在第20天的時候,
我有分享關於@Mixin與Sass運算的運用手法,
但在一些設計情境下,
你會發現有些樣式如果只單純用Sass運算還是不太夠的,
所以這一次我們聊一聊該如何透過@Mixin + Sass運算 + @if,
來去設計CSS圖形化效果。

圖片來源:http://www.css3shapes.com/
為了要降低網頁請求數量,
網頁設計師都會去思考如何透過CSS來繪製圖型。
有些簡單的圖形基本上都可以用單純@mixin來釋出即可。
例如下方所設計出來的圓形Mixin,
只要輸入大小與背景顏色,
就會釋出圓形的圖示給你:

@import compass/css3
@mixin circle($size,$bgcolor)
height: $size
height:$size
+border-raidus($size)
background: $bgcolor
.box
+cicle(150px,#000)
但如果是較複雜的元素的話,
我們就必須仰賴@if來去做判斷了。
首先我們先來看一下此CSS三角形工具網站,
http://apps.eky.hk/css-triangle-generator/zh-hant
由於有些網頁設計時常需要箭頭設計,
所以就有人發明類似這樣的CSS產生器提供給網頁設計師使用。
你或許會想說,那為什麼不自己寫就好了,為什麼還要仰賴這種工具?
因為這類的CSS圖形介面,你必須很了解它的原理,才有辦法將其實踐出來,
像此連結介紹得就很不錯:http://codepen.io/chriscoyier/pen/lotjh,
而且三角形又會因為位置不同,他的border-width也會跟著變動,
當下或許你了解了,但時間一久又因為他設計算式過於複雜,
所以就忘掉了,如果之後你又想要用,又只能繼續來到這網站來瀏覽該如何使用。
但如果透過Sass的話,你就可以去思考如何使用@mixin彙整到你的CSS資料庫去。
首先我們先來瀏覽看看上面的三角形工具網站,
當我每次移動方向時,右下角code的border-width與border-color都會跟著變動。
如果你已經了解他三角形的原理,
你可以用下列的@Mixin來開發:
@mixin triangle($size,$color)
width: 0px
height: 0px
border-style: solid
border-width: $size
border-color: $color
.box
+triangle(0 15px 30px 15px,transparent transparent #007bff transparent)
你就可以得到一個這樣的三角形,

但老實說...我每次只要當下記起來,
過了幾天就忘光光要怎麼設定border-width與border-color才可以做出我想要的三角形..OTZ
所以這裡我就習慣會用@if來將這些我一直記不起來的設定記起來。
我們先來介紹一個簡單的@if寫法
@mixin rgb($color)
@if $color == #000
background: #fff
@else if $color == #ff0000
background: #000
@else
background: #bb1100
.box
+rgb(#00ffcc)
他的用法是,
當你將變數帶入進去時,
他會先跑@if看看你的變數是不是#000,
如果不是就繼續跑下一個@else if,
由於@else if設定也不是#ff0000,
最後就跑到最後面的一個else設定,
所以.box的背景最後就會變成#bb1100。
如果你的變數都沒符合@if與@else if的話,
一定要在最後面加上個@else,
@else的用法就是,
如果你沒有任何變數符合上述@if條件,
那最後就會輸入@else底下的code,
因為@else並不需要條件判斷。
所以就看你要如何規劃你的@mixin來善用這些判斷式。
像我現在要規劃一個可讓我隨意設計三角形的@mixin,
所以建置流程就如下:
規劃目標
只要輸入以下數值和語意化文字就可自動編譯出我所想要的三角形樣式:
a.px大小
b.顏色
c.三角形位置
d.可以的話,能讓我修正為正三角形或等腰三角形
也就是說我呼叫mixin只要打:
+triangle(30px,red,top),
就可以產生一個30px寬度、箭頭朝上的紅三角形。
最後設計出的程式碼就變成這樣:
//預設是等腰三角形,如要做正三角形,請將type預設變數改為0.8666666
@mixin triangle ($size, $color, $align,$type:1)
height: 0
width: 0
@if $align == top
border-bottom: ($size*$type) solid $color
border-left: ($size/2) solid transparent
border-right: ($size/2) solid transparent
@else if $align == right
border-left: ($size*$type) solid $color
border-top: ($size/2) solid transparent
border-bottom: ($size/2) solid transparent
@else if $align == bottom
border-top: ($size*$type) solid $color
border-left: ($size/2) solid transparent
border-right: ($size/2) solid transparent
@else if $align == left
border-right: ($size*$type) solid $color
border-top: ($size/2) solid transparent
border-bottom: ($size/2) solid transparent
@else if $align == right-top
border-right: $size solid $color
border-bottom: $size solid transparent
@else if $align == left-top
border-left: $size solid $color
border-bottom: $size solid transparent
@else if $align == right-bottom
border-right: $size solid $color
border-top: $size solid transparent
@else if $align == left-bottom
border-left: $size solid $color
border-top: $size solid transparent
.box
+triangle(30px,red,right)
上右下左的等腰三角形,
兩邊的地方必須除以2,
所以都有設計到運算效果,
預設我是設計等腰三角形,如果你要換正三角形的設計,
就把type的值改為0.8666666,
當然type的變數你也可以從if裡面再繼續跑if來判斷是哪種類型的三角形也ok,
同時我這裡也加上了右上、左下等等的45度角三角形,
所以你要一個右上角的,就打:
+triangle(30px,red,right-top)
左下角的就打:
+triangle(30px,red,left-bottom)
可能會有人有疑問說三角形究竟可以幫助網頁設計什麼東西呢?
像我比較常做的就是
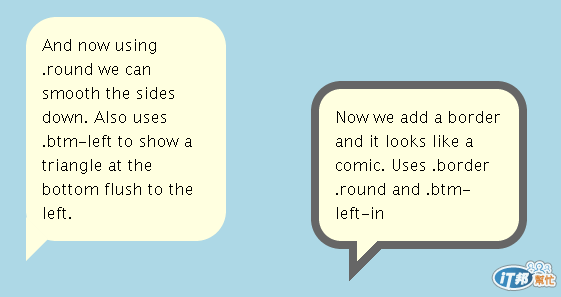
對話框:
.one
background: green
height: 300px
width: 300px
+border-radius(30px)
position: relative
.one:before
+triangle(30px,green,right)
content: ""
position: absolute
display: block
left: 100%
top: 10%

圖片來源:http://codepen.io/Founts/pen/gmhcl
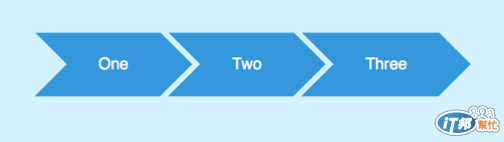
麵包屑路徑:

圖片來源:http://line25.com/tutorials/how-to-create-flat-style-breadcrumb-links-with-css
這類的圖形效果在偽元素的設計上相當的好用,
且兼容性向下支援到IE8,
當然除了三角形外,
還有很多東西圖行可以設計,
有興趣可以再看看這篇文章裡面所設計的樣式,
來豐富你的CSS圖形@Mixin:
http://www.css3shapes.com/
Sass的好處就是可以讓你能夠以語意設定來代替程式碼,
不用再去記憶過於繁冗的設定程式碼。
這樣子你的思緒就能更專心地設計網頁了,
是不是很有趣呢^_^

請問為什麼重複height: $size 會是 width: $size 嗎?
網頁設計師都會去思考如何透過CSS來繪製圖"形"。
@import compass/css3
@mixin circle($size,$bgcolor)
height: $size
width: $size
+border-raidus($size)
background: $bgcolor
.box
+cicle(150px,#000)