開啟Visual Studio後,依序選擇 [新增專案 -> Visaul C# -> ASP.NET Web 應用程式 -> 輸入名稱Carts -> 點選確定]:
選擇範本[MVC]後點選確定,可以看到Visual Studio開發環境:
開發環境大致常用為下列三個功能區塊:
[*][*][*]工具列:一些常用的功能,例如開啟專案、偵錯、建置等。
[*]原始碼:這裡可以看到我們每個專案的原始碼。
[*]方案總管:整個方案的目錄結構,例如Controller、View、Models等目錄。
點選工具列上的[偵錯->開始偵錯]可以看到Web網站被運行起來的畫面:

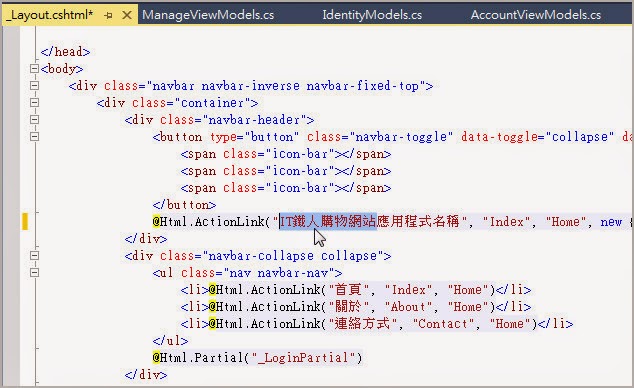
我們的第一個Web應用程式完成囉,現在來動點小修改吧,開啟方案總管的[Views->Shared->_Layout.cshtml]:

將 應用程式名稱 改為 IT鐵人購物網站 後重新運行,將會看到網站標題改變囉:
是不是很簡單呢,明天我們繼續囉~
※要注意的一點是偵錯中是無法修改Web應用程式的內容的,必須要停止偵錯才能修改原始碼。
※今天的專案原始碼可在這裡下載
