Font Awesome 中文照字面翻就是字體真棒
它的網址如下
http://fortawesome.github.io/Font-Awesome/
來做點外觀變化吧
到 Gemfile 這支檔案裡加入所需要的 gem
Gemfile
source 'https://rubygems.org'
gem 'faker'
<strong>gem 'font-awesome-sass'</strong>
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
找到app/views/layouts/applications.html.erb
app/views/layouts/applications.html.erb
<title>Girbling</title>
<strong><link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"></strong>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
<%= yield %>
找到app/assets/stylesheets/app/application.css 這支檔案的 *= require_self
在其上方加入 *= require font-awesome
app/assets/stylesheets/app/application.css
* file per style scope.
*
*= require_tree .
<strong>*= require font-awesome</strong>
*= require_self
*/
加入新的 gem 要重新 bundle install
bundle install
重啓server
在 terminal 按 control + C
shoudown 後再重啓 server
rails s
為 view 加入 font-awesome
app/views/layouts/index.html.erb
<h1>Index Page of Girb</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Like</th>
<th>Bang</th>
</tr>
</thead>
<tbody>
<% @girbs.each do |girb| %>
<tr>
<td><%= girb.name %></td>
<td><%= girb.email %></td>
<td>
<%= link_to like_girb_path(girb.id), method: :post do %>
<i class="fa fa-heart"><%= girb.like %></i>
<% end %>
</td>
<td>
<%= link_to on_click_bang_girb_path(girb.id), method: :post do %>
<i class="fa fa-rocket"><%= girb.bangs.size %></i>
<% end %>
</td>
</tr>
<% end %>
</tbody>
</table>
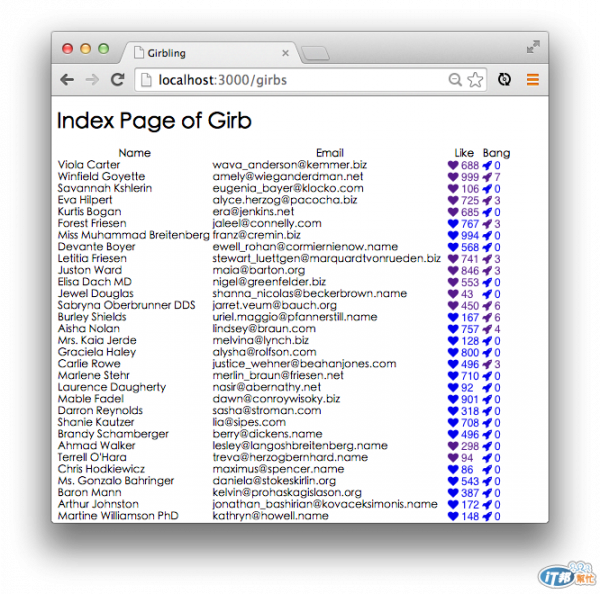
順利的話畫面會如下
http://localhost:3000/girbs