轉眼間已經到了第14天了,然後我也快沒梗了>>>>
感謝大家前13天的支持,這麼冷門的文章還有人捧場,實在太感動了...

今天要介紹的 package.appxmanifest 這個檔案也算是在發開 windows 8 app 一個蠻重要的檔案。
你可以在裡面設定你的 App 在不同地方要出現的 icon, 以及上架之後的 App 名稱,功能其實也不止這些,只是目前所學到的範圍就這些比較重要:P。
接著就讓我們看~下~去~。
我把之前的專案範例打開,接著開啓 package.appxmanifest

package.appxmanifest是在你建立專案時,就幫你產生好的,本來他看起來沒啥作用,殊不知還蠻重要的,很多重要的設定就靠這個檔。
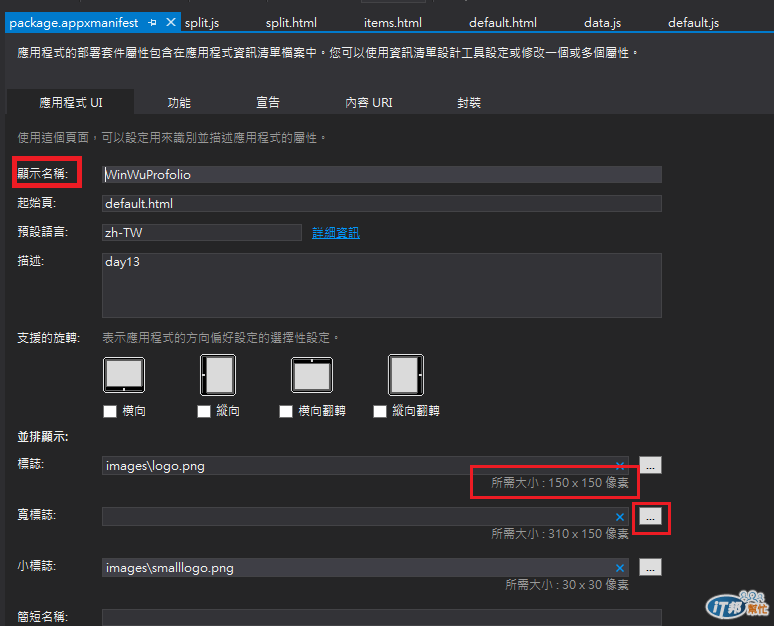
打開 package.appxmanifest 之後,你會看到很多tab。
在此我以『應用程式UI』這個tab當作說明,應用程式UI主要讓你設定你的:
『顯示名稱』
『描述』
『起始頁』(通常預設default.html)
『標誌』(app的logo,150px X 150px)
『寬標誌』
『小標誌』

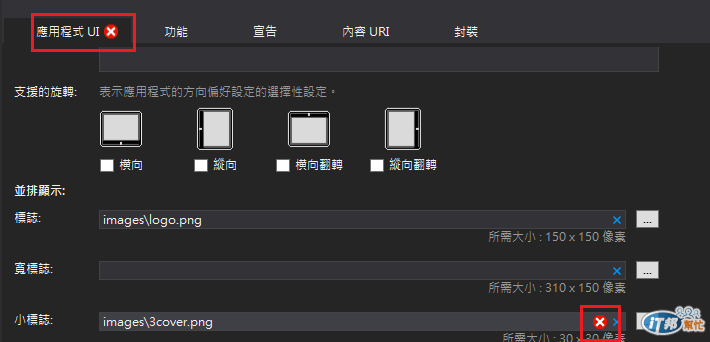
要注意當你要替換 『標誌』『寬標誌』『小標誌』時,大小一定要符合上面所寫,假如我選了一個大小不對的檔案, package.appxmanifest會送你一個X。

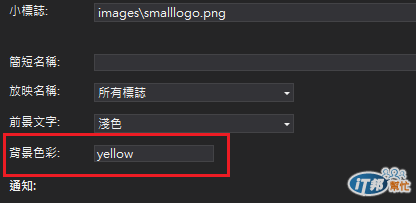
另外『背景顏色』的欄位,你所填入的顏色將會影響起始頁面的顏色,比方說我填了 yellow:

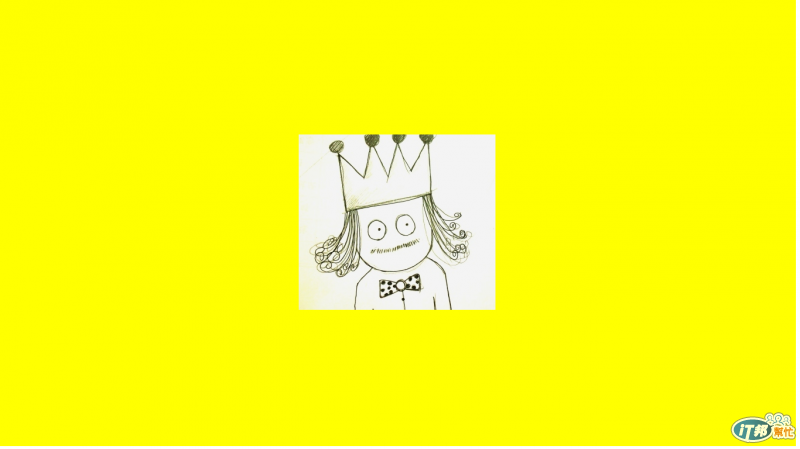
填了背景顏色yellow之後,我的起始畫面就變成這樣了:

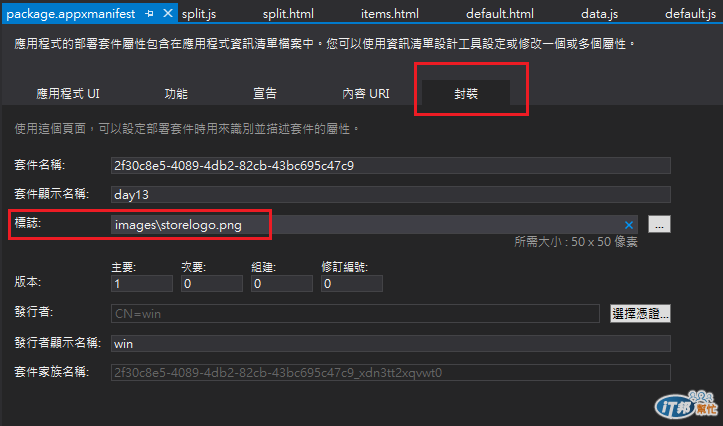
另外封裝tab,會是在app要上架之前要注意的設定:

在這裡也有一個storelogo可以設定,表示當你上架之後別人看到的logo。
這時候可能會有疑問,到底有多少logo是我需要準備的?
大家可以參考這篇文章 Choosing your app images < http://msdn.microsoft.com/en-us/library/windows/apps/hh846296.aspx>
有詳細的說明與尺寸,因為寫的太詳細了以至於我應該沒辦法寫的官方好,還有介紹該logo最後會呈現的地方在哪裡,以及說明哪些logo是一定要,哪些是可選的。
參考:
What is Package.appxmanifest File in Windows 8 Metro Style Application?
http://www.kunal-chowdhury.com/2011/12/what-is-packageappxmanifest-file-in.html
Javascript Metro Style App (2) 設定 package.appxmanifest
http://blog.masonchu.com/2012/03/metro-style-app-2-packageappxmanifest.html
