
對於現在的瀏覽器, 書籤已經是基本的功能了,
總覺得書籤應該能再延伸出些什麼應用才對,
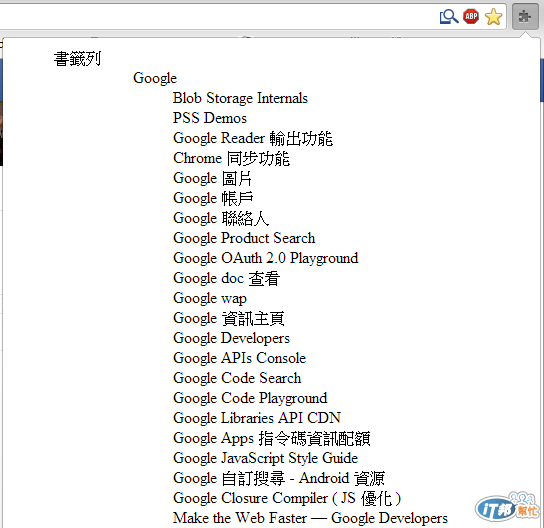
這次一樣是一個簡單的 DEMO
manifest.json
{
"manifest_version": 2,
"name": "ironman6",
"version": "1.0",
"browser_action": {
"default_popup": "index.html"
},
"permissions": [
"bookmarks"
]
}
index.html
<title>ironman6</title>
<style>body {width: 500px;}</style>
<div id="content"></div>
<script src="app.js"></script>
app.js
var content = document.querySelector('#content');
chrome.bookmarks.getTree(function(bookmarkTreeNodes){
console.log(dumpTreeNodes(bookmarkTreeNodes[0]));
content.innerHTML = dumpTreeNodes(bookmarkTreeNodes[0]);
});
function dumpTreeNodes(bookmarkNodes){
var output = [];
var tree = bookmarkNodes.children || [];
for (i = 0; i < tree.length; i++) {
output.push(dumpNode(tree[i]));
}
return output.join('');
}
function dumpNode(bookmarkNode){
var output = [];
output.push('<ul>');
output.push(bookmarkNode.title);
if (bookmarkNode.children && bookmarkNode.children.length > 0) {
output.push(dumpTreeNodes(bookmarkNode));
}
output.push('</ul>');
return output.join('');
}
