建置一個RESTful風格的Web服務
現在開發通常會考慮到多平台,如手機平板等等,但關於資料來源不可能針對每個平台都去寫一樣的Code,早期.NET解決方案有Web Service、WCF Service的應用,.NET Freamwork 4.5後推出了更輕量化的Web API服務,搭配MVC架構開發上變得非常的輕鬆,本系列文章使用Web API 2.2。
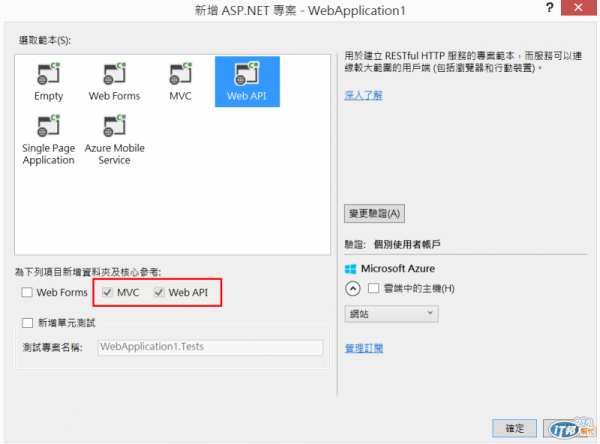
我們再UI層新增Web專案時,其實就已經勾選安裝Web API了,如果忘記選擇了,可以透過Nuget安裝。

WebAPI開發習慣,我通常會再專案底下建一個API資料夾,接著點選右鍵,加入Web API控制器
建立以後,她預設會幫我們建立CRUD function,我們就針對每個function去改寫,注意Web API也是MVC架構,命名也是為Controller結尾,但不同的是Web API是繼承ApiController。
接下來我們將Get稍作修改,向BLL層要客戶資料,HttpReponseMessage可以很方便的讓前端知道是否有發生錯誤,並回傳自己定義的Object。
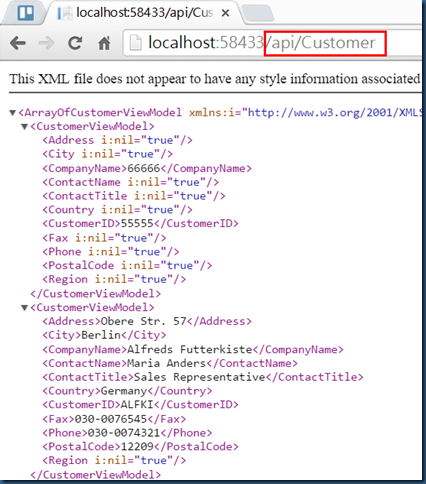
接著在瀏覽器執行,輸入 host/api/Customer即可取得我們的資料

接著我們再專案裡Contoller,新增一個CustomerController
在Controller使用WebClinet像Web API要資料
在新增一個View,套入原本樣板的主體Layout
使用ViewModel,並用好用的Razor語法印出資料
結果畫面
我認為Web API是個趨勢,未來我也一定會採用這種架構,一方面MVC的Contoller不會有太多跟BLL Service溝通的code,且對於多專案平台,都可向WebAPI取得資料。但實務上我並不會將跟Web API的Code寫在Controller裡,而會是在前端的View,也就是Angular.js登場的時候了!
延伸閱讀
ASP.NET MVC - 第一個Web API,Hello Web API
ASP.NET WEB API 心得筆記 (4) WEB API ROUTING
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **
