線上會議的應用,除了需要像是視訊、Chat等的機制外,通常也會需要做一些資源分享。先來考慮一下需求,然後看看怎樣實作。
基本上,這裡說的資源共享,主要還是檔案。另一個主要的應用是桌面或應用程式的分享,不過這單純靠瀏覽器應該是做不到的,所以還是先來做即時的檔案分享就好。
另外,基本上以會議時的資源分享需求來說,其實要求的不是把資源在伺服器端保存,而是可以給參與的各方在會議期間存取。所以其實可以不用過去這種上傳->存檔->產生連結的過程,改成純粹使用HTML5相關API的方式來做。簡單地說,我們可以使用File API搭配WebSocket來實作,中間不透過http,也不存檔,直接把資料轉發到各個client,client收到資料後再把它轉成連結,然後就可以透過連結存取。
不過目前Socket.IO還不支援直接傳送Blob、ArrayBuffer(Typed Array)等代表二進位格式的物件,所以需要把伺服器從Socket.IO轉到ws。然後為了不要修改太多之前已經做好的伺服器程式,還需要寫一個簡單的模組來包裝一下ws,這也是接下來的工作之一。
還有一個問題是,將會使用到的File API功能,其實是最近才加入到File API中的東西,可能會有比較多的瀏覽器不支援,我想最好還是使用最新版的Firefox或Chrome,才有辦法執行。
先不管之後要怎麼克服,先做一個最簡單的概念驗證做為今天的結束,明天再來解釋。
<meta charset='utf-8'>
<style>
#panel {
border: solid 1px #336699;
width: 240px;
}
</style>
<input type='file' id='files'><br>
<div id='panel'></div>
<script>
var files = document.getElementById('files');
function getUrl() {
if(!!window.URL) {
return window.URL;
}
if(!!window.webkitURL) {
return webkitURL;
}
}
files.addEventListener('change', function(e) {
if(files.files.length>0) {
var URL = getUrl();
var file = files.files[0];
var src = URL.createObjectURL(file);
var a = document.createElement('a');
a.href = src;
a.innerHTML = file.name;
a.target = '_blank';
document.getElementById('panel').appendChild(a);
document.getElementById('panel').appendChild(document.createElement('br'));
}
});
</script>
這是一個使用到File API的簡單範例,就是透過File Input元素選擇本地檔案,然後產生連結,點選連結後,就可以開啟選擇的檔案。這些操作,完全是在本地端完成,所以不需要伺服器。另外,使用比較舊的File API實作這樣的功能,需要使用到FileReader,不過這裡沒有使用到FileReader。先在Chrome22跑跑看:
首先直接從finder打開測試的html檔:

然後選擇幾個圖檔:

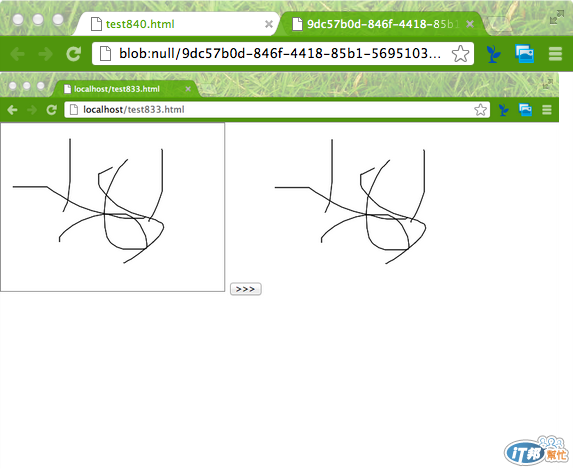
點選連結後會用另一個視窗打開:

(可以注意一下網址)
在Filefox也跑一下看看:

打開檔案:

OK,這是簡單的概念驗證。明天再繼續吧。
