昨天我們介紹了 Properties Editor之後今天就正式多國語系開發的第一步將核心元件做多國語系開的設計,多國語系開發也是一門學問之後如果有機會的話我們在進入其他多國語系開發與程式整合開發的相關應用的部份,這部份如果有常接觸到Java的多國語系開發應該就不會陌生了,好我們就接著看今天精采的主題.

10/14 在Domino Designer安裝XPages Extension Toolkit Library
10/15 安裝XPages Extension Toolkit在伺服器上手動部署
10/16 安裝XPages Extension Toolkit在伺服器上自動部署
10/17 安裝XPages Extension Toolkit在伺服器上自動部署Ⅱ
10/18 反安裝XPages Extension Toolkit Library
10/19 XPage異常狀況處理 try catch finally 應用範例
10/20 XPages Debuggingin Browser Console
10/21 陰魂不散的錯誤訊息 404 HTTP Web Server: 找不到項目異常
10/22 XPages多國語系開發Ⅰ(開發之前準備)
全部精采文章
在國際化的白熱化競爭下有點規模或是想賺進全球的財源的公司都需要做多國語系支援的開發相關程式,
不做在XPages裡的多國語系開發有分很多部分包含了核心元件、自定控制項、JavaScript、Java等多多國語系開發,本章節先介紹核心元件多國語系開發.
Step01: Domino Designer\新增一「localization」資料庫
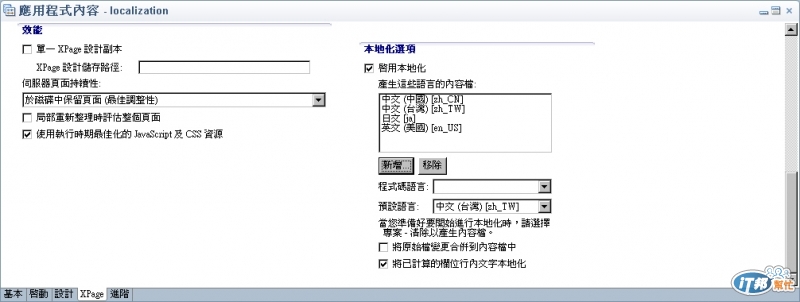
應用程式\「localization」資料庫\應用程式內容\ XPage頁籤\XPage 內容(拉至最下方)
本地化選項\點選 啟用本地化
選擇常用多語言的內容檔中文 (中國) [zh_CN]、中文 (台灣) [zh_TW]、日文 [ja]、英文 (美國) [en_US],此多語言的內容檔需跟瀏覽器語言配合需選取正確才能正常配合顯示.
選擇預設語言:「中文 (台灣) [zh_TW]」

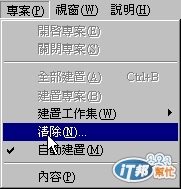
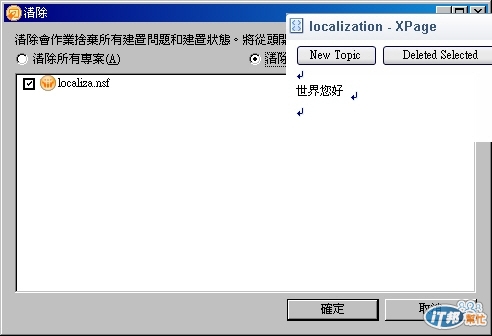
Step02:點選專案\清除(N)

清除\清除以下所選的專案(S):「localiza.nsf」

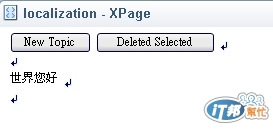
Step03:在XPages設計元素裡建立以下三個核心元件按鈕「New Topic」「Deleted Selected」標籤「世界您好」

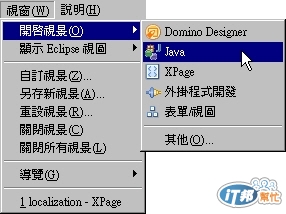
Step04:視窗(W)\開啟視景(O)\Java

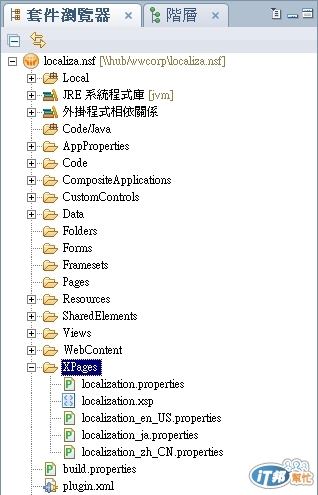
Step05: 應用程式套件瀏覽器\XPages
分別顯示內容資料
設計元件「localization.xsp」
預設語言「localization.properties 」
其他選擇語言「localization_en_US.properties」「localization_ja.properties」「localization_zh_CN.properties」

Step06:預設語言「localization.properties 」顯示資訊

Step07:其他選擇語言「localization_zh_CN.properties」修改後顯示內容

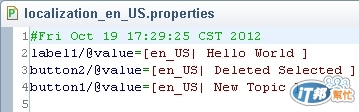
Step08: 其他選擇語言「localization_en_US.properties」修改後顯示內容

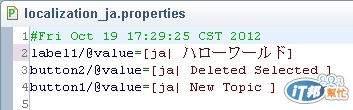
Step09: 其他選擇語言「localization_ja.properties」修改後顯示內容

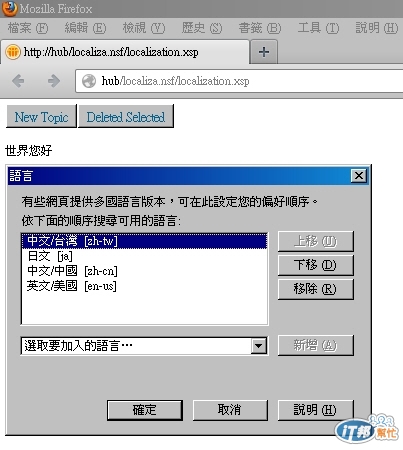
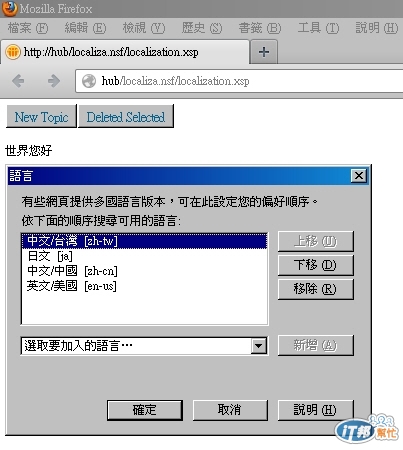
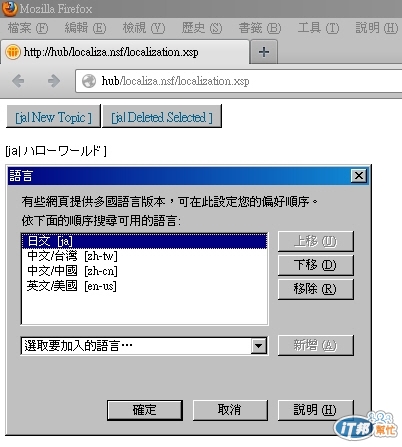
Step10:使用Mozilla Firefox測試語系顯示,目前語言選項為「中文/台灣 [zh-tw]」

Step12: 目前語言選項為「中文/中國 [zh-cn]」

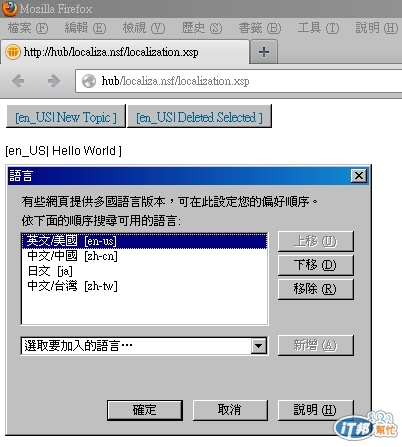
Step13: 目前語言選項為「英文/美國 [en-us]」

Step14: 目前語言選項為「日文 [ja]」

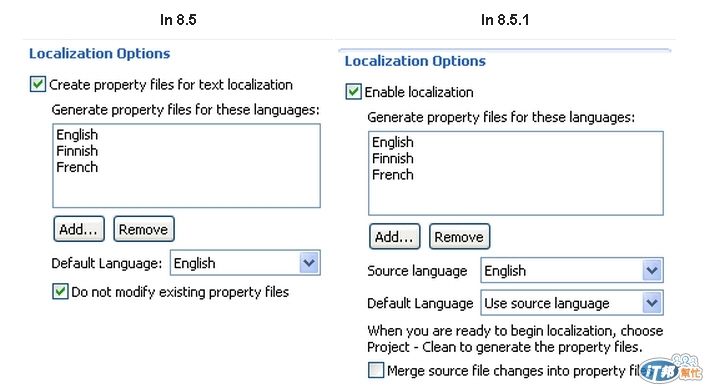
後記:因XPages正在大耀進所以選項常改版調整以下是「8.5」「8.5.1以上版本 」的英文選項對照圖.