http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
看了那麼多文章,我當然還不會自已寫App阿,更何況是game。
其實有規劃啦,有一兩個idea看最近能不能先簡單寫一寫然後送審。
在送審之前,我們還是應該多看看技術文章吧,今天看的是如何完成第一支遊戲App。
由於我擔心可能會有版權問題,所以我中文大致上說說我的認知,其他自己圖和source自己去網頁上看或下載吧。(其實是懶得用英文向作者請安 Or22)
http://digitalerr0r.wordpress.com/2012/10/08/html5-game-starter-kit-for-windows-8/
這個人寫了一支遊戲App,看起來只有四篇文章,從頭做到尾大概也不需要幾個小時吧,如果下載source 直接 run 那更不需要幾秒鐘。
第一步先建立一個空的專案 (不截圖了,因為網頁上有)
第二步下載 HTML5 Game Starter Kit for Windows 8
https://skydrive.live.com/?cid=2b7007e9ec2ae37b&id=2B7007E9EC2AE37B%214348
第三步copy HTML5GameStaterKit_v01.zip 的內容到你的專案裡面,會覆蓋掉一些東西
第四步直接執行

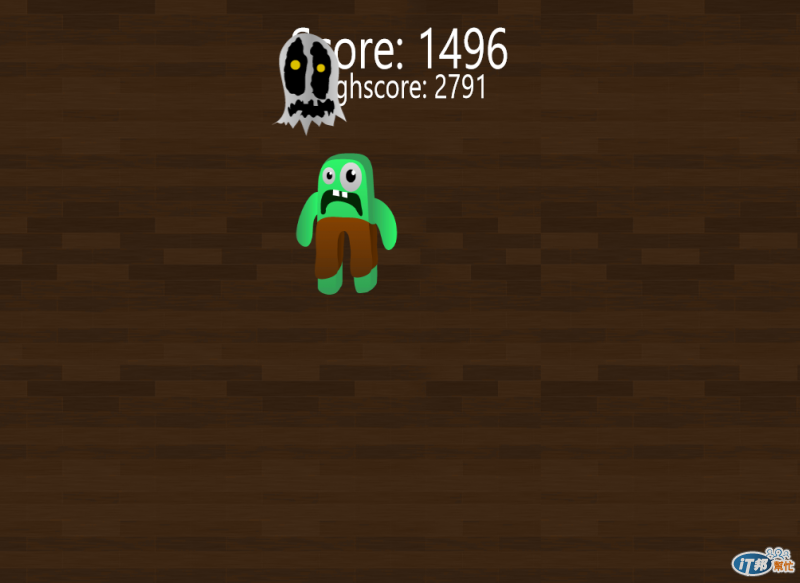
這是我的執行畫面
所以這個簡單的遊戲就是主角跟著滑鼠位置跑,然後應該是亂數跑出鬼來吧,鬼會追隨滑鼠移動,也就是追著主角跑,主角碰到鬼就遊戲結束,重新計分。
那文章最後也提醒一些重點像是 Tiles 的圖檔、全螢幕時的處理、Snap View時的處理、全螢幕但有其他App Snap 時的處理、About Page和隱私政策。
這App是使用 CreateJS http://www.createjs.com
那整個製作過程他也分三個部份教你
第一部分:
http://digitalerr0r.wordpress.com/2012/09/19/html5-game-development-for-windows-8-1-getting-started/
作一款遊戲首先當然一定要先規劃遊戲內容,然後準備圖檔資源。
建立新的專案,然後設定一些基本設定,就開始遊戲內容。
建立遊戲初始和遊戲迴圈
function initialize() {
}
function loadContent() {
}
function gameLoop() {
}
function update() {
}
function draw() {
}
然後處理遊戲中斷時的程式
app.oncheckpoint = function (args) {
}
遊戲是在canvas中處理的,所以html加一個canvas,至於要不要特地寫一篇跟canvas有關的文章就看有沒有人推囉 XDDD。
<canvas id="gameCanvas"></canvas>
第二部分:
http://digitalerr0r.wordpress.com/2012/09/20/html5-game-development-for-windows-8-2-adding-a-player/
這篇是以處理滑鼠的事件為主
canvas.addEventListener("MSPointerUp", pointerUp, false);
接下來一堆範例的code都是處理主角跟著滑鼠跑的程式,不copy啦~~
第三部分:
http://digitalerr0r.wordpress.com/2012/09/20/html5-game-development-for-windows-8-3-finishing-your-first-game/
然後就是處理鬼.....的程式
var ghosts = [];
鬼的位置跟亂數有關
this.positionX = Math.random() * 5000 - 2500;
this.positionY = Math.random() * 3000 - 1500;
然後再處理主角被鬼碰到時就遊戲結束了
if (isGameOver) break;
然後文章結尾有告訴你去哪裡下載source.....
恩...沒錯...今天就是打算這樣混過去 XDDDDD
