C# Graphics畫布簡介
I. Graphics畫布
II. Buffered Graphics雙緩衝區畫布
I. Graphics畫布
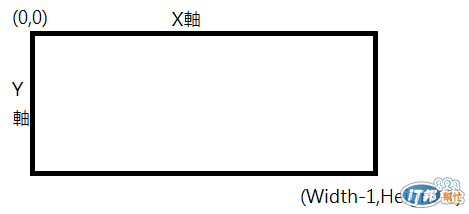
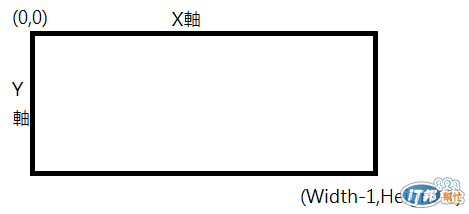
當在表單或控制項建立Graphics物件後,就可以在表單或控制項中繪圖,包括:繪製文字、直線、矩形等,也可以將圖形填滿。繪圖座標系統的基本單位是像素(Pixels),畫布的繪圖區域為一個矩形,以左上角為原點,X軸作為由左至右,Y軸座標由上至下。如下圖:

以下介紹常用指令:
- 繪圖最先的宣告就是建立畫布,當在表單或控制項建立Graphics物件後,就可以在表單或控制項繪圖,語法如下:
Graphics m_graphics = this.CreateGraphics;
或是
Graphics m_graphics = pictureBox1.CreateGraphics;
- 清除畫布區域並填上顏色,語法如下:
m_graphics.Clear(Color.Gray);
- Paint事件繪圖、利用Paint事件可以在表單或控制項有重繪時,避免圖形消失,亦可以使用其PaintEventArg類別參數e取得繪圖物件來繪製圖形,語法如下:
private void Form1_Paint(object sender, PaintEventArg e)
{
Pen pen = new pen(Color.Red, 5); //畫筆
m_graphics.Graphics.DrawRectangle(pen, 0, 0, 100, 100); //繪製100×100矩形
或是
e.Graphics.DrawRectangle(pen, 0, 0, 100, 100);
}
以下為畫布常會用到的其他屬性功能:
- 畫筆:顏色,大小
Pen pen = new Pen(Color.Red, 5);
- 透明色彩:透明度(透明0-255不透明),R,G,B
Color = Color.FromArgb(0,0,0,0); //透明質(透明0-255不透明),R,G,B
- 字型:字型名稱,大小
Font font = new Font("Arial", 10);
- 筆刷:顏色
SolidBrush brush = new SolidBrush(Color.Black);
II. Buffered Graphics雙緩衝區畫布
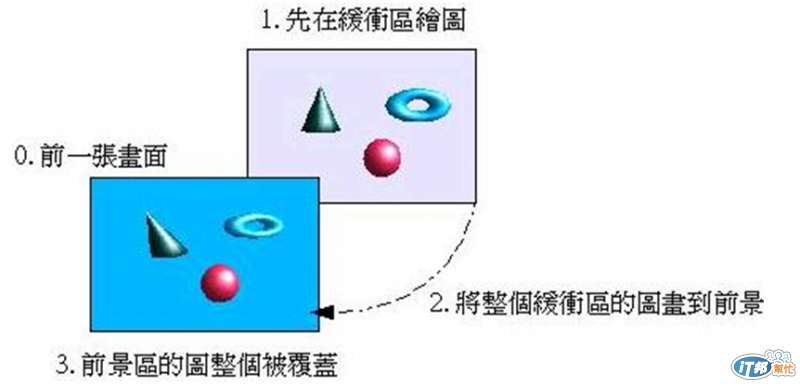
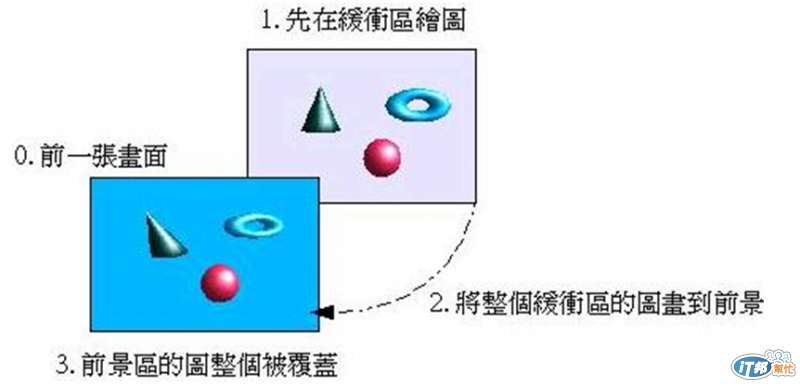
當畫面所需繪圖的物件過多時或是欲繪製的圖形較大,畫面可能會有閃爍的情形發生,為了避免此問題可以用Buffered Graphics雙緩衝區畫布來繪製圖形,其概念為準備兩個繪圖物件,其中一個是前景區,也就是您所看到的畫面,另一個繪圖物件您看不到,在畫面準備好之前,所有的圖形先繪製在您看不到的畫面,當所有的圖形都繪製完畢,再將所有的圖形繪製到前景,此時前景會整個被後繪圖區所覆蓋,完成一次畫面的播放,示意圖如下:

Buffered Graphics的使用方式會與Graphics有些許不同,其基本使用方法如下:
- 對畫布物件覆載
protected override void OnPaintBackground(PaintEventArgs e)
{}
- 圖形緩衝區方法
private BufferedGraphicsContext m_CurrentContext;
m_CurrentContext = BufferedGraphicsManager.Current;
- 雙緩衝圖形緩衝區
private BufferedGraphics m_Graphics;
m_Graphics = m_CurrentContext.Allocate(this.CreateGraphics(), this.DisplayRectangle);
- 畫布更新
m_Graphics.Render(this.CreateGraphics());
- 畫圖
m_Graphics.Graphics.DrawLine(pen,x1,y1,x2,y2);
- 畫布清除
m_Graphics.Graphics.Clear(Color.Gray);