要使用JQuery Mobile前需做哪些事情,基本的頁面結構有哪些標籤
下面開始要建立一個JQuery Mobile頁面,建立前要記得先去下載它的函式庫。
【建立前準備-下載函式庫和JQuer Mobile CSS樣式檔】:
●jQuery:http://jquery.com/download/
*由於JQuery Mobile是由JQuery基礎擴充而來所以也要記得下載JQuery的函式庫。
** JQuery相關資訊:http://zh.wikipedia.org/wiki/JQuery**
●jQuery Mobile:http://jquerymobile.com/download/
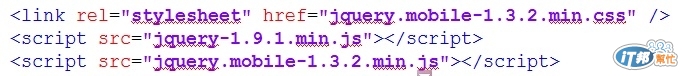
【下載完引用進去】:

*不想下載的話也可以直接使用官方提供的連結方法,直接引用。
※為了以防萬一還是建議下載下來會比較好。

※圖片截自JQuery Mobile網站
【建立一個基本架構頁面】:
1.使用HTML5的標籤:data-*。
2.Viewport meta的設定:
<meta name=”viewport” content=”width=device-width”,initial-scale=”1”>
3.宣告頁面:<div data-role=”page”>
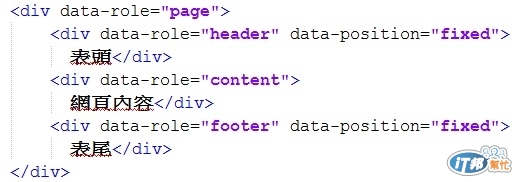
4.基本頁面架構:

※如果要固定住表頭表尾的話,就使用data-position=”fixed”來固定住。
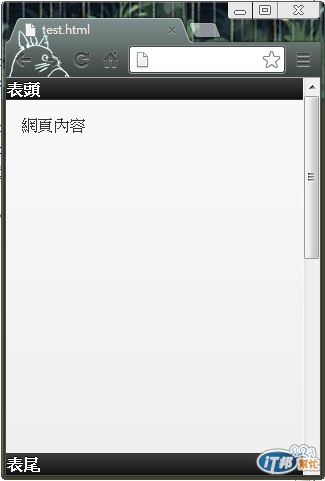
完成網頁基本結構後,頁面就會顯示出來了,其他內容就可以自行的去豐富它。
初步顯示畫面

http://ithelp.ithome.com.tw/question/10091992
JQuery mobile相關教學
http://msdn.microsoft.com/zh-tw/jj656831
http://notes.hubin411.com/
有相關參考,以上分享,有任何問題還請多多指教。![]()
![]()
![]()
