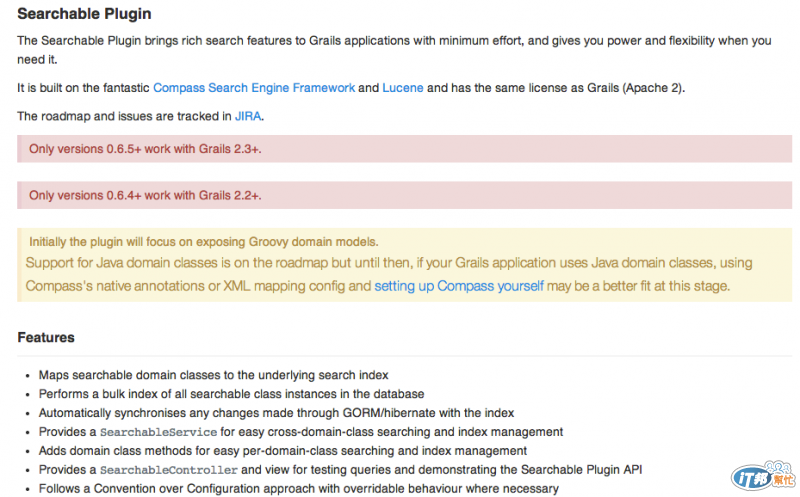
今天要跟大家分享Grails中一個好用的plugin Searchable提供全文搜索的功能,Grails 2.2.x版僅支援0.6.4,而2.3.x支援0.6.5,不過這不太重要,重要的是searchable這個plugin是結合compass search engine framework以及著名的Lucene兩者的優點,searchable plugin已經安裝成功,會跟簡單分享小範例。

要使用searchable這個plugin當然就先到conf/BuildConfig.groovy下plugin找空白處插入此段程式碼
compile ":searchable:0.6.4"
再來便是定義我們欲檢索的對象,最直觀的target就是我們的domain object,打一個關鍵字要搜尋所有內容,從Groovy/Grails角度來看,任何data都是object,故我們可從源頭Domain object加入以下程式碼
static searchable = true
而我們之前最多資料的也就是User以及Post兩大Domain Objects,故加入上述程式碼如下
class User {
static searchable = true
... }
class Post {
static searchable = true
...
}
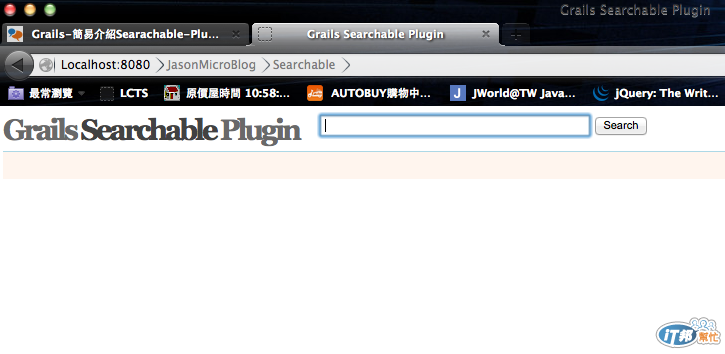
如果你有安裝成功searchable的plugin,此時可以run-app,在網址最後打入searchable
http://localhost:8080/JasonMicroBlog/searchable
即會出現此畫面

當然除了default的searchable所提供的搜尋功能,我們也可以建立Controller來自訂搜尋,書中以Post為例
建立一個search的controller其程式碼如下
class SearchController {
def search() {
def query = params.q
if (!query) {
return [:] }
try {
def searchResult = Post.search(query, params)
return [searchResult: searchResult]
} catch (e) {
return [searchError: true]
}
}
}
先用query變數儲存紀錄表單送來的parmas.q參數,再來使用searchable所提供的search方法,第一次參數是搜尋的關鍵字,第二的參數傳入的是跟表單相關的訊息如相關的資訊。
再來即為view部分,新增search.gsp程式碼如下
<%@ page import="grails.plugin.searchable.internal.util.StringQueryUtils" %>
<title>Find A Post</title>
<meta name="layout" content="main"/>
<h1>Search</h1>
<g:form>
<g:textField name="q" value="${params.q}"/>
<g:submitButton name="search" value="Search"/>
</g:form>
<g:if test="${searchResult?.results}">
<g:each var="result" in="${searchResult.results}">
<div class="searchPost">
<div class="searchFrom">
From
<g:link controller="users" action="${result.user.userId}">
${result.user.userId}
</g:link>
...
</div>
<div class="searchContent">
${result.content}
</div>
</div>
</g:each>
</g:if>
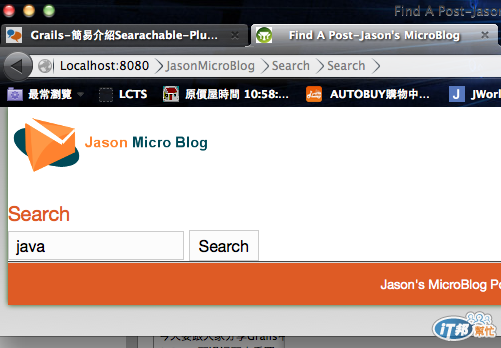
網址列打入
http://localhost:8080/JasonMicroBlog/search/search
畫面應該會出現如下

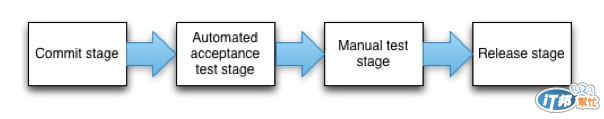
想不到已經來到最後一天了, Gradle來不及跟大家分享太多,其實個人也還沒用到gradle這樣的工具,關於程式設計個人還在新手村,先把程式可以run出來就不錯了,關於unit test、dependency management、以及Version Control目前是不太感興趣的,看了一點點Gradle In Action,說實話,實在是無法感同身受,不過概念上還是知道一些的基本上有規模軟體開發,code寫好後便開始一系列的unit test/integration test最後才release,如下圖

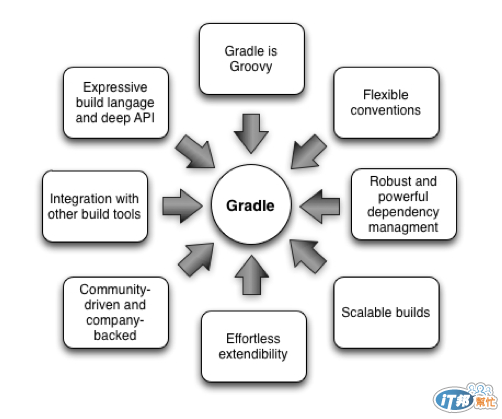
所以我們會需要build專案以及測試專案的工具,Gradle就是其中一個,其特色如下圖

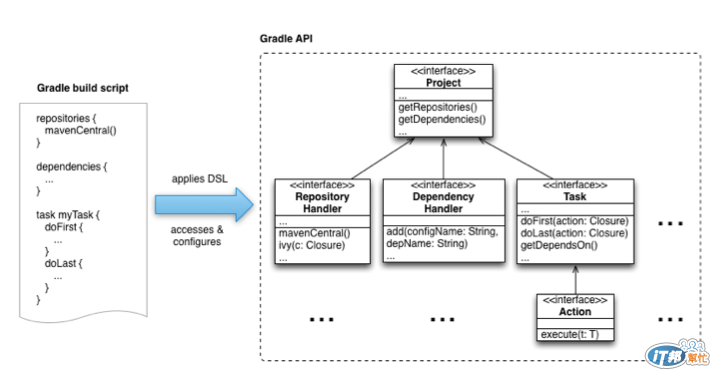
Gradle就是Groovy,提供相關建置軟體專案的API相關的script採用groovy撰寫並執行專案建置自動化,示意圖如下

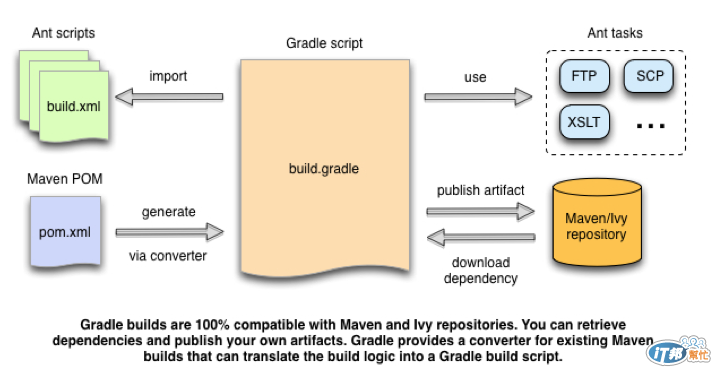
與Apache Ant及Maven不同的是,Gradle採用groovy而非XML來描述專案,就如同我們在Grails裡看到的BuildConfig.groovy的類似,同時Gradle也強調與Ant及Maven相容,如下圖所示

未來更有累積一定的經驗後,我想會需要Gradle的。
今年鐵人賽順利通關!!!
