border-box 與 content-box 的區別
HTML
<meta charset="UTF-8">
<title>exercise7</title>
<link rel="stylesheet" href="sample7.css">
<div id="blk">this is my div</div>

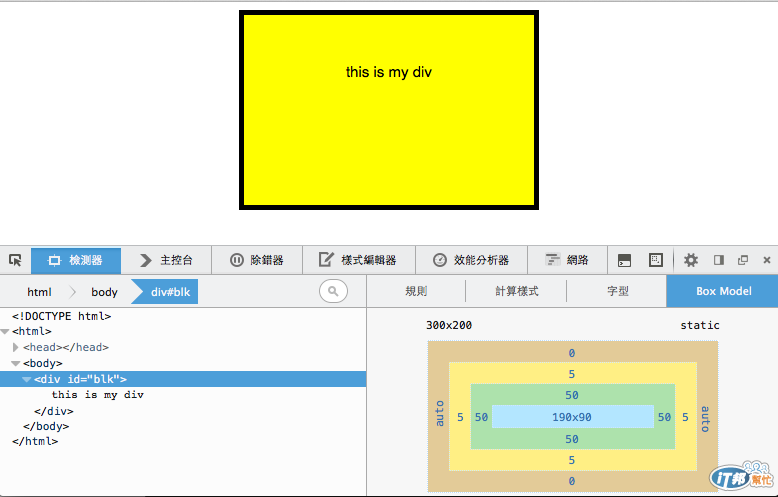
border-box:設定的寬跟高就是整個box的大小
CSS
#blk{
display: block;
height: 200px;
width: 300px;
background-color: yellow;
border: 5px solid black;
padding: 50px;
margin : 0px auto; /*水平置中*/
text-align: center; /*文字置中*/
box-sizing: border-box;
}

DEMO:

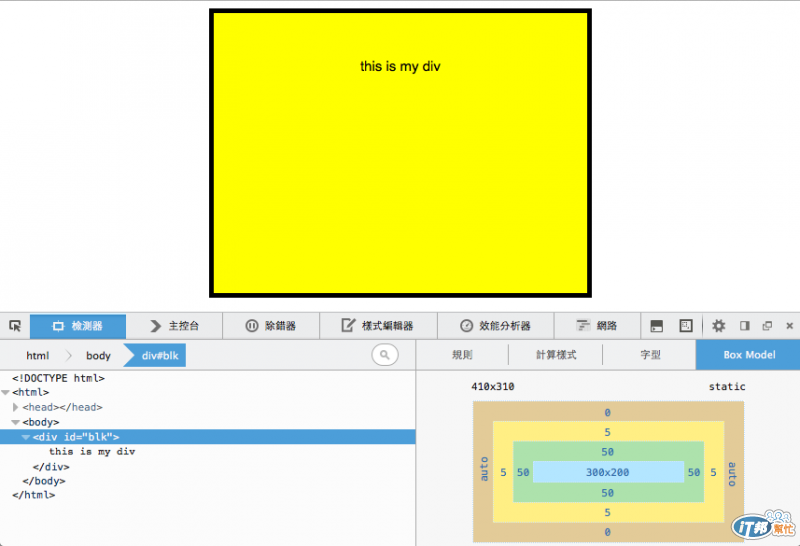
content-box : 剛剛設定的寬高是針對內容的,如果有padding跟border大小還會往上加
CSS
#blk{
display: block;
height: 200px;
width: 300px;
background-color: yellow;
border: 5px solid black;
padding: 50px;
margin : 0px auto; /*水平置中*/
text-align: center; /*文字置中*/
box-sizing: content-box;
}