今天還是網站範例解說,還是同一個站...的中文版。
昨天就提到該站的中文版是獨立製作的,所以和原站在設計風格、技術上都不同,馬上就來比較一下兩者的差異。

今天還是網站範例解說,還是同一個站...的中文版。
http://asia.swarovski.com/taiwan
昨天就提到該站的中文版是獨立製作的,所以和原站在設計風格、技術上都不同,馬上就來比較一下兩者的差異。
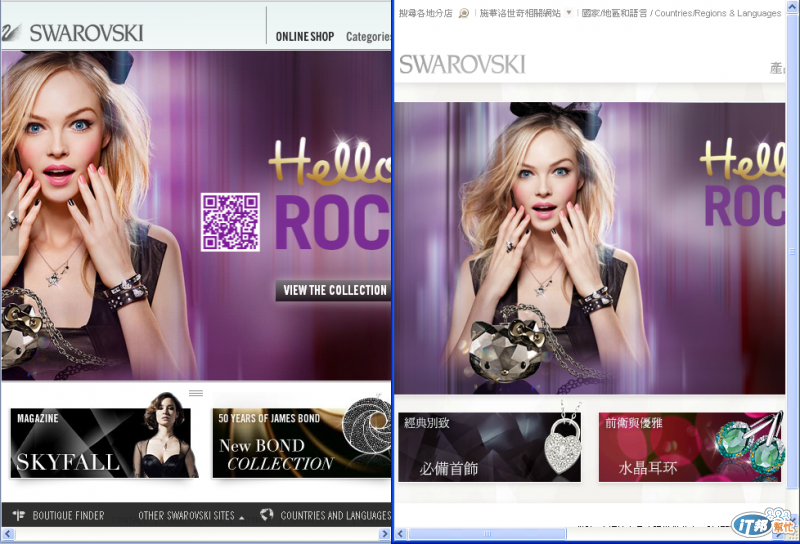
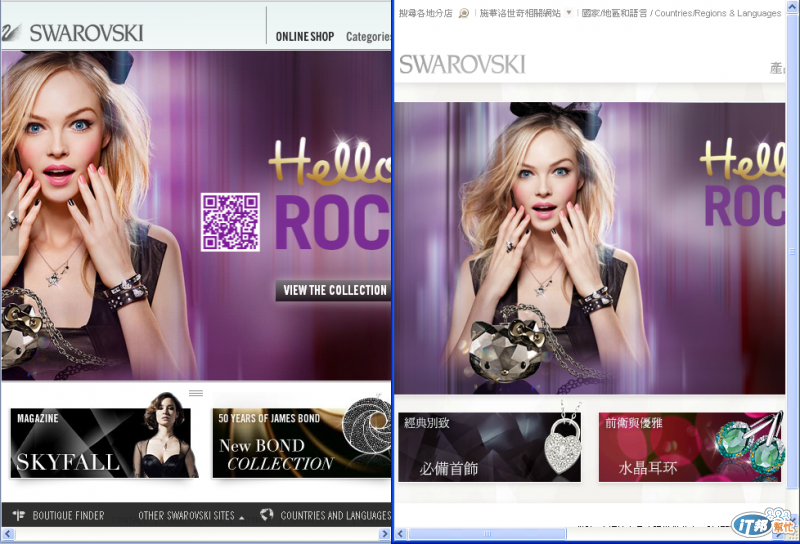
首先是landing page,英文國際站採用了 RWD 做了滿版的設計,配上jQuery的silder控制,讓不同的event都能用海報式的全版模式做露出及切換,中文版是採用flash,包括LOGO都用flash制作,Flash不是不好,不過在這裡的使用因為設計不再是滿版,氣勢上就弱了,拉動視窗可以看到flash被擠壓時人臉的變化及色差,色差這種事很憑感覺啊...
圖片的DEMO方式會讓人心理上的感覺差很多。

另外就是底下雖然一樣有類似的 fixed footer的設計,但是因為上方是flash的關係,所以當高度小於上方元素時,當做導航功能的footer就不見啦!
國際站的 footer設計是 hover時提高高度展示內容,而且連結的設計是開新視窗,但是中文站footer 只能展示幾個連結,這樣一來有兩個問題,一是無法預期這些連結會導到哪裡去,二是會跳離原有的頁面。
使用者如果反悔變成要按上一頁,至於要不要設計跳頁應該要考慮使用者做這個動作時的目的,還有你想要他去哪裡在哪裡留久一點,要賣東西,當然是希望客人站在櫃台前欣賞產品,所以本例還是國際站的設計比較好,不會讓人跳走了就不想回來了。
另外就是首頁廣告的展示沒有做切換的設計,底下雖然也有banner但是少了大圖曝光很可惜啊。
進入站後
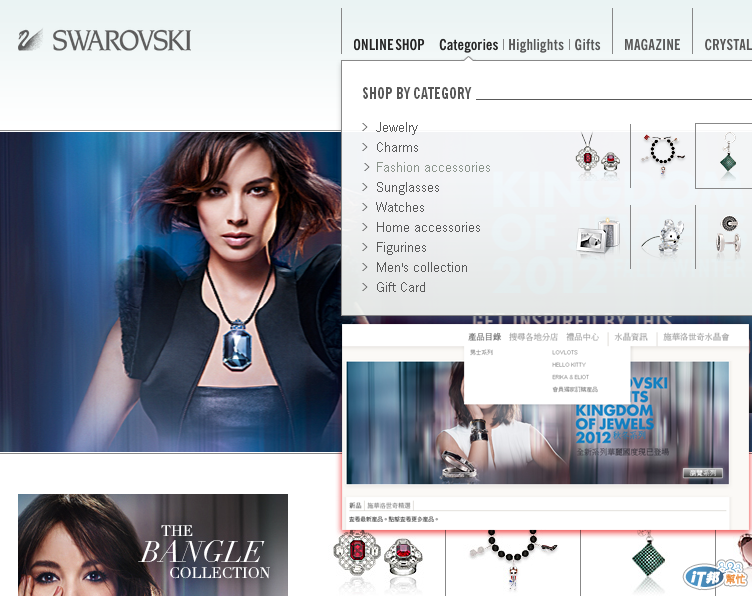
選單的動作是慢慢滑出來,不夠快的時候會有種拖拖拉拉的感覺,導致使用者要「等」選單跑出來才能做動作,雖然是小地方但是使用者是非常沒有耐心的。
對比國際站該處的設計雖然一樣有做動畫,不過設計成快速的淡入,文字不會移動,就不會有慢的感覺。

同樣是選單,國際站甚致有考慮到下拉時的位置,左側版位還是保留了廣告的空間,雖然技術上是一樣的js控制CSS技巧,但是設計時想的不同做出來的效果就有差異。(很可能花的錢也很有差吧=..=+)
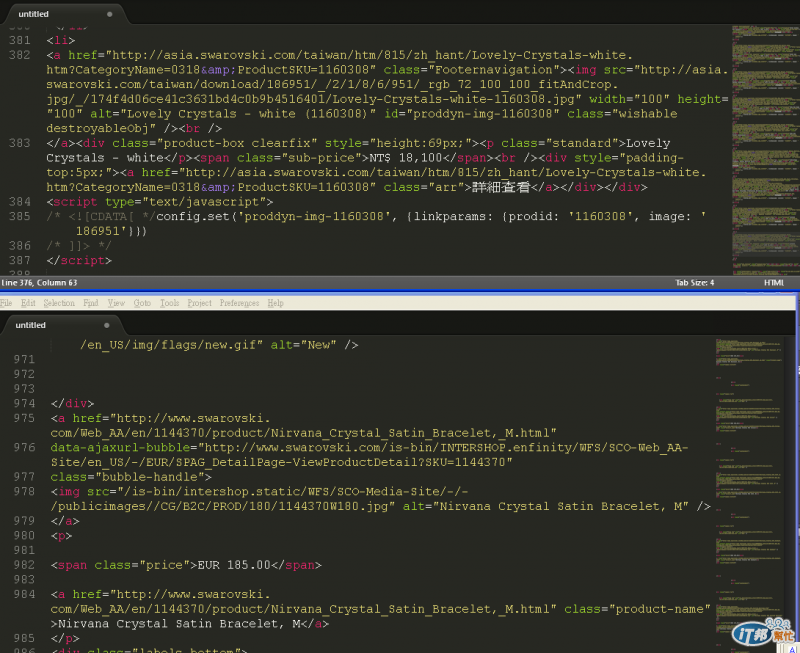
再來打開原始碼觀察一下,會發現國際站的原始碼很整齊,而且HTML的階層也不多
反觀中文站的設計,元素很多又很雜亂。行內 js 到處都是...
這兩個都是產品DEMO的原始碼,可以看出來中文版的設計比較雜。有一大堆的行內樣式,</br>,<span>其實沒必要放那麼多層的,而且產品詳細資料還需要點了跳到別頁才看的見。國際站的產品是用lightbox的方式直接DEMO的。

不過中文版的在購物的地方設計的比較好,只差左邊那個拉過來的區域如果底色做的比較明顯就更好了。中文版這裡的設計是可以直接把產品拉到左側的購物欄,還有做訊息提示,國際版的設計就比較沒那麼直觀。要點加到 wish list才會有動作。
這裡也可以看出國情的巧妙不同吧 XD
=
chibc's blog| [新手前端]網站案例觀察- swarovski2-taiwan

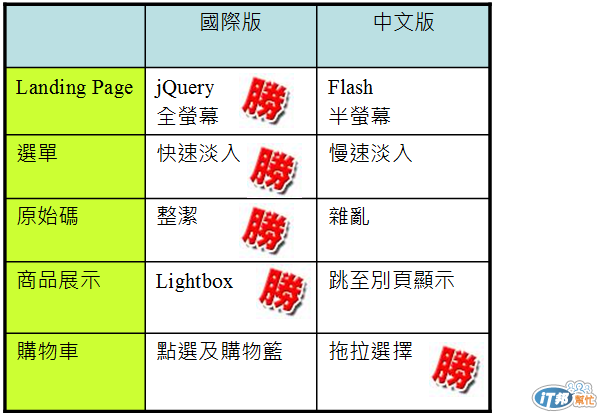
建議可以加個比較表比較清楚,類似這樣:

壹週刊看太多了
![]()
另外請教一個外行煞風景的問題
就妳的看法
這兩個 site 的製作費用
約莫是多少預算
![]()
喔喔~~ 好棒的精美圖表啊 XDD
預算我真的不知道啊... 因為沒有直接接到案子,我都是做公司裡的,不過這種我也很好奇耶