都是介紹產生英文假文的工具,
是否有中文的假文產生器?
這樣才比較符合國情。
現有的中文假文產生器
曾在 中文隨機姓名+亂數假文的 script 這一篇文章,
介紹了產生中文假名的網站,
再透過後續的討論回應,
大概可得知產生中文假文的網站有這幾個:
亂數假文產生器 Chinese Lorem Ipsum:
這應是最早出現的中文假文產生器,
所產生的有標題及內文,
亂得很像是篇文章;
自己也曾想模擬,
要把文字做亂序大家都會做,
然而標點符號的位置怎樣去亂數,
但又合乎一般的出現的位置,
然後文字在其中亂排,
怎麼決定標點符號,
可能是從其蒐集的文章的標點位置,
隨機產生哪一組,
接著再把字給亂排,
不大曉得怎麼去實作。
Chinese "Lorem Ipsum" Text Generator:
此站所產生假文的特點是,
幾乎每個中文字都讓你不曉得怎麼念,
整篇看起來像是真正文章的結構,
只是每個字都被換成少見而不知怎麼念的中文。
假文產生器:
此站所產生的文章,
部分的情況下,
看起來是把真正的文章,
做句子的重組,
有些句子讀起來似正常,
但前後合在一起是沒意義,
此站的特色是可加上相關的參數,
來調整假文的風格。
MoreText.js:
從指定的作者、媒體來取材,
作為產生假文的風格及依據,
看起來也是句子之間的位置做重組。
相較於前三者的最大區別是,
有提供API或在Javascript的相關工具,
讓更多的開發者易於取用該站的假文資源。
前三者都只能透過複製貼上來使用,
而MoreText.js的使用,
用javascript語法就能把隨機的假文提供出來。
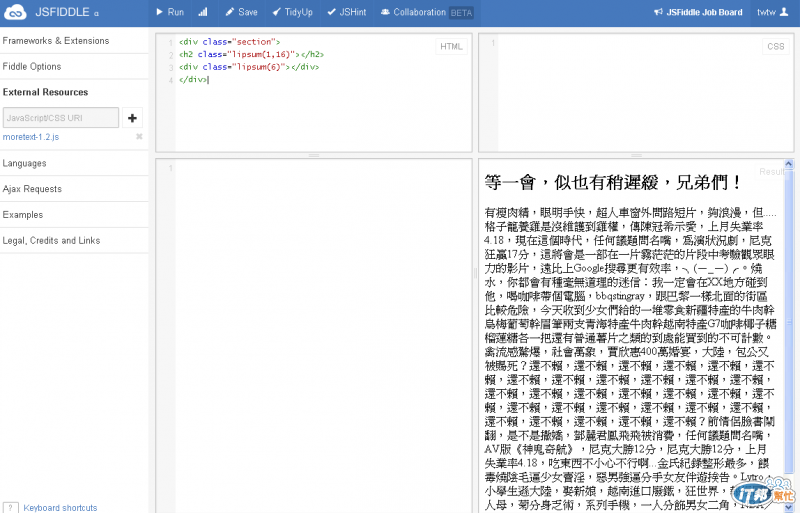
用
<div class="section">
<h2 class="lipsum(1,16)"></h2>
<div class="lipsum(6)"></div>
</div>
再把 jquery.js及 moretext-1.2.js
載入執行,就可快速獲得假文文章。

參考:
假文、Lorem Ipsum、MoreText.js

中文假文
請問做中文假文的目的是什麼?
在設計或安排網頁版面之時,
可以塞一堆的文字,來調整版面設計用。
或者要demo你所設計的頁面、佈局。
或者要demo你寫的網路應用程式,
模擬有人發文回應…
英文的假文生成器很多,
中文的,相對地很少。
另外,這些產生中文假文的網站也很厲害,
怎麼把文章的內容亂排,
但標點符號也合乎邏輯,
甚至有些假文看起來還有風格,
怎麼去做出來,是很有趣的議題。