如果你希望可以立即寫Sass,
不用去設定繁瑣的安裝流程,
除了fire.app以外,
你也可以選擇使用prepos,
只要下載安裝完就可以直接玩Sass,
這裡則整理一下我自己對這套軟體的評價:

(1)超強大跨平台即時更新
相信有玩前端的人都知道Livereload的功能,
當網頁資料夾有檔案更新時,
瀏覽器也會跟著自動刷新,
就不用再按F5瀏覽畫面。
但Prepos除了也有這個功能外,
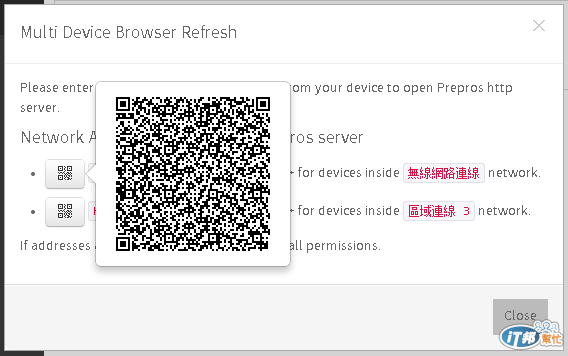
還提供跨載具即時更新!
Prepos會在指定專案中生成一個localhost的port網址,
順便生成QR CODE,

方便你使用智慧型裝置掃描網址,
當你的網頁儲存檔案後,
就立即更新所有行動裝置與我PC上的瀏覽器內容。
我曾經有測試過兩台平板同時連線,也可以同步即時更新網頁內容呢!
所以我在做responsive版型時,
也會同時拿公司提供的數個載具來進行測試,
利用Prepos的這個功能,
我就不用再一直在行動載具上用f5來刷新網頁內容了
如果你購買他的付費版本,
甚至可以修改遠端指定載具的開發人員工具,
所以對於prepos這點,我個人給予很高的評價。
不過免費版的部分他只支援你寫的程式編譯出來過才會刷新網頁。
所以HTML或PHP等檔案更新,他是不會跟著刷新的,
你必須購買他的付費版才能支援此功能。
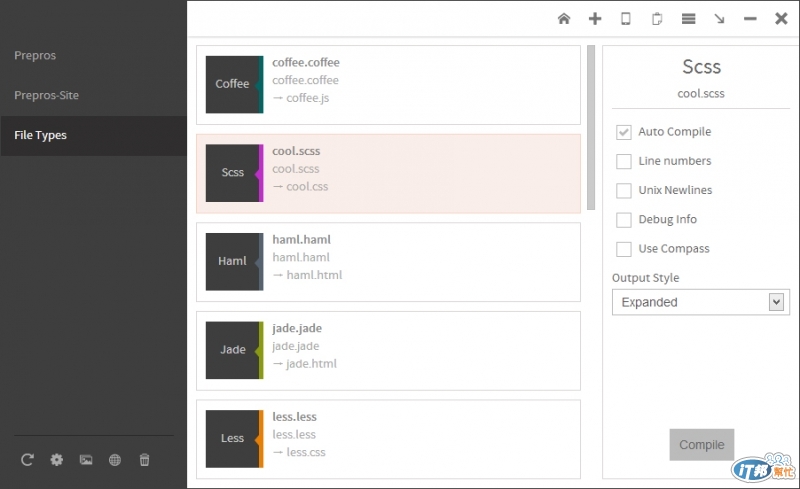
(2) 眾多的預處理器(HTML、CSS、Javascript)
Prepos提供眾多的預處理器提供給網頁設計師選擇自己上手的語言來設計,
像HTML有jade、slim、,CSS有Sass、less、Stylus、javascript有coffscript等等。
而關於Sass的部分,也有提供Compass的功能,
同時也支援第三方的Sass framework(burbon等),
不過這點我還是比較喜歡用fire.app,
因為他會主動生成一個比較完整的project給你,
所以如果你有Prepos寫Sass的話,
你還是必須用編輯器先產生出一個副檔名為.sass的檔案,
這樣Prepos才會撈到你指定的資料夾有這檔案,
你更新才會去做編譯的動作。
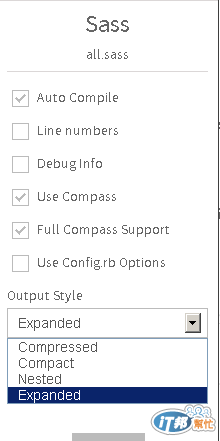
Sass所提供的功能如下:

它可以提供自動編譯的功能,也就是監聽你sass有沒有更新,
只要一更新就主動編譯出CSS檔。
另外你也可以在你的資料夾放上config.rb檔,
Prepos就會依照你的config來設定Sass編譯規則。
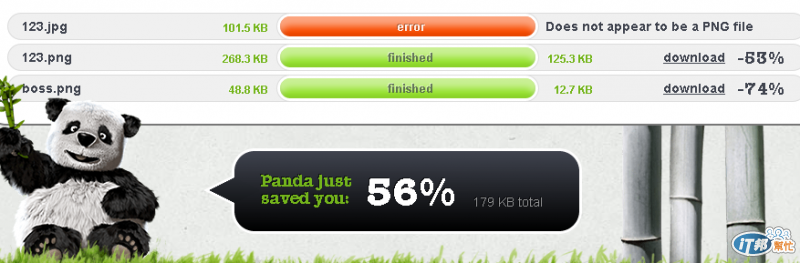
(3)圖片壓縮功能
當然它也並非什麼功能都很好,
像他的圖片壓縮功能我實際用過後,
他只能壓縮5%左右,也就是50k變成4xk而已,
相較之下tiny.png的線上壓縮網站服務還要來得好多了。

結論:
我個人是將Prepos歸類為「想接觸新語言的網頁設計師」所用,
以jade來說好了,這個語言它可以讓你的HTML變得很乾淨,
但你還必須裝node.js才有辦法用它,
其實學網頁與程式設計的人都知道,
為了寫程式語言,時常必須跑一堆繁瑣的安裝流程,
所以透過Prepos先來初步適應這些沒碰過的熱門程式語法,
我個人則是相當的推薦。
我自己是fire.app與Prepos混著用,
但prepos我只拿它來當作Livereload來用而已,
因為他除了可以跨瀏覽器更新外,就連行動裝置也可以做到這點,
真的是打中了我的甜蜜點XDD。
這裡也附上該如何用Prepos寫Sass的流程,
提供大家參考學習^_^


Fire.app 真的很棒,但可惜停止更新了。
除了 Fire.app 和 Prepos,不知老師還有其他推薦,特別是能完全取代 Fire.app 的好工具嘛?