Processing是開放原始碼的語言,原本的目的是利用視覺化的方式,幫助學習程式語言,後來演變成在電子藝術、視覺設計、多媒體互動領域都有它的蹤影,http://processing.org/exhibition/ 可以找到關於Processing應用的實例。
在接下來一系列的內容中,會利用他繪製簡單的圖形,模擬自然現象或狀態的改變,不過在這之前我們必須先下載他的IDE
下載地址: https://processing.org/download/
Processing的底層使用Java實作,因此類別、方法與變數宣告的語法,以及一些基礎的資料結構,如Array、ArrayList、HashMap有相同的使用方法。
Processing的程式結構通常會包含兩部分,setup方法與draw方法,setup內可以放置程式啟動要做的事情,像是設定背景顏色或螢幕大小,draw則是每次畫面更新要做什麼事情,像是狀態的改變,在使用Processing的時候,可以把它想像成影格的播放,每一格的影格要播放怎麼樣的內容,我們都必須要在draw中定義。
以下是一個範例:
int radius = 0;
void setup(){
size(300, 400);
background(20, 40, 50);
}
void draw(){
ellipse(150, 150, radius, radius);
radius += 1;
}
setup( ){ } 的方法中size(300, 400)表示將螢幕大小設定成寬300px、長400px,**background(20, 40, 50)**表示設定背景顏色為rgb(20, 40, 50)。
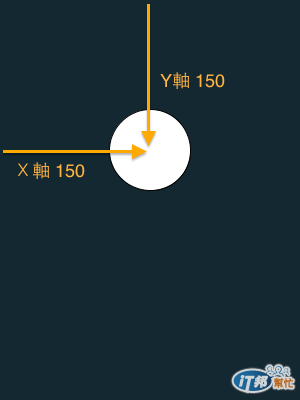
draw( ){ } 的方法中,ellipse是一個在螢幕上畫圓的方法,四個參數依序是x軸的位置、y軸位置、寬、高,我們在每次更新畫面的時候,將圓的寬與高各+1,因此最後出來的畫面就會是一個逐漸增大的圓,到這裡可以執行程式碼試試看,實際體驗使用processing。
到現在你可能會覺得有一點奇怪,**ellipse(150, 150, radius, radius)**定義y軸的值為150,為什麼球會出現在畫面上半部,這邊有一個地方要注意,一般數學上使用的坐標系X軸向右為正、Y軸向上為,但在電腦螢幕繪圖中的坐標系會是X軸向右為正,Y軸向下為正。

畫圖
在上一個小節裡,我們嘗試用**ellipse()**來畫圓,processing包裝許多類似的方法,讓我們在繪圖的時候可以更方便,以下對常用的方法做一些簡介,所有的方法都可以在官方提供的reference找到。
background()
一看就知道是用來設背景顏色的啦,可以只傳入一個數值介於0~255之間,代表灰階(由黑到白),例:background(150),或者使用hex表示,例:background(#334455),也可以傳入三個數值,預設是以RGB的方式表示,例:background(255,255,0)代表黃色。另外可以更改顏色表示方式為HSB,可以參考**colorMode()**這個方法。
stroke()
筆刷的顏色設定,包括直線的顏色,以及矩形、三角形或圓形...等邊線的顏色,顏色表達方式與**background()相同。另外可以用strokeWeight()**設定線條粗細,**noStroke()**表示不使用邊線。
fill()
矩形、三角形或圓形裡面填滿的顏色,可以用**noFill()**設定不填滿顏色。
point()
畫一個點,**point(x, y)**傳入兩個參數,分別表示x坐標與y坐標。
line()
畫直線,line(x1, y1, x2, y2),x1與y1為一組坐標,必須提供兩組坐標連成一線。
rect()
畫矩形,rect(x, y, width, height, radius),x與y為起始點坐標,預設起始點在矩形的左上角,**rectMode()**可以更改起始點為矩形的正中央,會比較容易進行一些計算,width與height代表長寬,radius為圓角的數值,這個參數可加可不加。
事件
Processing提供能夠跟程式互動的事件(官方的reference歸類為input),提供偵測鍵盤與滑鼠的行為,使用的方式見下面的範例:
void setup(){
...
}
void draw(){
...
}
void mouseClick(){
save("take_a_picture.png");
}
在setup與draw的區域之外寫一個方法mouseClick(),當滑鼠點擊時,就會執行mouseClick()區域內定義的動作,這段程式碼用到了save("take_a_picture.png"),表示在滑鼠點擊的時候儲存當前螢幕的畫面,檔名為take_a_picture.png,前面文章內的截圖都是使用相同的方式儲存。
如果要偵測滑鼠目前的位置,Processing提供方便的操作方法,可以直接呼叫變數mouseX與mouseY拿到滑鼠的坐標,pmouseX與pmouseY可以拿到上一個影格的滑鼠位置。
結合滑鼠的事件,我們就可以完成一個簡單的小畫家:
void setup(){
size(400, 300);
background(#334455);
stroke(255, 188, 0);
strokeWeight(3);
}
void draw(){
if(mousePressed == true){
line(pmouseX, pmouseY, mouseX, mouseY);
}
}
void keyPressed(){
save("Processing_is_Fun.png");
}
按任意鍵可以存檔喔!成品在此,觸控板真是不受控制...

了解基本的Processing後,下一篇就要真正進入The Nature of Code的內容了,請拭目以待!!
