PHP最早的應用,大概就是從資料庫讀取一些資料,然後把資料填入到html中來輸出。思考的方向,其實是以html的呈現為主,PHP本身的角色,主要是讓頁面可以動態呈現資料。這樣的架構,會把所有的邏輯混和在一支程式的各個地方,維護會比較麻煩。
既然要改善,所以需要有一個有改善需要的PHP程式。為了這個持續改善的目標,我們從最「古典」的風格開始,也有人叫他義大利麵。
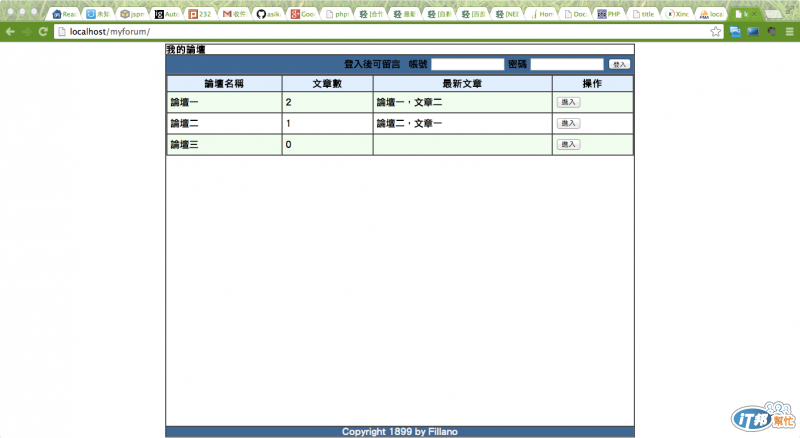
這個PHP程式是一個簡單的論壇,用粗獷的html構成頁面,利用PHP判斷是否有登入,撈取論壇資料,顯示在頁面上。像這樣:
<?php
session_start();
if(isset($_SESSION['user'])) {
$member = true;
}
$conn = mysql_connect('localhost', 'root', '');
if(!$conn)
die('mysql connection error.');
mysql_select_db('myforum');
?>
<table width="800" border="1" cellpadding="0" cellspacing="0" align="center">
<!-- header start -->
<tr>
<th align="left">我的論壇</th>
<tr>
<form method="post" action="login.php">
<td style="text-align:right" bgcolor="#336699">
<table align="right">
<tr>
<td>登入後可留言 </td>
<td>帳號</td>
<td><input type="text" name="account"></td>
<td>密碼</td><td><input type="password" name="password"></td>
<td><input type="submit" value="登入"></td>
</tr>
</table>
</td>
</form>
</tr>
<!-- header end -->
<!-- content start-->
<tr height="600">
<td valign="top">
<table width="100%" border="1" cellspacing="0" cellpadding="5">
<tr bgcolor="#DDEEFF">
<th>論壇名稱</th>
<th>文章數</th>
<th>最新文章</th>
<th>操作</th>
</tr>
<?php
$sql = "SELECT f.*,count(a.forums_id) AS count FROM forums f LEFT JOIN articles a ON a.forums_id = f.id GROUP BY a.forums_id ORDER BY f.id";
$result = mysql_query($sql, $conn);
$count = 0;
while($row = mysql_fetch_array($result)) {
if($count%2==0) {
$style = 'bgcolor="#EEFFEE"';
} else {
$style = 'bgcolor="#FFFFFF"';
}
$sql = "SELECT * FROM articles WHERE forums_id=".$row['id']." ORDER BY id DESC LIMIT 1";
$result1 = mysql_query($sql, $conn);
$row1 = mysql_fetch_array($result1);
?>
<tr <?php echo $style;?>>
<td><?php echo $row['name'];?></td>
<td><?php echo $row['count'];?></td>
<td><?php echo $row1['title'];?></td>
<td>
<button onclick="document.loation.href='articles.php?id=<?php echo $row['id'];?>'">進入</button>
</td>
</tr>
<?php
$count++;
}
?>
</table>
</td>
</tr>
<!-- content end -->
<!-- footer start -->
<tr bgcolor="#336699">
<td align="center">
<font color="#EFEFEF">Copyright 1899 by Fillano</font>
</td>
</tr>
<!-- footer end -->
</table>
畫面長這樣:

基本的程式結構,都是配合html的頁面呈現而做的,結果就是...頁面跟所有的資料邏輯,全部混和在一起。
其實,在開發的過程中,最常變動的反而不是背後的資料邏輯,而是頁面的呈現。但是因為所有的資料都混在一起,即使是要改頁面,也會動到資料邏輯。而且html跟php混在一起,其實很難閱讀。除了要多花時間改動頁面然後整合資料邏輯,也容易不小心動到資料邏輯而出現更大的錯誤。
======
從明天開始,就先做第一步改進,把頁面跟資料拆開。希望這個拆開的過程能花最少的力氣(這樣才容易說服老闆花這樣的工期),同時也不容易發生錯誤。當然,隨著修改的進行,會一步一步碰到更多支程式,也需要解決更多的問題。不過因為一次只動一小部分,所以不會花太多時間,也比較不容易出錯。
