Android App 開發專案過程分享
http://ithelp.ithome.com.tw/ironman6/player/xq3da2/dev/1
我的第一隻多國語言 Android app,歡迎下載測試。
http://cht.tw/h/yhnws
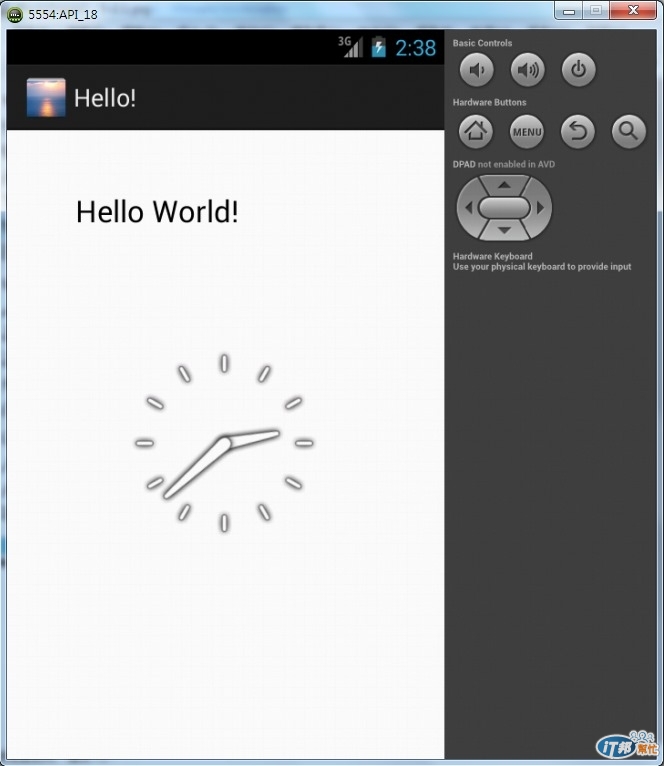
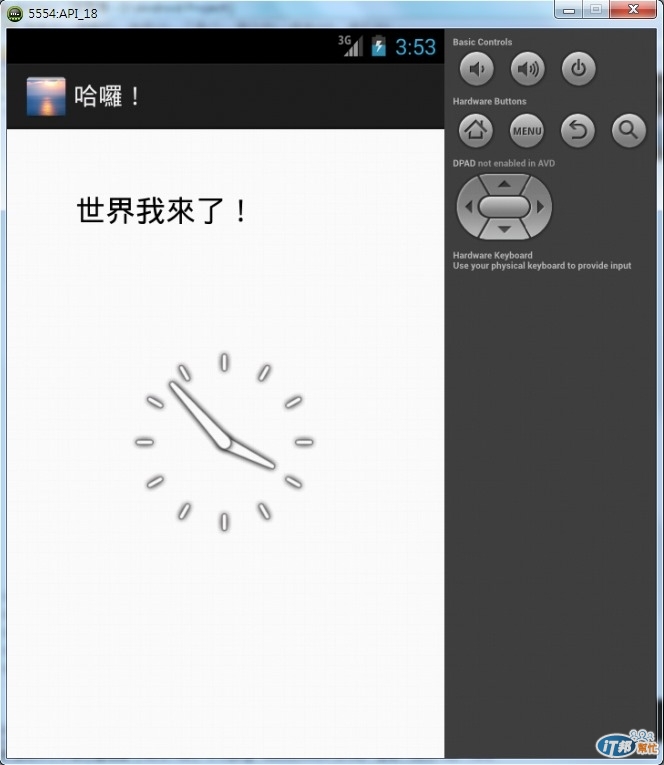
執行畫面如下。

環境建置完成之後,也摸索亂試了幾天,現在應該手很癢吧,我們就來 "步步驚新",跟著我的腳步走,我給你全世界!![]()
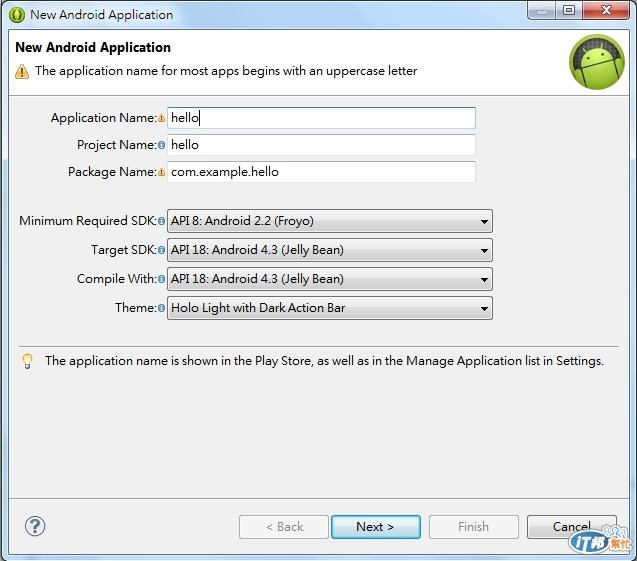
首先打開 Eclipse 新增一個 Android 專案(File > New > Android Application Project),如下圖所示。

第一隻新環境的程式通常有不成文的慣例,就命名為 hello,然後 Next > Next,
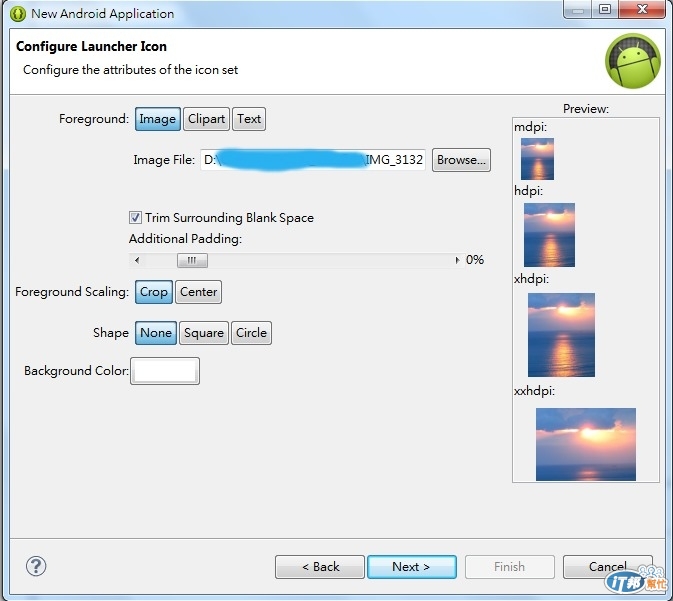
接著可以設定開場的圖示,選擇一張自己喜歡的圖檔載入,程式會自動幫你設定成多種大小,好符合不同螢幕的需求。
這個可是門面喔,程式功能簡單沒關係,圖示漂亮就及格了。如下圖所示。

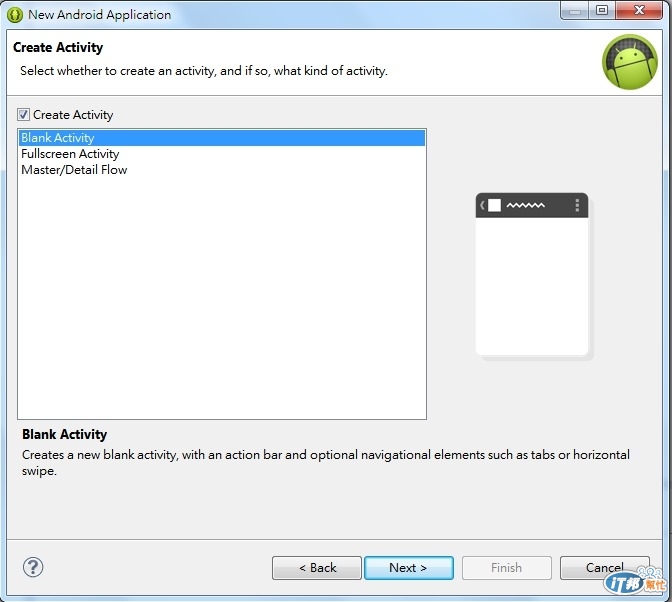
接著設定我們畫面的樣式,在 Android app 稱之為 Activity Screen,我們選第一種即可。如下圖所示。

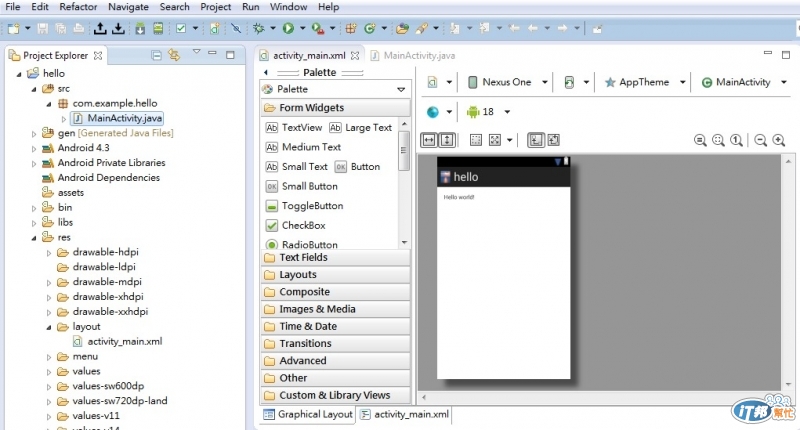
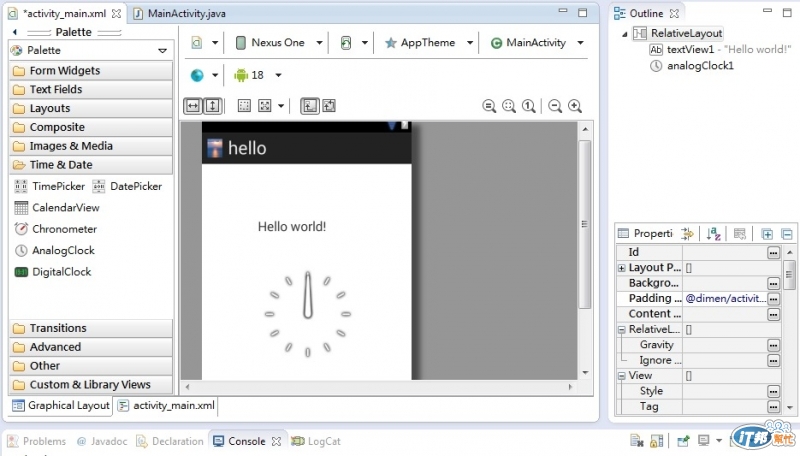
選擇好之後系統會幫我們新增一個 Android app 專案,架構都幫我們弄好了,而且附贈 "hello world" 給你,沒騙你吧,我給你全世界喔!如下圖所示。

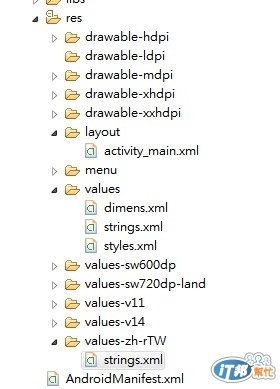
我們可以看到上圖左邊的樹狀結構,這就是 Android app 的專案架構,熟記它以後改程式會很方便,不會找不到東西在哪裡,比如本程式畫面的設計 (Layout) 就在 res (Resource) 下面的 activity_main.xml 檔案裡面描述。
接下來設計一下畫面,好像有點單調,在 Palette 裡面選一個東西擺上去吧,這些都是別人已經寫好的喔,你只要改改設定即可,或者直接使用也可以,我把一個類比時裝擺上來。如下圖。

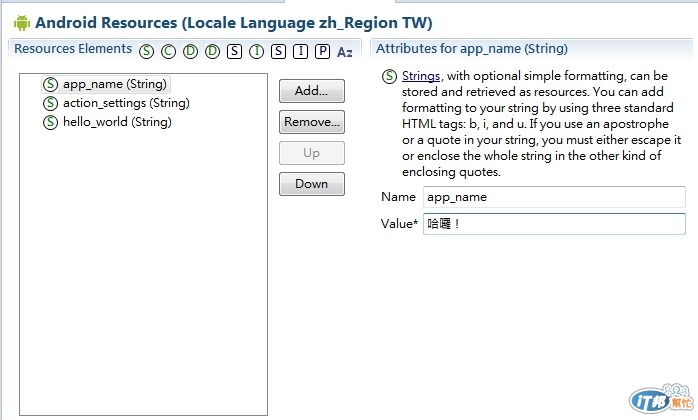
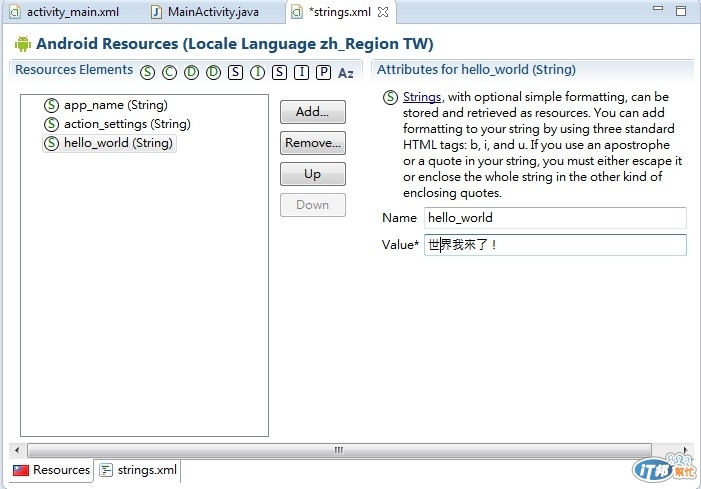
接下來我們要中文啊,還記得前面提到的架構嗎?找到 res > values 底下有 strings.xml,文字字串的值都是先定義在裡面喔,我們依樣畫葫蘆,在 res 底下新增一個目錄 values-zh-rTW,然後把前面的 strings.xml Copy 一份過來,然後點選他來修改。如下圖。



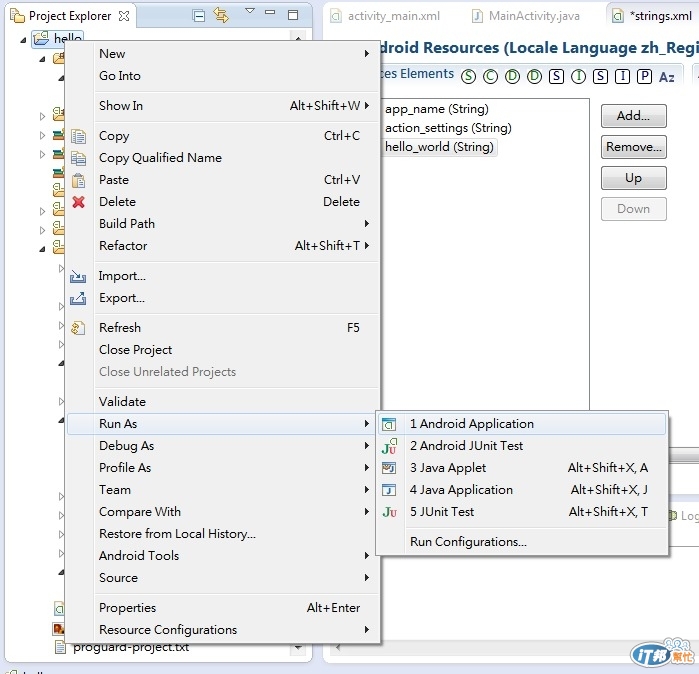
接下來 "驚新" 的一刻要到來了,在左邊最上面的 hello 按滑鼠右鍵,選 Run As > Android Application,如下圖。

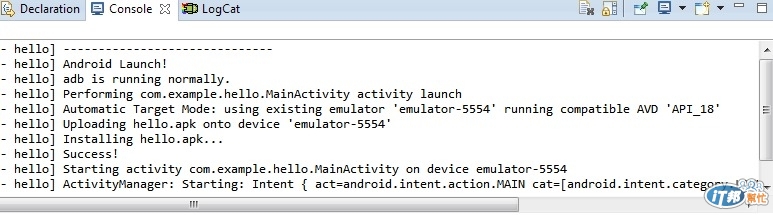
然後系統會幫您編譯,並產生執行檔丟到昨天產生的模擬器哩,第一次編譯會久一點,可以先去玩糖果,以後修改程式再重新編譯會快很多,等到 Console 出現 Success! 訊息可以去看模擬器囉。如下圖。

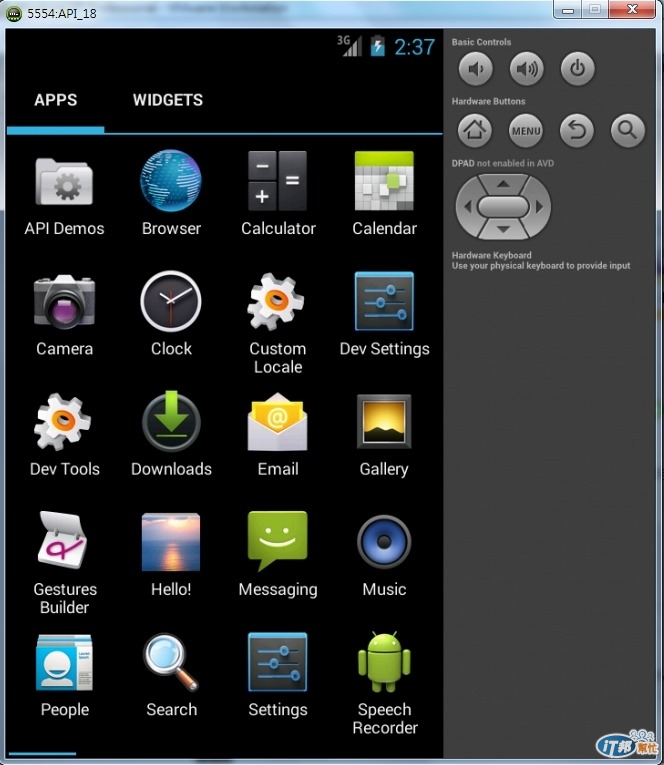
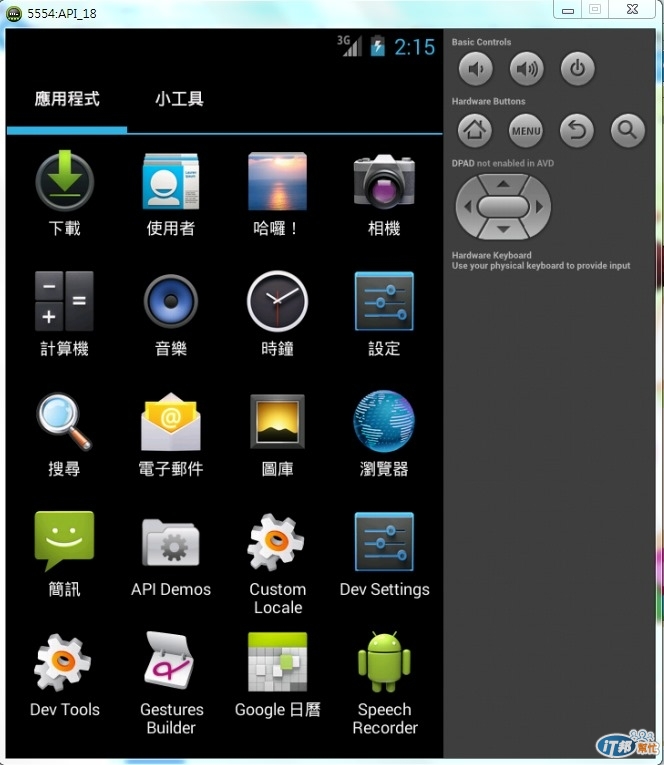
下面幾張圖是中文版和英文版的畫面,圖示的文字也跟著有變化,真是不錯,第一次寫 Android app 就已經國際化了,趕快丟給 "阿兜阿" 朋友瞧瞧。如下圖。




有沒有很興奮?高潮還沒完喔,快去 hello > bin 的目錄底下找找看,是不是有一隻 hello.apk 躲在那?把它 copy 到你的手機然後執行它安裝,就可以真的拿手機去獻寶了,這可是 International 的喔!手機執行畫面如下圖。

嗯,時間還真準,確實很實用。![]()
