
如果你希望加速你修改 CSS 的能力,或是你希望在聽到客戶的新需求後 ( 例如:希望能把所有的按鈕變成綠色的 ) ,能夠在 5 分鐘之內修改好給它,你就可以考慮用看看 LESS.js
純 CSS Developer 遇到需求修改會說:「請等我 30 分鐘,我馬上就改好了」
用 LESS 的 Developer 遇到需求修改會說:「等我10秒鐘,好了」
如果對這樣的目標有興趣的話,可以來看看以下的介紹:
什麼是 LESS
官方網站 說明如下:
¨LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions. LESS runs on both the client-side (Chrome, Safari, Firefox) and server-side, with Node.js and Rhino.
翻譯成中文的意思是:「LESS 延伸了 CSS 的動態能力,像是 variables、mixins、operations、functions,LESS 可以在 client-side (Chrome, Safari, Firefox) 執行及 Server-side 執行 ( 像是Node.js, Rhino 等等)
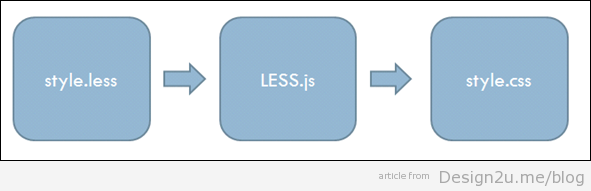
簡單的圖片流程如下:

以下分別用範例解釋其內容:
範例 – variables (變數)
情境:我們想要定義一個 id 為 box 的 div 顏色為 (#4D926F)
原本的 CSS 會寫成這樣:
#box {
color: #4D926F;
}
使用 LESS 之後會寫成這樣:
@box-color: #4D926F;
#box {
color: @box-color;
}
範例 – Mixins (混合)
情境:我們想要在三個元素 (header & content & footer ) 上面套用類似的 CSS (圓角),但是圓角的弧度略有不同
原本的 CSS 會寫成這樣:
#header {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#content {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#footer {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
使用 LESS 之後會寫成這樣:
.rounded-corners (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
#header {
.rounded-corners;
}
#content {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
我們會發現程式的可維護性提升了,之後如果要修改這三個類似的 css class,只要該一次就好,另外, #header 與 #content 因為沒有特別定義 border-radius : 5px ,所以套用預設值,但是 footer 則加入了一個 parameter,所以覆寫了原本的設定,很像函數的使用方式。
範例 – Nested Rules (巢狀結構)
情境:我們想要定義 header 及裡面的段落 <p> 及超連結 <a> 的格式
原本的 CSS 會寫成這樣:
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}
使用 LESS 之後會寫成這樣:
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p { font-size: 12px;
a { text-decoration: none;
&:hover { border-width: 1px }
}
}
}
原本的 CSS 架構裡並沒有繼承,所以程式碼需要一再的重寫,但是使用 LESS 之後,就加入了繼承的概念,子元素 <h1> 寫在 #header 裡面,它就只會在 #header 的區間裡面受影響,此寫法同樣可以減少大量的重複程式碼,並清楚區別程式的範圍。
範例 – Functions & Operation (函式)
情境:網站主色系為深灰色 (#111111) ;我們希望 header 的顏色比主色系淺一些,邊框希望是一般線條的兩倍粗; footer 的顏色比主色系淺一點,邊框使用較不飽和的紅色
原本的 CSS 會寫成這樣:
#header {
color: #333333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #222222;
border-color: #7d2717;
}
使用 LESS 之後會寫成這樣:
@the-border: 1px;
@base-color: #111111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #111111;
border-color: desaturate(@red, 10%);
}
我們會發現有時候客戶的需求很「抽象」,特別是在設計以及色彩的搭配上,LESS 支援以較數學的方式來算出 CSS 的值,例如
(1) 網站主色系為深灰色 (#111111) :@base-color: #111111;
(2) header 的顏色比主色系淺一些:color: @base-color * 3;
(3) header 右邊框希望是一般線條的兩倍粗:border-right: @the-border * 2;
(4) footer 的顏色比主色系淺一點:color: @base-color + #111111;
(5) footer 邊框使用較不飽和的紅色:border-color: desaturate(@red, 10%);
其中 border-color: desaturate(@red, 10%);是使用函式的部份,呼叫了 desaturate 方法,目的是降低其飽和度 10% ,完整的函式 api 可在 官方網站 search 「desaturate」 看到。
Client-Side (客戶端)
使用方式:
(1) 編寫 less 檔,完成後使用以下語法加入你的 html 檔案中
<link rel="stylesheet/less" type="text/css" href="styles.less">
(2) 下載 less library 後,加入以下語法 ( 一定要在上一句話之後出現,才可以順利 compile )
<script src="less.js" type="text/javascript"></script>
或是使用 google CDN
@box-color: #4D926F;
#box {
color: @box-color;
}
0
ps. 一定要在 web server 使用 ( Ex. Appserv、Tomcat 等等)
server-side
Node
可使用 node 的 npm 來下載
$ npm install less
也可以試看看用以下語法下載最新的版本
$ npm install less@latest
Command Line
可以使用以下語法操作
lessc styles.less
或是存成另一份檔案
lessc styles.less > styles.css
另外,以下幾種語言也各自有其實作的幾個專案
Ruby:SASS (http://sass-lang.com/)
PHP:LessPHP (http://leafo.net/lessphp/docs/)
.NET:Dotless (http://www.dotlesscss.org/)
大問題:使用者停用 Javascript
由於 .less 檔案必須經過 less library render 後,才會成為真正的 CSS 指令,因此如果使用者「停用 Javascript 」的話,事情就會有點麻煩。
網路上是有人建議在開發期間先用 less 檔開發,在發表產品時,再取用本地 render 出的 CSS 檔使用,有點笨…但應該是可以解決問題。
總之,LESS 的重點是讓 「CSS 的開發時間 LESS」
結論
LESS 提升了 CSS 的可維護性,熟練之後也可以加速 CSS 的撰寫,我自己的經驗是,有時候想要寫某個顏色的代碼,但又常常忘記需要回去找,使用 LESS 之後就可以直接定義好,例如: @li-color: #5B83AD; ,可以避免代碼寫錯,也可以在未來直接修改該色碼,加速開發。
總而言之,LESS.js 的分析如下:
優點
提高程式可維護性
縮短修改 CSS 的時間
避免代碼寫錯
Open Source
缺點
不適合用在 Dynamic CSS (因產生的 CSS 為 Static Code)
需要時間熟練
ps. LESS 目前在 Github 上面有開源,有興趣的人也可以去 fork 下來玩看看。
