建立BLL(Business Logic Layout) ,建立ViewModel,將Entity物件轉為ViewModel給前端使用。
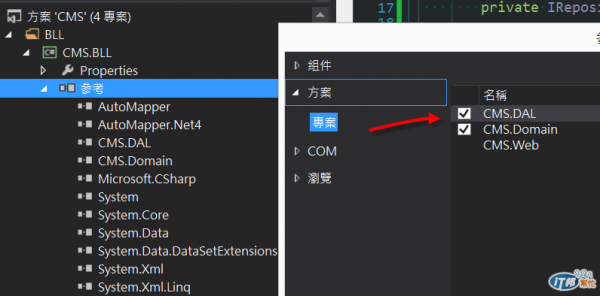
將DAL層及Domain層加入參考

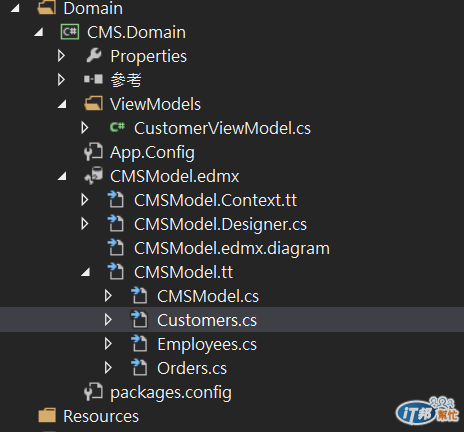
上一篇加入實體模組,Entity Freamwork已經會自動幫我們產生Model的Class,我們在Domain方案再新增一個資料夾叫ViewModels,並新增一個CustomerViewModel

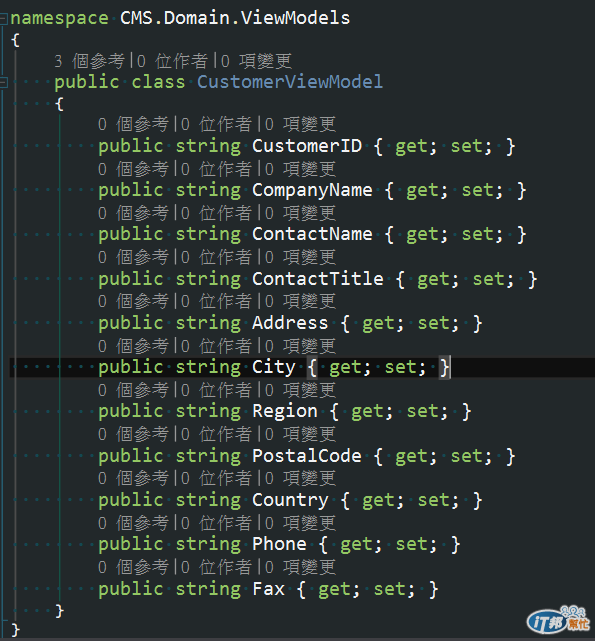
通常我會將Customer.cs 欄位內容先全部複製到CustomerViewModel.cs

為何要這樣 ? 好像只是多複製了一遍...。其實ViewModel初步設計可以從妳的View出發,表單有什麼欄位就該有什麼 property,譬如一個登入頁面,可能有帳號(Account)、密碼(Password)欄位,但實際上使用者資料表,可能有存在其他欄位入IP位置,建立日期,建立人員...等等欄位,這些欄位再View那邊是用不到的,所以我們不用把那麼大包的資訊再前後端穿梭,這就是ViewModel的用意。
* BLL建立Service
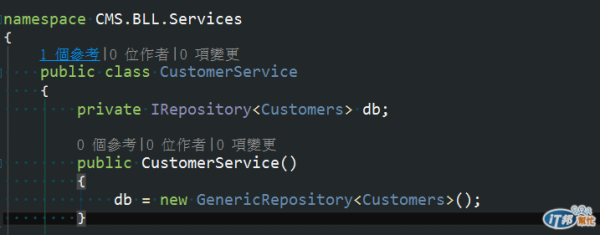
接著我們會到BLL層,建立一個Services資料夾,並加入一個CustomerService.cs,我們再建構的時候使用DAL層的Repository,因為泛型的關係,我們可以直接指定這個Repositoy使用Customers資料表

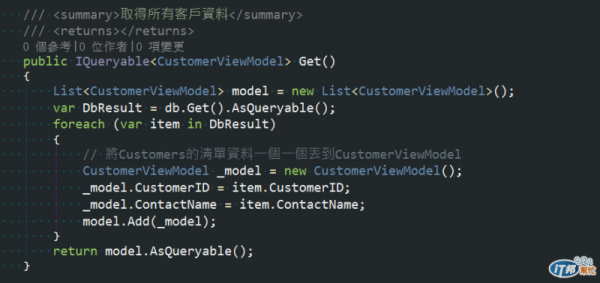
接下來我們建立一個方法,取得所有客戶資料,將DAL取出的客戶資料跑迴圈丟進我們的ViewModel並回傳

但如果欄位有20.30個,要一個一個塞也太累了....這時候就是AutoMapper出場的時候
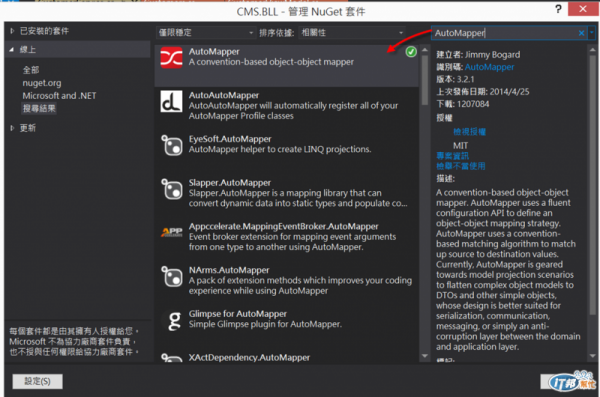
* 使用NuGet安裝AutoMapper
使用Visual Studio開發.NET,最大的重點就是生產力極高,有很多的Freamwork及Plugin,我們可以透過Nuget來下載,使用方式是在專案上點右鍵,點選管理Nuget套件。
再搜尋欄位輸入AutoMapper,點選安裝

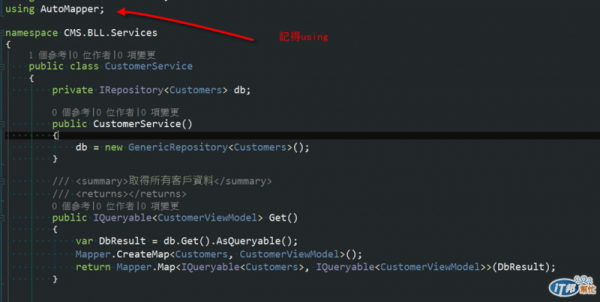
接著我們再改寫一下Get function

程式碼是不是簡潔很多,AutoMapper會自動幫我們做完轉換的動作,不用再自己刻了,這套件還有很多強大的功能,這邊就不一一做介紹了!
* 後記
我們已經完成Domain、DAL的建置,並完成呼叫DAL取得DB資料,並轉換成我們需要的ViewModel,接下來下一篇就來講解,前端UI層,怎麼跟BLL溝通取得ViewModel。
本篇程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **
