學習寫Android App很困難嗎?? 真的不會...
本系列文章分享會以『MIT App Inventor』為主做介紹及說明
對有心想入門的邦友相信會有一定的幫助
昨天講了畫圓的部份,今天就來談談畫線的部份
一樣一開始先把[Canvas]元件拉出來,並在修改寬與高的屬性為300 pixels
再來就玩拼圖的時候了
首先畫線,當然是選用能畫線的拼圖塊--[DrawLine]
看到它旁邊的四個小缺口,分別標示需要 x1、y1、x2、y2
這個就是說明了它需要畫線的起點座標位置以及終點座標位置
問題是這些標座值要從何得知,再則要能夠畫線,那要怎麼告訴它要畫線??
昨天有用到[Touched]這個拼圖塊,可以用來畫圓
但是畫線,不是只有按一下,它還包含有拖拉的動作,所以我們要選用另一個[Dragged]
把它拉出來之後...
哇!! 它還包含了不少的[x]跟[y]的值,有起點座標值、上一個點座標值、現在的點座標值
那就可以把它拼起來了吧..... 錯了... ![]()
還有一個問題,有三組xy座標值,畫線只需用到兩組座標值,那是要用那兩組呢??
『現在的點座標值』應該會用到,因為它是算是目前的最後一個點
那另一個座標值是『起點座標值』呢,還是『上一個點座標值』
答案是『上一個點座標值』
不管我們畫線畫到那裡,最後一個點永遠是跟上一個點做連結成一條線
所以,我們把它一整個拼起來就像這樣
這樣就完成了畫線的拼圖程式
其中我還加入了一些拼圖塊,是為了指定線的寬度
除此之外當然也可以指定線的顏色
這部份就由邦友們自行練習著去試囉....
如果時間上比較充欲的邦友也可以試一下,如果不是用「上一個點的座標值」,而是用「起點座標值」的話,那畫出來的會是什麼樣的圖呢??
邦友們可以自行在家試試看囉.... ![]()

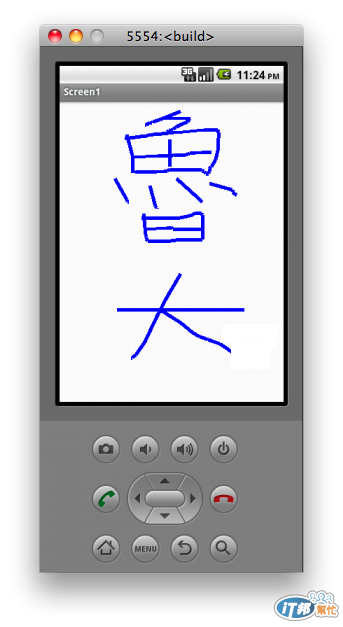
用 prevX, prevY 的結果

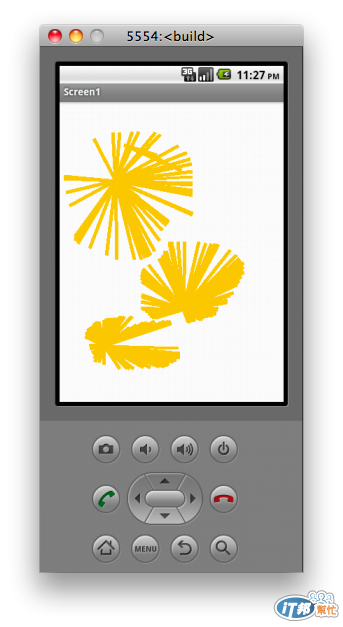
用 startX, startY 的結果

即使用 prevX, prevY 比較像是想要的結果
在實作中發現一點
這個所謂「Dragged」的事件
需要「一段距離」才能被觸發
這點可由圖中「魯」字那四點看得出來
我為了要寫出那四點
幾乎寫的有點像是「豎」而不是「點」了
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
海綿大,真是讚.. ![]()