學習寫Android App很困難嗎?? 真的不會...
本系列文章分享會以『MIT App Inventor』為主做介紹及說明
對有心想入門的邦友相信會有一定的幫助
當大家在練習時是否有發現,為什麼我的元件拉進畫面裡時
它都只能由上而下排列,而不能由左而右排列呢??
![]() 有嗎,沒注意到...
有嗎,沒注意到...
回顧『學習寫Android App很困難嗎??(牛刀小試-拼圖環境介紹)』這篇的內容

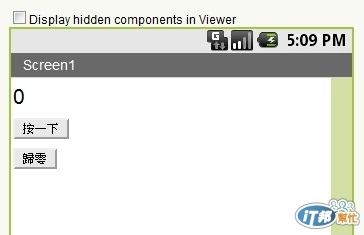
看到這個畫面,所有元件由上而下排列
如果我做點不同方式的排列,要怎麼樣做咧... ![]()
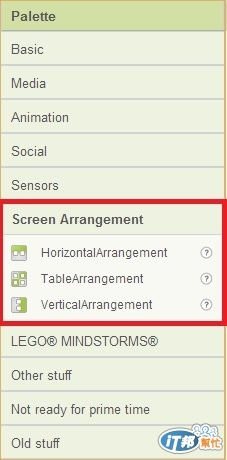
那就使用今天的課題[Screen Arrangement]裡的元件

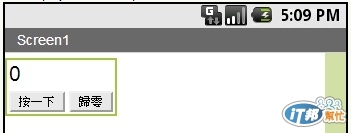
首先來試試[HorizontalArrangement]元件,把它拉到畫面上
並且把兩個按鈕拉到它的裡面
結果,兩個按鈕併排在一起了..

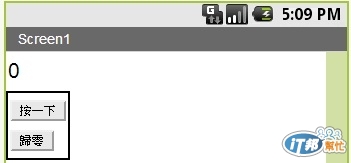
再來試試[VerticalArrangement]元件,把它拉到畫面上
並且把兩個按鈕拉到它的裡面
結果...

怎麼跟原本的差不多..
那當然囉,原本的就是做垂直式排列,而這個元件也是做垂直式排列,所以效果會一樣囉
那要它做什麼呢?? ![]()
當然是搭配其它元件使用,就像下圖那樣..

端看你想要什麼樣的排列
最後一個[TableArrangement]元件,這個元件上面兩個元件差不多
只不過它比較像是表格式的排列

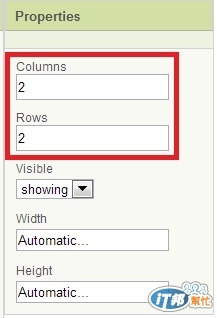
一般表格都會設定多少行多少列,這個元件當然也是需要設定的
在屬性的地方做設定

在這個元件裡,每一格只能放一個元件,除非將搭配其它兩個[Screen Arrangement]裡的元件
就可以在格子裡放置多個元件
講這麼多,那程式拼圖塊呢...
呃... 這三個元件的程式拼圖塊比較少用,所以在這裡就先不做說明
如果,邦友們有興趣的話,可以自行在家試試.. ![]()

今天沒有拼圖........![]()
純粹來看拼圖的嗎XD
看能不能看久了,就可生出像樓主一樣的智慧......![]()
![]()
泰大... ![]()
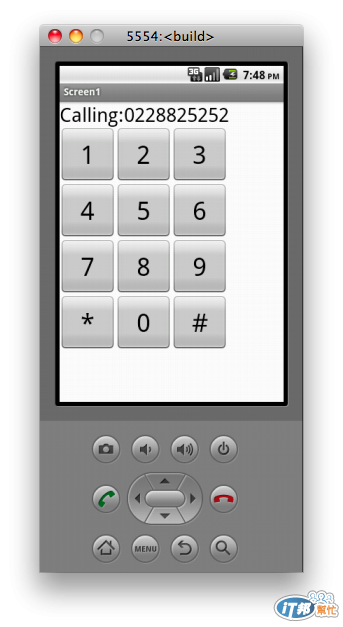
我試了一下 TableArrangement Row=4, Col=3
執行題目:撥號鍵盤

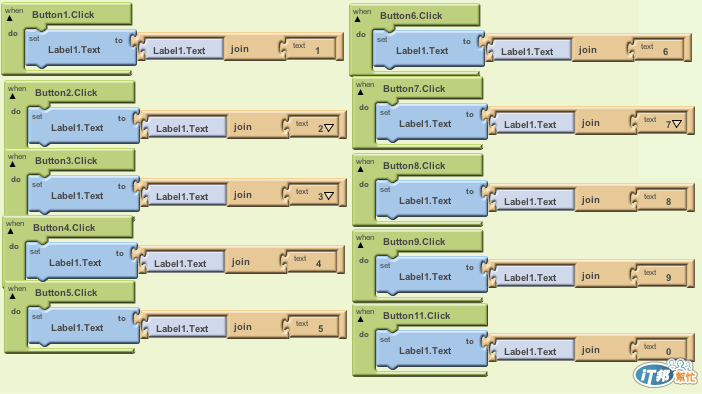
原始拼圖:

![]()
022882我餓我餓... ![]()