鏈接。
F:在新的頁面打開一個新的鏈接。
a:在當前頁面打開多個鏈接(沒感覺使用到了多個標籤,不過表示的是輸入af)
b:在當前頁打開一個書籤。 (輸入部分網址會自動進行搜索)
B:在新的標籤頁打開一個書籤
gf:循環到當前頁面的下一個框層(可能跟頁面製作有關,目前沒用到)
//查找模式:(和Vim相似)
/ : 查找
n: 向下查找匹配內容
N:向上查找匹配內容
//導航歷史:
H:回退上一個歷史頁面(相當於瀏覽器中的向左箭頭)
L:回到下一個歷史頁面(相當於瀏覽器的向右箭頭)
//標籤頁操作:
K,gt:跳轉到右邊的一個標籤頁
J,gT:跳轉到左邊的一個標籤頁
t:創建一個新的標籤頁
x:關閉當前的標籤頁
X:恢復剛剛關閉的標籤頁
? :顯示命令的幫助提示(再按一次關閉)
vimium for plurk
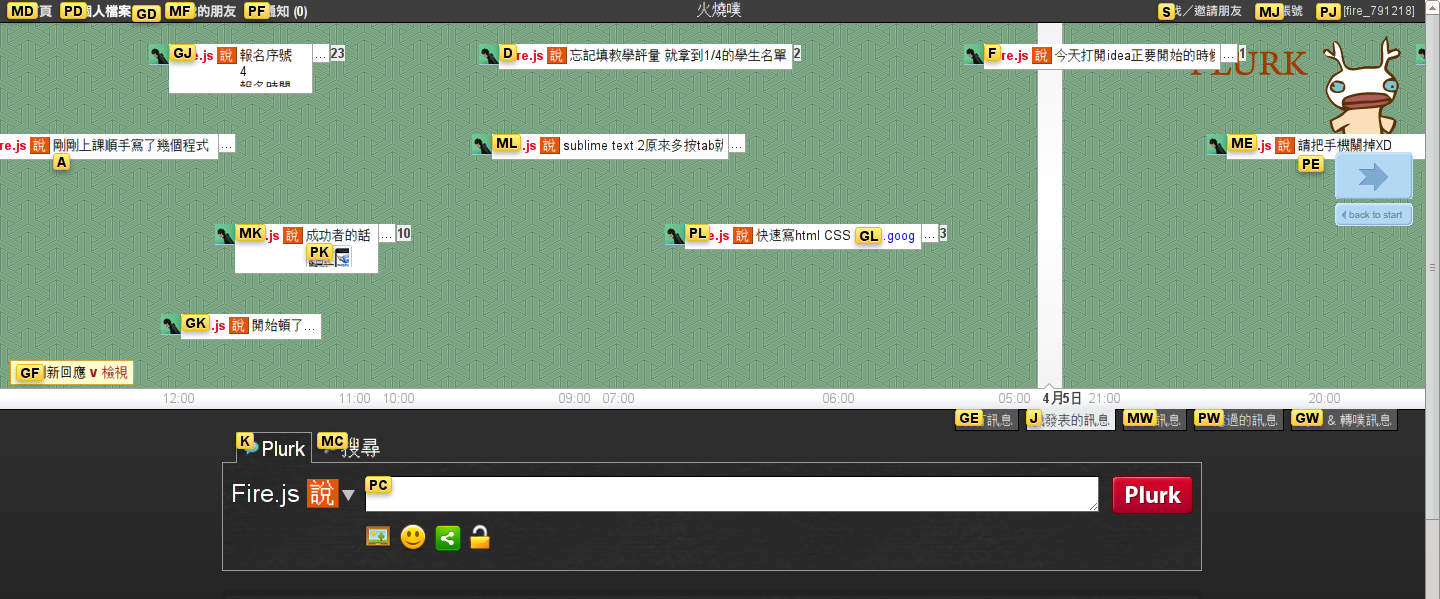
瀏覽 Plurk 時沒辦點擊他人訊息來觀看,是因為他只針對了某些網頁標籤來做快捷鍵顯示,現在修改 Vimium 來達成對 Plurk 支持
Ubuntu 的目錄位子類似下方,1.32_0 版本號的部份是不一定的,會因為官方改版而不同
~/.config/google-chrome/Default/Extensions/dbepggeogbaibhgnhhndojpepiihcmeb/1.32_0/linkHints.js
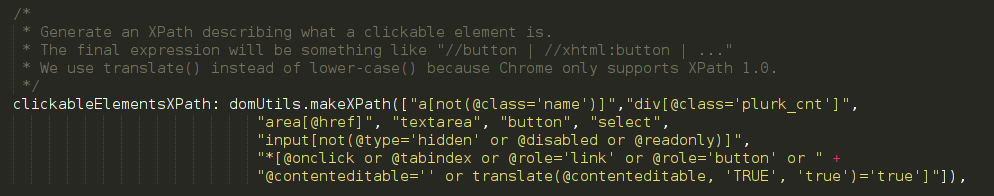
尋找 clickableElementsXPath: domUtils.makeXPath 將整段替換為下方 <br />
clickableElementsXPath: domUtils.makeXPath(["a[not(@class='name')]","div[@class='plurk_cnt']",
"area[@href]", "textarea", "button", "select",
"input[not(@type='hidden' or @disabled or @readonly)]",
"*[@onclick or @tabindex or @role='link' or @role='button' or " +
"@contenteditable='' or translate(@contenteditable, 'TRUE', 'true')='true']"]),
其實主要修改了"a[not(@class='name')]","div[@class='plurk_cnt']",不對 a class=name 與 對div class = plurk_cnt 做點擊熱鍵,另外要把對所有 a 的拿掉

開 Chrome 到 Plurk 上按下 f 神奇的事情就發生了XD