延續上章,
為了讓大家了解Susy Grid的設計流程,
我的程式碼都會以乾淨的色塊來呈現內容,
建議下載github原始檔,
以方便後續學習:
https://github.com/gonsakon/susy-layout-website
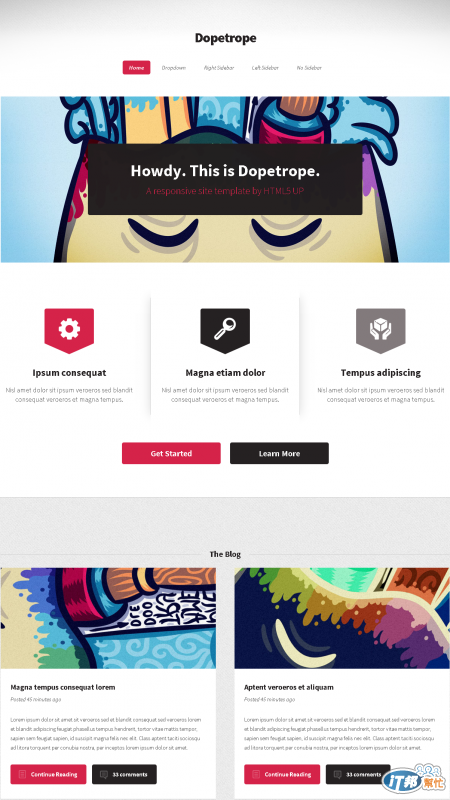
再一次瀏覽我們要建的layout:

複習我們的初始變數設定:
$base-font-size: 16px
$base-line-height: 24px
@include establish-baseline()
$total-columns: 5
$column-width: 4em
$gutter-width: 1em
$grid-padding: 1em
$pad : 768px 12
$pc : 960px 15
$view : 2 //右方主內容可瀏覽的範圍
$side : $total-columns - $view //左側選單所佔範圍
首先以手機版來開始講起:

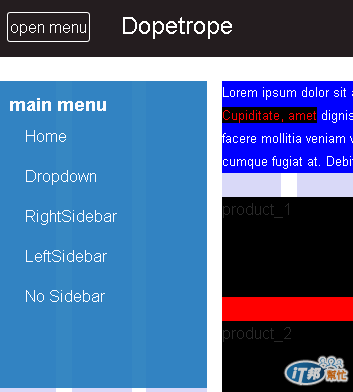
左側那塊是nav.menu,右側為.main區塊,
預設是左側選單隱藏起來,右側.main則是滿版呈現。
點選header的open menu才展開,
展開時,預計選單佔3欄($side),內容佔2欄($view):
.menu
+span-columns($side) //欄位寬度佔$side3欄
+padding-leader(0.5) //向上padding推0.5行距,$base-line-height: 24px/2 =12px
+padding-trailer(3) //向下推padding推3行距,$base-line-height: 24px/3 =72px
+pad(0.2,0.2) //左右推padding推0.2欄位,1欄 = 16px(1em) * 4 ($column-width) * 0.2 = 12.8px
+box-sizing(border-box) // compass CSS3 mixin,就算寬度寫死,用padding推也不會影響原本元素寬度
margin-left: -100% // 推到瀏覽器左邊去
+opacity(0.9) // Compass CSS3 Mixin
background: #207ABC
color: #fff
+transition(margin 1s) //左右滑動效果
@extend %clearfix
.main
@include span-columns($total-columns omega) // 佔滿欄,並用omega消除掉margin-right預設間距(gutter)
+transition(margin 1s)
.open &
margin-right: - space($side) //當body動態加class open時,margin-left像右推3欄+1間距(Susy space效果)
jquery就跟著寫
$(document).ready(function($) {
//點選open menu就在body動態加class[.open]
$( ".menu-control" ).on( "click", function() {
$('body').toggleClass('open');
});
$(window).resize(function() {
//當螢幕解析度大於768時,就移除掉open的class
if ($(window).width() > 768){
$('body').removeClass('open');
}
})
});
menu
手機版的選單如上圖,
平板則是一行式呈現:

實踐的手法為:
.menu
+span-columns($side)
+padding-leader(0.5)
+padding-trailer(3)
+pad(0.2,0.2)
+box-sizing(border-box)
margin-left: -100%
+at-breakpoint($pad)
width: 100% //本來佔3欄,現在用100%佔滿版
padding: 0 // pad()的值歸零
margin: 0 //將手機版span-columns($side)造成的margin值歸零
text-align: center
li
+inline-block() //讓li本來是塊狀結構變成 行內塊狀
a
text-indent: 0 //清除手機版的首行縮排
padding: 1em //利用padding來增加上右下左點選範圍
h2
display: none
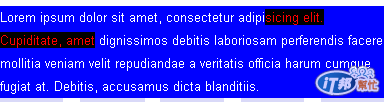
banner

為了讓在各種螢幕解析度都能保持45~70個字,
所以示範了下調整的作法,
紅字部分就是其範圍值,
但是要請大家注意的是,
這個值只是參考,畢竟還是必須要看你的網站是提供給那些使用者,
譬如說中老年人族群比較高的話,字體就必須盡量大點,
高中生大學生的話字體小一點也ok,
像由於新聞網站族群較於廣泛,
所以通常都會提供文字大中小的按鈕,
方便使用者自己調整字級:
.banner
background: blue
color: #fff
+trailer()
p
+adjust-font-size-to(13px) //自動將12px轉為em
+at-breakpoint($pad)
p
+adjust-font-size-to(23px,1.5) // 調整為1.5行距
+at-breakpoint($pc)
p
+adjust-font-size-to(35px)
product

這個區塊比較有趣的是,
上面三個產品都是section,
下面是用一個div包住兩個button,
我希望做成平板時,希望變成2列2欄的做法:
.product
+trailer()
@extend %clearfix //清除浮動
background: red
section
height: 100px
background: #000
+trailer() //手機版時,margin-bottom推一個行距($base-line-height: 24px)
.bar
+trailer()
height: 100px
text-align: center
background: gray
a
padding: 5px 10px
+border-radius(5px)
background: blue
color: #fff
+inline-block
+at-breakpoint($pad)
section
+isolate-grid(6) // pad為12欄,6比6剛好就可以排成兩欄
.bar
+isolate-grid(6) // 下面的div跟著補進去
+at-breakpoint($pc)
section
+isolate-grid(5) // pc為15欄,5*3剛好可以做成3欄式
.bar
+isolate-grid(15) //最後用滿版去取代覆蓋掉pad的設定
background: gray
Blog

.blog
background: pink
@extend %clearfix
h2
text-align: center
section
height: 100px
+trailer()
background: green
+at-breakpoint($pad)
section
+span-columns(6) //佔六欄,就算pc不寫他還是會保有其一半的欄位數量
+nth-omega(2n) //右側那塊加上omega設定,清除預設margin-right:1間距的設定
你可以從這版型看得出來,
前幾章我們介紹Susy的部分,
都有在此這次的排版流程有出現過,
但是還是必須請各位記得,
Susy只是一個框架,
該如何靈活運用他還是必須倚賴自己的經驗,
像譬如說你只是要推左邊一個字距的距離,
也是可以直接寫padding-left:1em即可,
並不需一定要用到pad()以欄寬的方式來去計算。
這裡就順道寫一些個人的RWD習慣提供參考:
1.快速建立網頁layout
我習慣用色塊和高度快速將版型框架先規劃出來再行設計,
假樣式像是background、height我後面會加上 //test (註解),
當我確認版型沒問題開始開發時,
會利用sublime text2 全選關鍵字後Ctrl+D起來,
再按ctrl+x剪掉,這樣你就可以把假樣式都刪除掉了。
2.清除上一個+at-breakpoint設定
像有時候使用+span-columns(3)時,
會產生像是margin、padding、width,
再到下一個+at-breakpoint的pc版型如果是要變成滿版,
我習慣先將padding與margin都變成0再把width變成100%快速先將內外距清空,
再來看哪裡有要微調。
3.事前規劃Layout,別急著寫code
我個人的開發習慣會先花半個工作天去想每個版型的轉換media時機點,
並且會將想法馬上畫在紙上面,畫一畫自然雛型就會慢慢呈現出來,
所以在開始寫code時,通常我都是一邊看著我畫的layout一邊寫code。
4.快速尋找到自己想要找的CSS設定
我自己習慣的流程有兩種:
第一種是用HTML去追CSS位置,sublime的插件[Goto-CSS-Declaration]:
當我在HTML的class位置下按快捷鍵[微軟+.],sublime就會自動幫我找到對應的Sass檔案去,
第二種就是全部模組切割化,menu區塊我就建個_menu.sass,這樣我要改code就直接找該sass檔案,
code變少相對就不用找,而且也可以很明確找到要修改的位置。
https://github.com/rmaksim/Sublime-Text-2-Goto-CSS-Declaration
