上一篇有介紹過我在Linux上面安裝Apache server
有了Apache HTTP server才能變成一個網頁的伺服器,且能讓php跑在上面!
本篇首先要來補充一下如何在Mac電腦上建構這個環境!
建構環境的過程包括了 Apache server, php, MySQL, phpmyAdmin,上篇我手動做了很多動作才裝完必要的部分
其實有包成一包的那種同時涵蓋以上需要安裝的所有東西
常常在網路上看到三個字:
WAMP:Windows 用的,主要涵蓋php, MySQL, Apache, phpmyadmin 等等,詳細介紹可以去這邊看:http://www.wampserver.com/en/
LAMP:Linux 用的,涵蓋的東西跟上述差不多,不過我上一篇就手動安裝蠻多東西的,所以我就不用啦,詳細介紹這邊看:http://lamphowto.com/
MAMP:Mac用的, 涵蓋的東西除了上述之外還有Python, Perl等等,好豐富! 本篇我就是使用MAMP免費版來安裝環境!官網:http://www.mamp.info/en/
把MAMP下載下來後,就照個他的指示安裝,安裝完成後來測試看看!
安裝完成後打開它,

按下最右邊的按鈕,他就會變成綠色,啟動apache server!
如果要把server關掉只要再按下stop servers,他就會變回黑色。
由於MAMP預設的Apache port是8888 (p.s. 其餘兩個預設的 Apache port 是 8000)
所以要打開瀏覽器,打入 localhost:8888 來看看有沒有東西

恩...有東西!
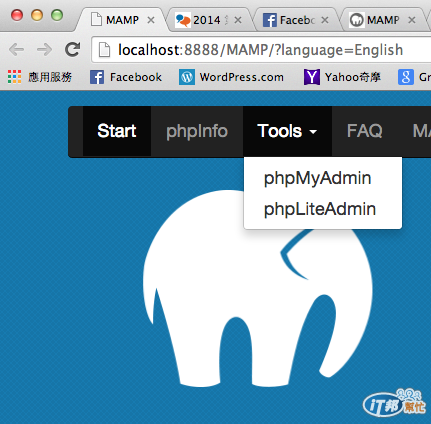
接著我按下剛剛中間那顆按鈕Open Start Page看看,會看到他的介紹頁面

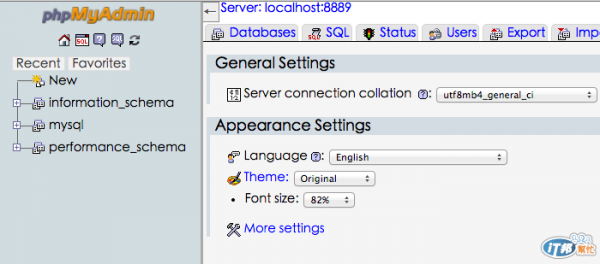
按下Tools,選擇phpMyadmin,會進入到資料庫後台!

這邊可以看到,我裝的MAMP預設的MySQL資料庫port是8889,其餘兩個(LAMP跟WAMP)則會預設在port 3306。
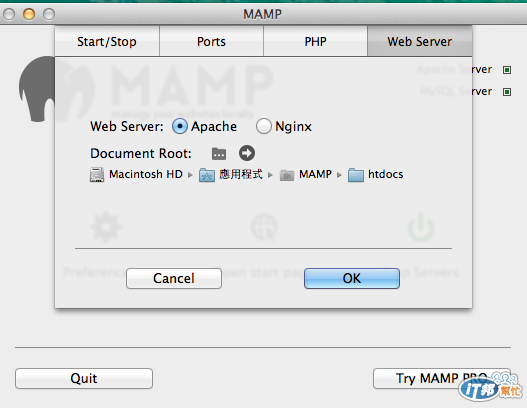
接著要看看Apache server會去哪個資料夾找網頁!

到剛剛開好的MAMP的應用程式中,點下最左邊的按鈕Preference -> 按Web Server就可以看到資料夾的路徑,
當然也可以自己指定,我這邊就先用它預設的!
用Sublime Text2或任何喜歡用的文字編輯器來寫一個index.php

這份code很單純利用 echo 的語法將 " " 裡面的文字印出來!
寫完後存檔到剛剛的 htdocs 資料夾裡面,再去瀏覽器內 localhost:8888
就會看到

測試成功!
接著來試試看在 HTML 裡面融入 php 的用法
建立一個 test2.php ,code如下
<meta charset="UTF-8">
<title>PHP與HTML</title>
<?php
$color='red';
?>
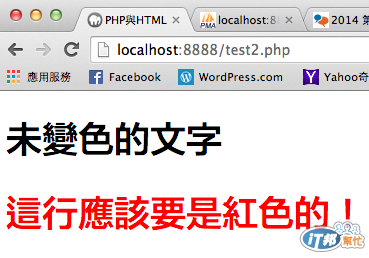
<h1>未變色的文字</h1>
<h1 style="color:<?php echo $color;?>"> 這行應該要是紅色的!</h1>
有圖有真相

寫完後一樣存到剛剛的資料夾!
測試時候要在瀏覽器之中打入 localhost:8888/test2.php
剛剛的index.php不用特別打出來的原因是因為Apache預設會先看index.php所以不用特別說要找index.php這個檔案就看得到了

後台的環境架設就先做到這邊,
之後要來針對前端與後端每天的學習心得做筆記記錄在這^^
下集待續
