很久前看到這功能時還在 Dev,
今天發現已經能正式使用了就趕緊拿來練習一下.

manifest.json
{
"manifest_version": 2,
"name": "ironman6",
"version": "1.0",
"app": {
"background": {
"scripts": [ "background.js" ]
}
},
"permissions": [
"webview"
]
}
background.js
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('index.html', {});
});
index.html
<title>ironman6</title>
<style>webview {width:100%; height:100%} #webview_p {display: none;}</style>
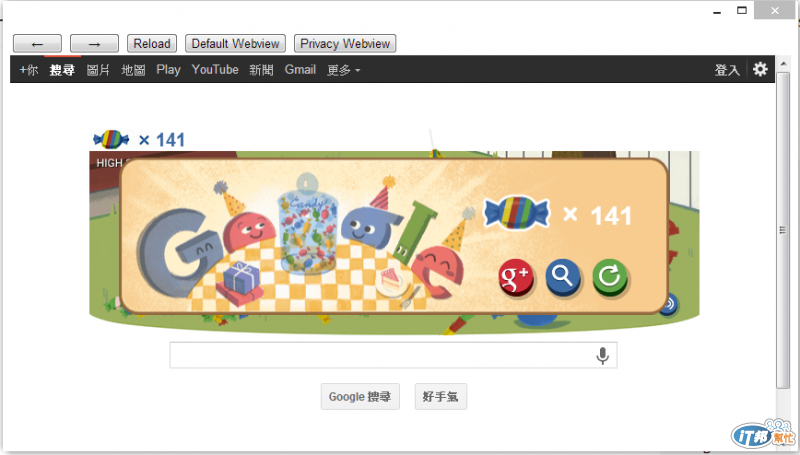
<button id="back"> ← </button>
<button id="forward"> → </button>
<button id="reload">Reload</button>
<button id="default">Default Webview</button>
<button id="privacy">Privacy Webview</button>
<webview id="webview_d" src="http://www.google.com/"></webview>
<webview id="webview_p" src="http://www.google.com/" partition="persist:ironman6"></webview>
<script src="app.js"></script>
app.js
var webview = document.querySelector("#webview_d");
document.querySelector("#back").addEventListener("click", back);
document.querySelector("#forward").addEventListener("click", forward);
document.querySelector("#reload").addEventListener("click", reload);
document.querySelector("#default").addEventListener("click", default_web);
document.querySelector("#privacy").addEventListener("click", privacy_web);
function back(){
webview.back();
}
function forward(){
webview.forward();
}
function reload(){
webview.reload();
}
function default_web(){
webview.style.display = 'none';
webview = document.querySelector("#webview_d");
webview.style.display = 'block';
}
function privacy_web(){
webview.style.display = 'none';
webview = document.querySelector("#webview_p");
webview.style.display = 'block';
}
我覺得這裡面最有意思的是 partition 屬性,
目前的理解是它類似 Chrome 裡的多重帳戶功能,
可以讓每個 Webview 都有獨立的 Cookie 跟 History 使用.
