
前幾篇我們已經可以成功讓購物流程完成,並且將購物資料寫入資料庫,對於購物網站管理員來說,也必須知道目前有哪些訂單成立了,所以必須提供一個後台界面顯示所有訂單資訊
今日目標:
* 完成後台訂單列表功能
1. 新增ManageOrderController,其中Index()是顯示目前網站所有訂單,Details()是針對每筆訂單顯示購買商品清單
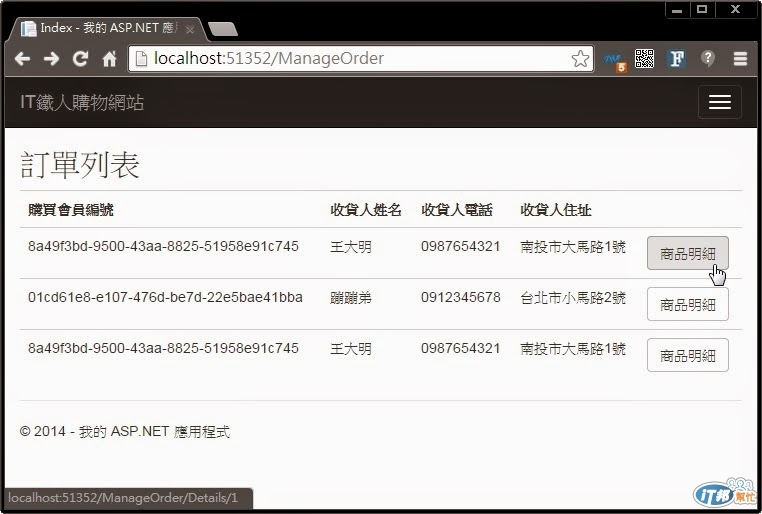
2. 新增檢視Index.cshtml,使用Models.Order模型,將所有訂單資訊列出
3. 新增檢視Details.cshtml,此檢視是某筆訂單的詳細購買商品內容
4. 開啓Views/Share/_Layout.cshtml檔案,將訂單管理連結加入Menu中
5. 運行專案,點選Menu的[訂單管理]
6. 此時會顯示網站所有訂單,點選任意一筆中的[商品明細]
7. 顯示訂單商品清單
上述我們完成了一個非常簡單的後台訂單管理系統,不過在步驟6顯示的會員編號是像GUID的東西,如果可以顯示訂購會員的暱稱就更好囉.
明天我們繼續.
*今天的原始碼請參考這裡
