這篇要介紹一些寫Web常用的事件,在上面兩篇範例,我們已經有使用到click、checked…等等的事件,這篇主要將其他常用的事件做個介紹,並如何在knockout.js實現。
mouseover、mouseout、disable、enable事件
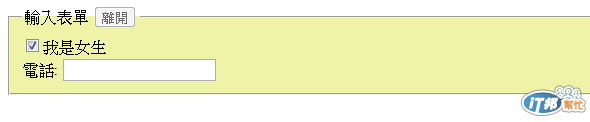
這是很常見的應用,控制滑鼠移入跟移出時做一些事情,此例情境:在移入表單時highlight這個區塊(更改背景顏色),如果他是女生,則讓她填寫電話,並且不讓她點離開(寫程式寫到瘋了…)

disable和enable我都指向ViewModel的LeavePhone這個自定義的Value,但true和false執行其實是相反的,就在自己習慣怎麼應用。
focus事件
focus是很常會用到的事件,我們在加入兩個需求:
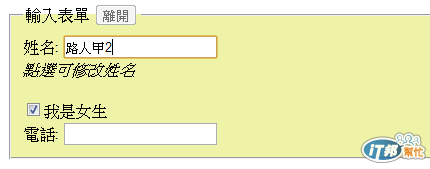
點選姓名時,則變成編輯狀態,而失去焦點時,則變更為Lable(單純顯示)的狀態。

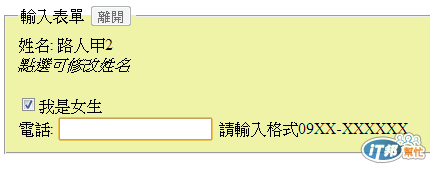
如果電話欄位有焦點時,則跳出電話格式的提醒文字

Submit事件
在送出表單之前,通常會有一些資料驗證,如果沒問題後才送回後端,在knockout.js,一樣只要在form標籤裡面bind一個function即可,當然妳也可以使用Click來觸發表單的Submit,但Submit通常多了一些行為,ex 點選Enter時送出表單,如果妳指定為click,還要針對輸入Enter事件做處理。
完整程式碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/knockout-2.1.0.debug.js"></script>
<form data-bind="submit: CheckData">
<div>
<fieldset data-bind="event: { mouseover: Over, mouseout: Out }, style: { 'background': BackColor }">
<legend>輸入表單
<button type="submit" data-bind="disable: LeavePhone">離開</button></legend>
<div>
姓名:
<lable data-bind="visible: !editing(), text: name, click: edit"></lable>
<input data-bind="visible: editing, value: name, hasfocus: editing" />
</div>
<em>點選可修改姓名</em>
<div>
<input type="checkbox" data-bind="checked: LeavePhone" />我是女生
電話:
<input type="text" data-bind="value: PhoneNumber, enable: LeavePhone, hasfocus: IsFocus" />
<span data-bind="visible: IsFocus">請輸入格式09XX-XXXXXX</span>
</div>
<button type="submit">送出表單</button>
</fieldset>
</div>
</form>
<script type="text/javascript">
var viewModel = function () {
var self = this;
self.BackColor = ko.observable(""); //區塊背景顏色
self.LeavePhone = ko.observable(false);//是否需填寫電話
self.PhoneNumber = ko.observable("");//電話
self.IsFocus = ko.observable(false);
self.name = ko.observable("路人甲");
self.editing = ko.observable(false);
this.edit = function () { this.editing(true) }
//滑鼠移入事件,更改背景顏色
self.Over = function () {
self.BackColor("#eef3a8");
},
//滑鼠移初事件,無背景顏色
self.Out = function () {
self.BackColor("");
}
self.CheckData = function () {
//驗證表單各欄位是否正確..在此省略
return confirm("是否確定要送出表單?");
}
};
ko.applyBindings(new viewModel());
</script>
