純CSS繪製喬巴

所謂的純CSS繪製,意思就是網頁中不含任何圖片,圖案是單純利用設定CSS語法組合出來
說難其實也不太難XD,只要對CSS有一定的了解,然後把圖案化為單純的幾何造型再重組成圖案就行了,一點也不困難,只是要花時間而已 XD
實際的運用.... 老實說我目前還想不到 XD
這種圖其實可以拿來做各瀏覽器的CSS3支援度測試
不過因為我只是畫好玩的,所以語法那裡並沒有設定的很仔細,是以把圖案完成就好的方式進行....
真的懂CSS的人可能會覺得我畫的很亂吧...Orz
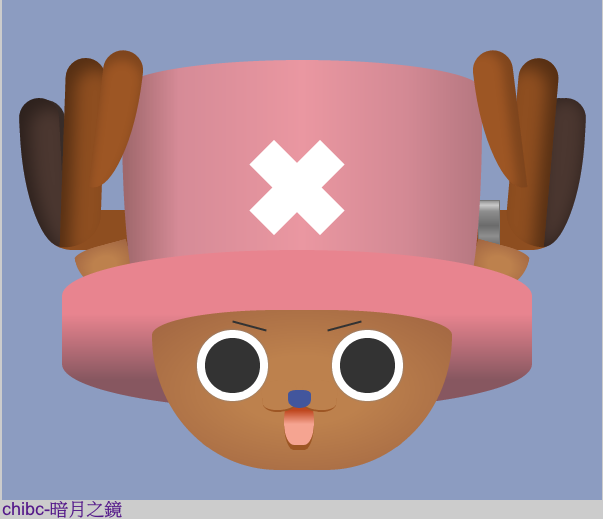
總之,如果你的瀏覽器對CSS3完全支援,點下這個連結後會看到正常的喬巴
像這樣

如果你的瀏覽器是有名的 爛IE ,嗯.... 不怎麼支援CSS的IE,你會看到很有趣的喬巴 XD
簡單來說,就是很方吧....
/* 今天人在YAHOO OPEN HACK DAY .... so.... */
