"分享讓你我更快樂"
現在社交網站很流行
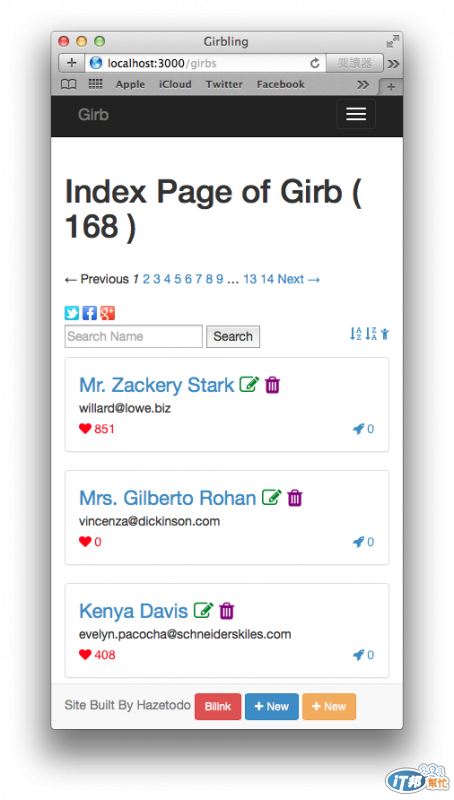
就來加入分享社交網交的button 吧
Gemfile
source 'https://rubygems.org'
gem 'faker'
gem 'font-awesome-sass', '~> 4.2.0'
gem 'bootstrap-sass'
gem 'annotate'
gem 'simple_enum', '~> 2.0.0' , require: 'simple_enum/mongoid'
gem 'will_paginate'
gem 'social-share-button'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
在新增加了 gem 'social-share-button',需要去把它 bundle install ,而且需要執行 rails g social_share_button:install 來安裝額外的組態設定,這包含了一個初始化時它會去呼叫 social_share_button.rb 這支檔案,它會位在於 config/initializers 資料夾裡
bundle install
rails g social_share_button:install
在做好了這之後,我們仍需要增加 javascript 和 CSS 來使它能運行
到 applicton.js ,修改成如下:
app/assets/javascripts/application.js
//= require jquery
//= require jquery_ujs
//= require bootstrap/dropdown
//= require bootstrap/collapse
//= require turbolinks
//= require social-share-button
//= require_tree .
到 application.css 修改成如下:
app/assets/stylesheets/application.css
*
*= require_tree .
*= require font-awesome
*= require bootstrap
*= require social-share-button
*= require_self
*/
到 social_share_button.rb 修改成如下:
config/initializers/social_share_button.rb
SocialShareButton.configure do |config|
config.allow_sites = %w(twitter facebook google_plus)
end
在頁面加入社群分享的按鈕
assets/views/index.html.erb
<div class="container">
<h1>Index Page of Girb ( <%= @girbs.count %> )
<% if @girbs.count != Girb.all.count %>( Filter: <%= @girbs.first.level %> ) <% end %></h1>
<%= will_paginate @products %>
<div>
<%= social_share_button_tag %>
<span class="pull-right">
<%= link_to girbs_path(tab: "asc") do %>
.
.
.