在行動裝置網頁上要如何的去做切換下一頁和上一頁。
●在行動網頁上要如何的做下一頁的連結
1.使用ID
2.頁面間的切換可配合動態效果(data-transition=”filp”)
相關屬性:slide|slideup|slidedown|pop|fade|flip
<a href=”要連結的頁面” data-transition=”flip”>


●若想要返回前頁的作法有三個方式:
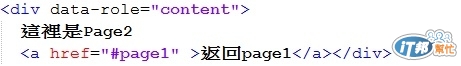
1.直接超連結

2.data-rel=”back” 回去時的轉頁效果會根據跳到這頁的效果

3.data-direction="reverse" 跳回去上頁面是會以右翻為效果產生。

●預先載入網頁:當在瀏覽第一頁時會先幫你愈載第2頁以便快速瀏覽不用等待。

今天小小的練習,以上分享有任何問題還請多多指教。![]()
![]()
![]()
