雖然在 javascript 裡也有類似的 setTimeout 和 setInterval 可以用,
不過它們兩個在一些動畫、異步處理上反而更常用到,
所以有提供 Alarms 的話, 還是放心把定時的事交給它吧.

manifest.json
{
"manifest_version": 2,
"name": "ironman6",
"version": "1.0",
"browser_action": {
"default_popup": "index.html"
},
"permissions": [
"alarms"
]
}
index.html
<title>ironman6</title>
<style>body {width: 500px;}</style>
<div id="content"></div>
<script src="app.js"></script>
app.js
chrome.alarms.create('ironman6', {
periodInMinutes : 0.1,
when : Date.now()
});
chrome.alarms.onAlarm.addListener(function() {
var content = document.querySelector('#content');
content.innerHTML += '<p>' + Date().toLocaleString() + '</p>';
});
需要注意的是定時器的限制為每分鐘最多一次,
不過為了方便測試, 在還沒打包成 crx 前都不會有此限制,
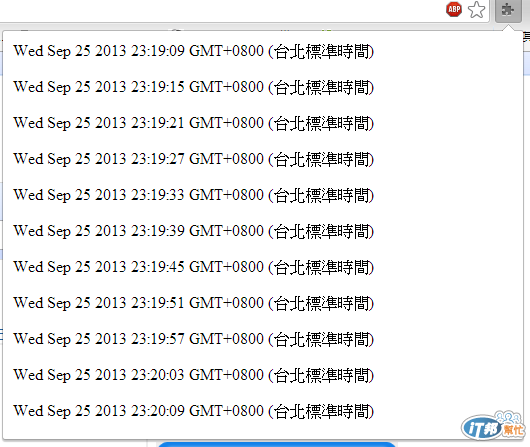
上面的 DEMO 就是以 0.1 分鐘(六秒)在跑的.
