http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
Win8上市剩七天
鐵人賽這篇寫完剩四篇
今天終於把我的小黑筆電裝win8了

沒錯....今天以前都是在模擬器玩的
原因是我的阿速死筆電送修一個月才回來
還好一年保固期還差一個月,沒花到錢.....不提這了,想到這就很火大
總之,Windows8 有人灌了不習慣,控制台找半天,有人不想當白老鼠,連看一眼都不看,Steve Ballmer
9月24日說:Windows 8 will be a great success. I have no doubt about that.,讓我們繼續看下去吧~
所以今天要玩啥呢?
既然有實體機器就來玩webcam吧,不過你放心,絕對看不到醜醜的我,我會把自己擋住。
http://code.msdn.microsoft.com/windowsapps/Media-Capture-Sample-adf87622
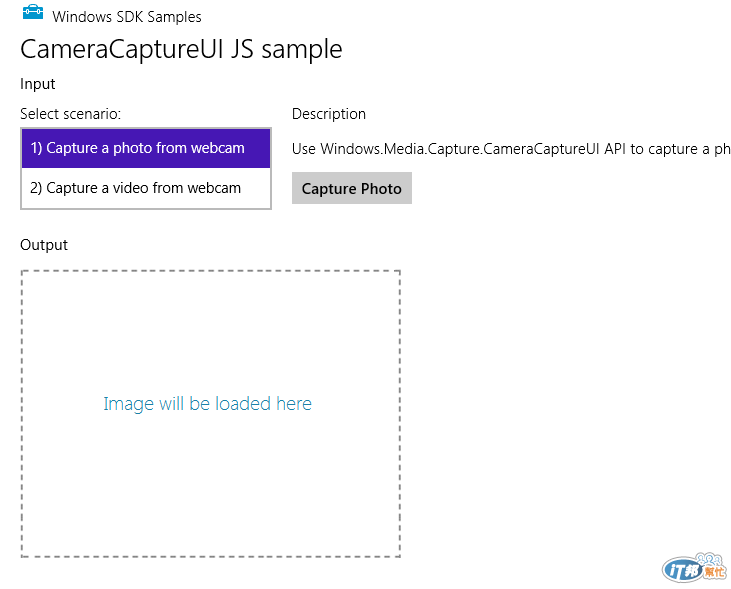
這裡有完整的範例。
Windows.Media.Capture.CameraCaptureUI
function capturePhoto() {
WinJS.log && WinJS.log("", "sample", "status");
// Using Windows.Media.Capture.CameraCaptureUI API to capture a photo
var dialog = new Windows.Media.Capture.CameraCaptureUI();
var aspectRatio = { width: 1, height: 1 };
dialog.photoSettings.croppedAspectRatio = aspectRatio;
dialog.captureFileAsync(Windows.Media.Capture.CameraCaptureUIMode.photo).done(function (file) {
if (file) {
var photoBlobUrl = URL.createObjectURL(file, { oneTimeOnly: true });
document.getElementById("capturedPhoto").src = photoBlobUrl;
document.getElementById("resetButton").style.visibility = "visible";
localSettings.values[photoKey] = file.path;
} else {
WinJS.log && WinJS.log("No photo captured.", "sample", "status");
}
}, function (err) {
WinJS.log && WinJS.log(err, "sample", "error");
});
}
這樣就可以拍照片了.....
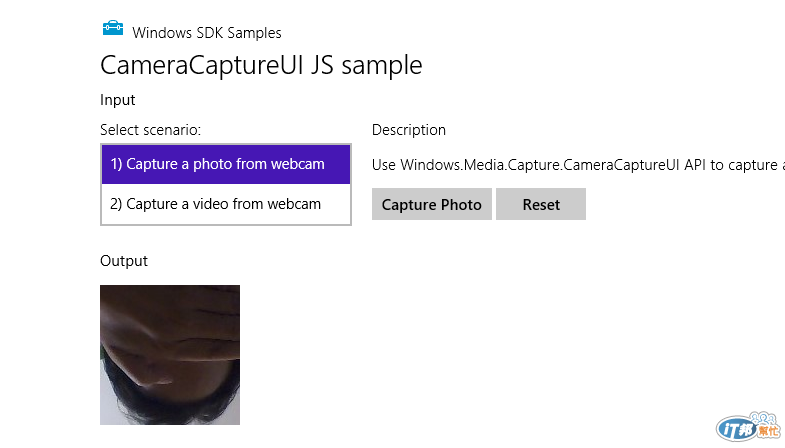
執行

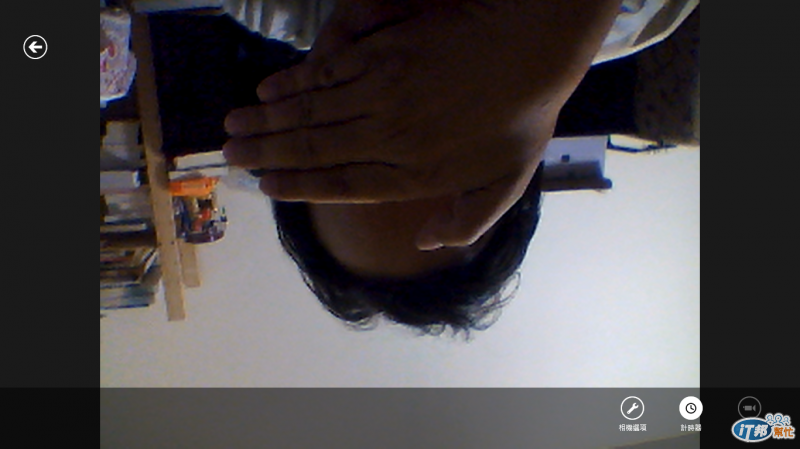
拍照 (我用手打馬賽克了)

為啥我內建的webcam會上下顛倒阿? 在win7不會這樣,改了regedit 的Flip也沒用....
http://www.n10user.com/viewtopic.php?id=1583
奇怪,為啥拍完又左右相反阿????

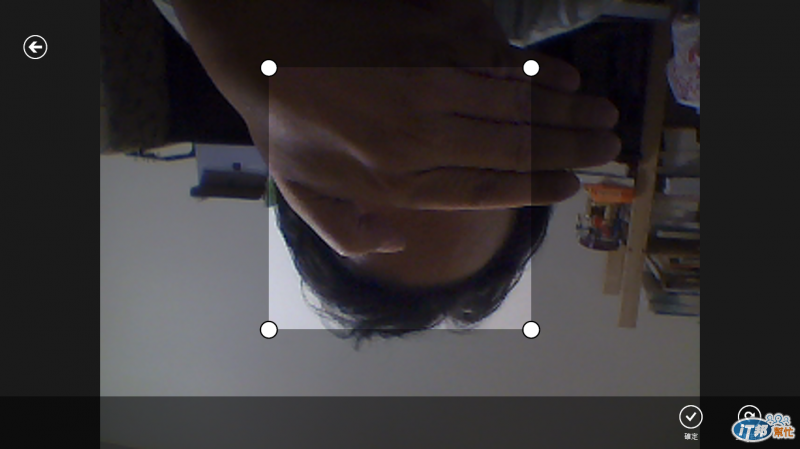
算了,時間不夠了,不管這個了......拍完後內建有裁切功能。

然後就完成了....至於為啥會上下顛倒左右相反的怪事....就有請高手來回答吧 ~>"<~
錄影就不try了,try了也不想放上來,放上來被當FBI就慘了.....
看一下這link
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh464977.aspx
Windows.Devices.Enumeration 與 Windows.Devices.Enumeration.Pnp 命名空間可以讓您列舉裝置。
Windows.Devices.Enumeration.DeviceInformation.findAllAsync(selector, null).done(function(/*@type(Windows.Devices.Enumeration.DeviceInformationCollection)*/devinfoCollection) {
var numDevices = devinfoCollection.length;
WinJS.log && WinJS.log(numDevices + " device interface(s) found", "sample", "status");
for (var i = 0; i < numDevices; i++) {
displayDeviceInterface(devinfoCollection[i], id("scenario1Output"), i);
}
},
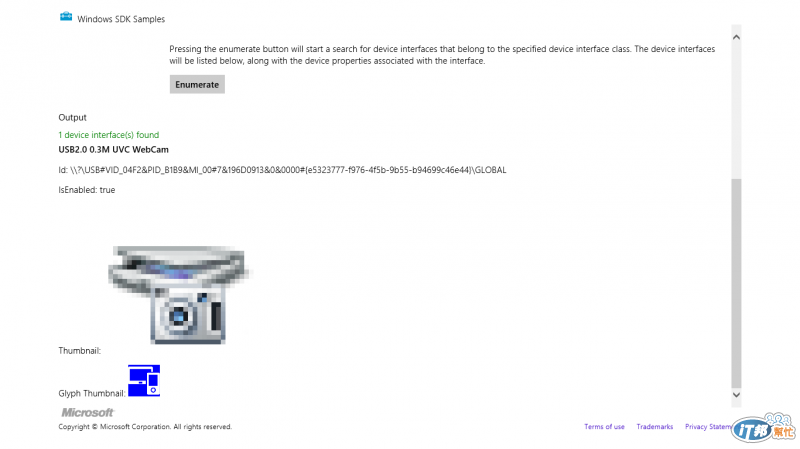
來try一下範例
http://code.msdn.microsoft.com/windowsapps/Device-Enumeration-Sample-a6e45169
恩...我有一個Webcam

所以範例還滿多的....
不過關於硬體開發就沒那麼多中文資源,有興趣的看這裡...
http://msdn.microsoft.com/en-us/library/windows/hardware/br259108.aspx
