關於Sass的基礎在前30天已經介紹得差不多了,
但畢竟理論的東西要導入自己的實務開發流程始終會有陣痛期。
所以之後的文章我會用Sass從無到有實際做一個版型出來,
讓大家了解使用Sass來開發網頁的眉角與思維,
藉此縮短大家使用Sass的撞牆期^_^
暫時第一個版型規劃內容天數如下:
01:切圖、規劃Layout
02:全域變數、HTML設計
03:Sass&Compass實際撰寫(上)
04:Sass&Compass實際撰寫(下)
05:常用Mixin設計
那麼就讓我們開始吧^_^

今天前端設計師拿到美術設計師設計出來的版型時,
不會馬上就會先做切圖的動作,
而是先思考該如何規劃Layout,
以及有哪些元素上的設計可能實做出網頁會有問題,
信手拈來想到的有:
(1)背景沒考慮銀幕解析度來去做延伸
(2)元素內的文字沒考慮如果呈現多行時,設計也必須延伸
(3)網頁字型沒考慮到網頁預設字型
(4)hover過後的按鈕樣式並未提供
(5)沒有grid的觀念,每個頁面元素寬度不一
(6)設計的頁面沒辦法程式化
(7)動畫效果過於複雜,無法於時程內完工
一些必要細節都必須事先和美術與PM先行討論,
這樣子才不會出現說,做到差臨門一腳,
但有個東西因為前端無法達成,
而導致專案延宕。
當確認好網頁功能與效果上沒有問題後,
就可以開始規劃CSS布局了,
在規劃佈局時,
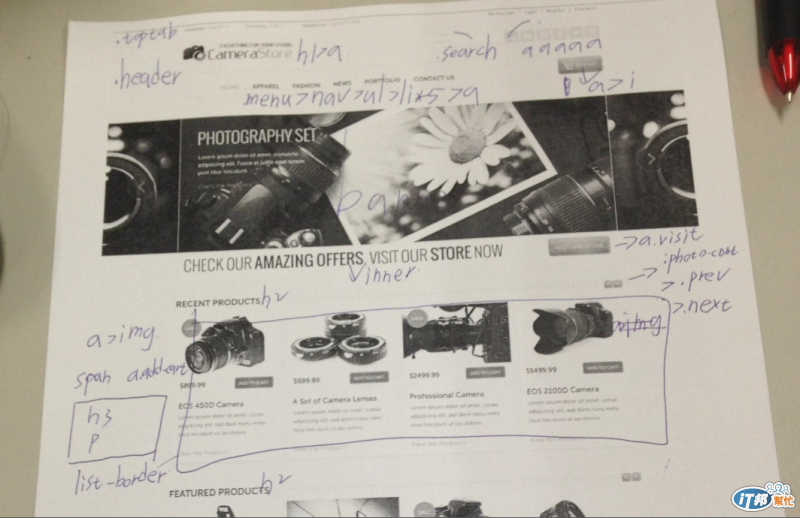
我習慣將PSD設計稿列印下來,
並在上面塗寫各元素的class名稱,
一來透過手寫加深印象,二來你也不用因為校稿所以一直切換視窗。
這裡我也放一張參加高雄前端社群的切版聚會時,
所規劃的Layout圖片:

確認好後就可以開始切圖了:
我是使用切片工具來進行切圖動作,
相關細節可以看下面的影片,
較值得一提的是,
我習慣開一個新的PSD檔案,
將「要切成PNG的圖片」、「日後時常需要維護的圖片」放在裡面,
這樣的用意是之後如果我要維護網站時,
我就不用開會浪費我好幾百MB記憶體的PSD打開,
而是只開啟我自己維護在用的PSD檔即可,
這樣子你就可以節省不少等待檔案開啟的時間,
電腦效能也可以保持得很好,一舉兩得。
要切圖片前,
我們就先新增一個Sass專案,
config.rb我會將css_dir改為「CSS」,
並將line_comments = false的設定打開,
因為我不需要註解,
基本上我也只會設定這樣而已,
頂多是網站要上線時,將CSS進行最佳化壓縮而已,
相關config細節設定可以瀏覽主題第23篇的文章,『介紹Sass與Compass的config.rb設定』。
設定完後再到根目錄新增一個images的資料夾後,
就可以到photoshop點選『檔案→另存為網頁用』,
儲存目錄則指向到你開啟網頁的資料夾根目錄即可,
這樣子一來切出來的圖片就會自動跑到你指定的圖片資料夾裡面哩。
明天我將會切入主題,
分享有關於Sass的全域變數部分,
敬請期待嘍^_^
如想瀏覽切圖的流程,
我也有錄製相關影片,
提供各位參考與學習:

版型來源:http://www.templatemonster.com/free-templates/free-website-template-jquery-slider-fitness-club.php
