Node.js是一個廣受歡迎的Javascript伺服器, 一般都是用來做為一個網站伺服器.
在Raspberry Pi上面跑Node.js, 這像是個好點子. 但是我沒用過node.js, 今天花了數小時開始研究, 文章肯定不會好寫的. 在晚上11:00左右, 又碰到itHelp的DB connect fail的老問題....但是還是上傳了node.js的第一部份.
上一篇: Linux Pi的奇幻旅程(17)-大改造(結)http://ithelp.ithome.com.tw/question/10135713
下一篇: Linux Pi的奇幻旅程(19)-MySQL
http://ithelp.ithome.com.tw/question/10136445
全部: http://ithelp.ithome.com.tw/ironman6/player/bizpro/alll/1
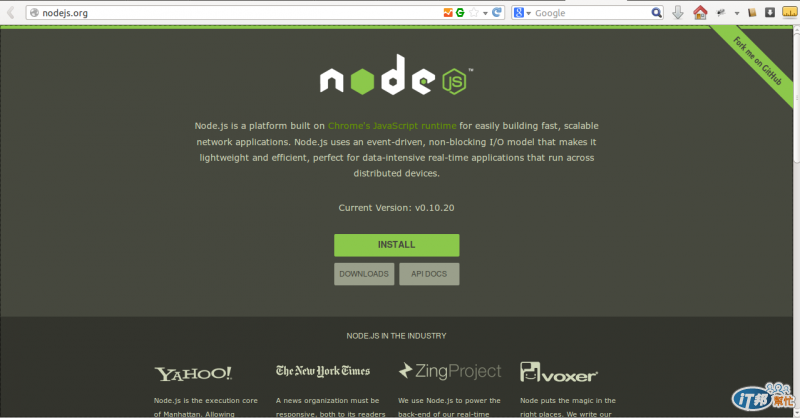
Javascript不是Java, 一般是用在前端的瀏覽器上, Google的V8 Javascript是瀏覽器chrome用來執行Javascipt腳本的運行(runtime)環境, Node.js(http://nodejs.org/)包裝了V8, 添加了一些套件, 成了一個後端伺服器的Javascript運行(runtime)環境, 如同node.js官網的描述:
Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
Node.js使用事件驅動, 非阻斷式IO模式, 使其輕量而高效, 最適合可運作在分散的裝置上的資料密集實時應用系統.
分散的裝置上? 這不正是Raspberry Pi的長處嗎? 一台台小而巧的Raspberry Pi裝置, 今天, 就來把node.js安裝在Raspberry Pi上.
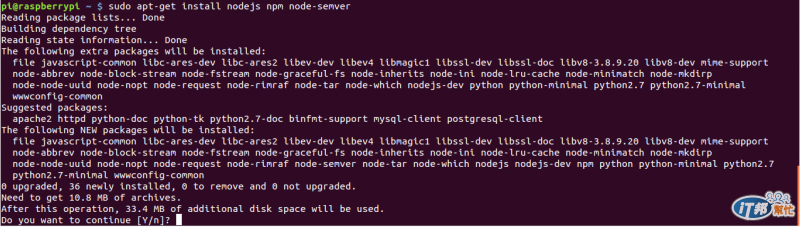
首先, Node.js在Raspbian上已有包裝好的套件, 一個很簡單的指令:
pi@raspberrypi ~ $ sudo apt-get install nodejs npm node-semver

很不幸的, 在安裝了之後才發現這是很舊的版本. 好像是0.8.x, 就反安裝它:
pi@raspberrypi ~ $ sudo apt-get remove nodejs* npm
pi@raspberrypi ~ $ sudo apt-get autoremove
美美的node.js官網上顯示的最新穩定版是0.10.20:

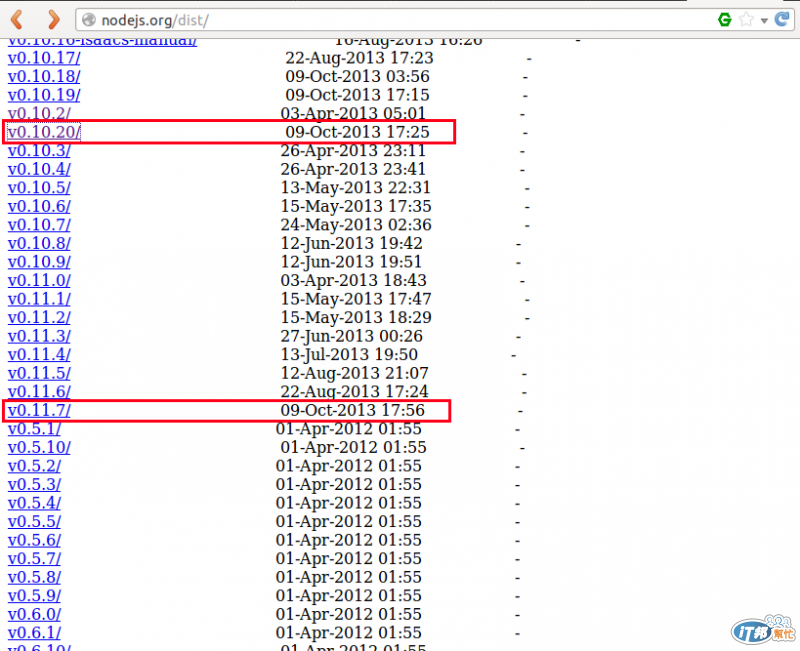
進入官網上dist子目錄(http://nodejs.org/dist/)中, 還有各種版本:

上圖中有兩個紅色長條框, 顯示了兩個剛剛發行的不同版本: v0.10.20和v0.11.7
第一個字母v是版本(version)的意思, 之後的數字也有特定的格式, 0表示主版本, 主版本之後的10和11是次版本, 次版本之後的20和7就是修正版. 由於主版本是0, 表示node.js在開發團隊的評估中是屬於開發版, 當然, 這也可能是開發團隊的謙遜, 主版本之後有兩個同樣是20131009發行的次版本, 偶數10表示開發團隊建議應使用於生產環境中, 奇數11代表是開發版. 通常含有待測試的新功能, 但並不表示程式有重大瑕疵, 因為開放原始碼的穩定度很高的, 即使是奇數的版號也會很穩定的. 但是, 我還是下載了v0.10.20:
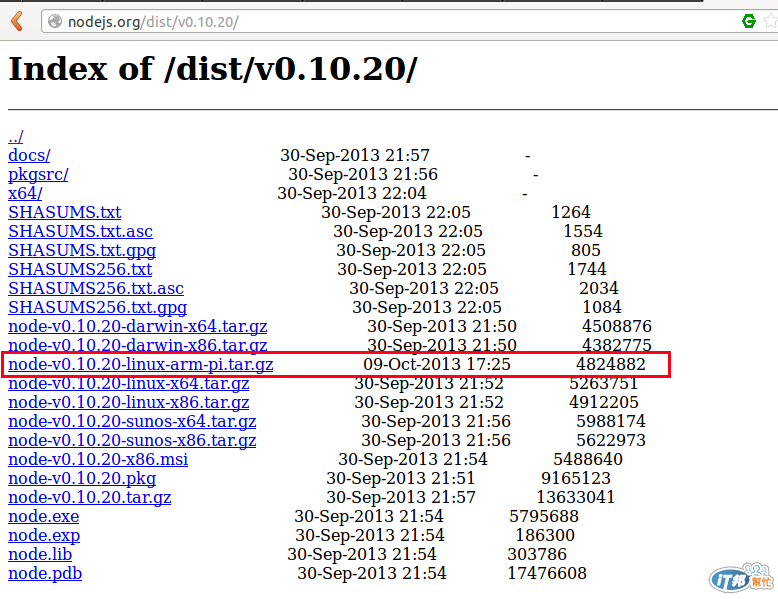
點擊入v0.10.20進入了下載頁面:

上圖中紅色長條框圈出來的是node-v0.10.20-linux-arm-pi.tar.gz
檔名中的arm-pi就是特別編譯給使用arm CPU的Raspberry Pi.
首先, 將游標一道這個檔案上, 按下滑鼠右鍵來複製檔案的連結.
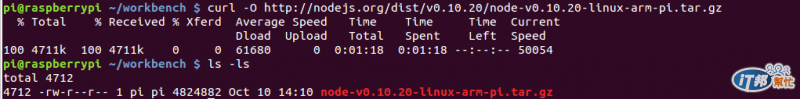
然後使用curl或wget來下載:
curl:

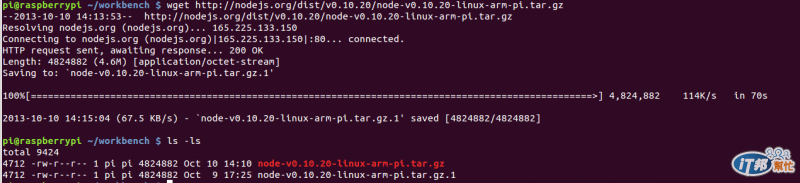
wget:

由於下載了兩次, 所以第二個檔名後面被自動附加了.1
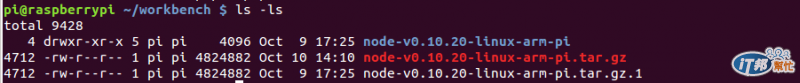
不管副檔名是tar.gz或tar.gz.1, 這兩個檔案都是包裝壓縮檔, 就用第二個檔案來解壓縮吧:
pi@raspberrypi ~/workbench $ tar xfzv node-v0.10.20-linux-arm-pi.tar.gz.1

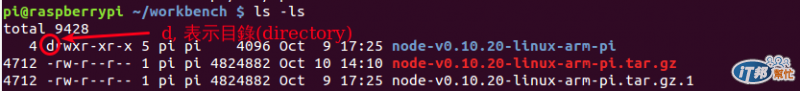
解壓縮之後, 產生了一個目錄node-v0.10.20-linux-arm-pi, 怎麼分辦? 下圖中圈起來的字母d, 就是目錄(directory, d)的意思.

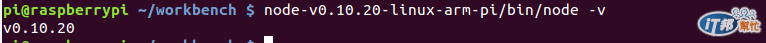
解壓縮後的node其實就可以執行了:

但是必需給全路徑, 這樣不是很方便的做法, 因此就繼續以下的安裝動作.
接下來就是把目錄移到習慣的目錄/opt之下, opt表示option, 也就是通常用來放置其它程式的目錄, 像Zimbra, Openoffice, 和libreoffice都會裝到這裡, 但我通常是分割一塊區段並用自己的路徑, 這也只是不同的做法罷了.
要怎麼移動? 我通常用下面幾個步驟:
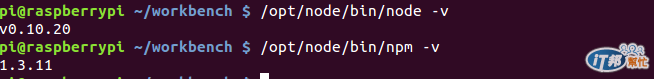
一樣可以執行移到/opt之下的node.js:

當然, 如果能不需要使用全路徑最好了, 這就要設定環境了, 先檢查目前的環境變數$PATH:
pi@raspberrypi ~/workbench $ echo $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/local/games:/usr/games
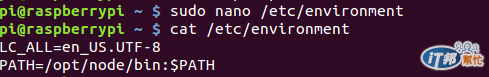
基於Debian的Raspbian有一個特殊的檔案, /etc/environment, 顧名思義就是放置環境變數的地方, 但這不是唯一個可以設定環境變數的地方, 有人設在檔案/etc/profile中, 也有設在個別使用者的設定檔, 例如/home/pi/.profile或/home/pi/.bashrc , 然而還是在檔案/etc/environment中比較適合:
首先用$ sudo nano /etc/environment來編輯, 如下圖所示:

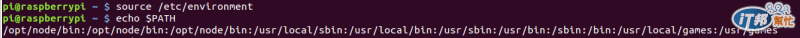
編輯了/etc/environment之後, 不需重開機, 只需要:
$ source /etc/environment
請注意, 這是使用者pi的環境變數, 不可以用$ sudo source /etc/environemnt,

最後就試試看是否不需要指定路徑:

以上的安裝法是使用官方專為raspberry pi編譯打包的node.js, 也可以下載原始程式自行編譯, 網路上有人預先做好了可以在Raspbian上跑的deb安裝檔, 網址是https://github.com/nathanjohnson320/node_arm, 找了最新版, 開始安裝:
$ wget http://node-arm.herokuapp.com/node_latest_armhf.deb
$ sudo dpkg -i node_latest_armhf.deb
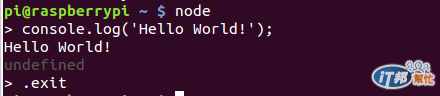
不論用什麼方法, 安裝了node.js之後, 就開始Hello World!

上圖中, 直下命令node, 可以開啟node.js的互動界面, 再下node.js的命令console.log('Hello World!'); 將Hello World!顯示在畫面中. 最後打上.ext離開node.js.
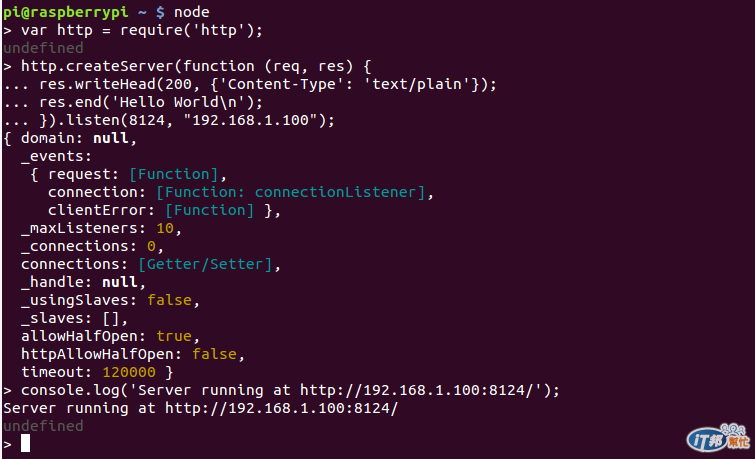
這是文字界面, 當然, node.js是用來做web server的, 來看看網路版的Hello World!吧.
最簡便的方式還是用node命令直下指令:

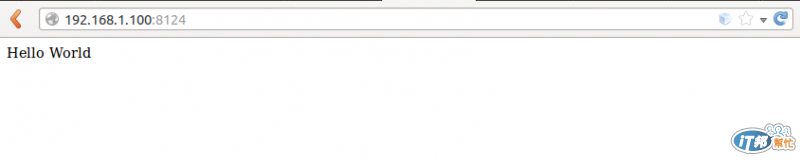
就這樣, 打開瀏覽器連到http://192.168.1.100:8124

這是跑在Raspberry Pi上的Node.js.
