哈囉,大家好,終於進行到了第3天,我們還有27天,
我會努力堅持下去的~
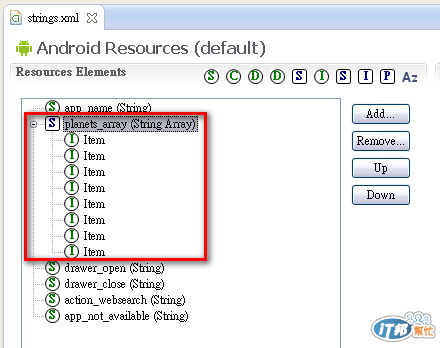
補充一下昨天忘記提及到的部分,左側標題必須匯入一個陣列的列表,
所以我們要在values的資料夾底下建立string.xml裡面,
建立一個planets_array,來記錄九大行星的內容,不然會出現紅色的毛毛蟲

<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
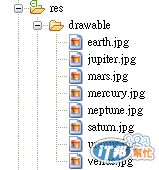
並在drawable底下建立對應的九大行星圖片

Step3. 控制導航按下事件
接下來我們要控制抽屜被按下去的事件,當左側有項目被按下的時候,
我們要判斷按的是第幾個項目,然後再去呼叫對應的Fragment,取代主頁的內容,
這時候我們就要去建立一個聆聽器在ListView上,並偵測他的position
然後再建立一個我們定義好的Fragment,並傳遞一個position參數(用來判斷他是什麼行星)給Fragment,
再使用Fragment Manager,將目前R.id.content_frame,替換成剛剛新建立的Fragment
//設定抽屜的按下事件
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
selectItem(position);
}
}
private void selectItem(int position) {
// 建立定義好的Fragment,並傳遞position參數給Fragment
Fragment fragment = new PlanetFragment();
Bundle args = new Bundle();
args.putInt(PlanetFragment.ARG_PLANET_NUMBER, position);
fragment.setArguments(args);
// 建立Fragment Manager並取代目前主頁上的內容為剛才建立好的Fragment
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.content_frame, fragment)
.commit();
// 設定左側的抽屜選取項目,設定標題,關閉抽屜
mDrawerList.setItemChecked(position, true);
setTitle(mPlanetTitles[position]);
mDrawerLayout.closeDrawer(mDrawerList);
}
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getActionBar().setTitle(mTitle);
}
Step4. 偵測抽屜的開關事件
剛才我們做了按下去的功能,現在重頭戲來啦,我們要讓抽屜可以開關,
首先我們會利用ActionBarDrawerToggle讓DrawerLayout可以和ActionBar綁在一起
定義當抽屜被開啟和關閉的事件,再將這些功能寫入DrawerLayout的DrawerListener(聆聽器)
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private CharSequence mDrawerTitle;
private CharSequence mTitle;
...
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
mTitle = mDrawerTitle = getTitle();
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open, R.string.drawer_close) {
// 當抽屜被關閉時呼叫
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
getActionBar().setTitle(mTitle);
}
//當抽屜被開啟時呼叫
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
getActionBar().setTitle(mDrawerTitle);
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
}
今天的Fragment練習就到這邊,謝謝大家的閱讀,我們明天見囉
以上內容皆參考官方文件(Creating a Navigation Drawer):
http://developer.android.com/training/implementing-navigation/nav-drawer.html#OpenClose
