今天來介紹一下Top Level應該如何設計
Top Level是進入APP的第一個畫面
相當於第一印象(接在桌面icon之後)
非常重要
最好是『磅!』的一聲就能觸動人心
使用5W1H原則先詢問自己
『誰會使用這個APP?』再進行設計
主畫面上最好是一眼就能將想要提供的資訊帶給使用者
上方導航列的設計方式,在考量不同的狀況下,有三種建議
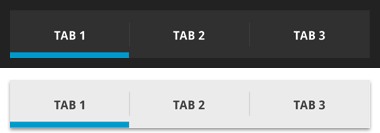
使用頁籤左右切換,而且切換頁籤始終保持在最上方

如果你有以下考量可以使用這個設計方式
a.想要使用者可以頻繁切換view
身為工程師當然是不希望使用者頻繁切換view,但是如果有一些宣傳活動或廣告,可能就適合用這種方式
b.最多三個three top-level
超過三個可能比較不建議使用Tabs切換,上方太擠了
c.想引起使用者對於頁籤內容的高度注意
我覺得這跟a有呼應到
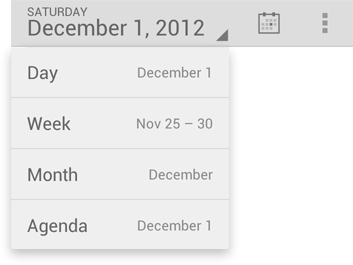
就是下拉選單,也是select、dropdown,在這邊又給他一個新的名字了...

使用情況
a.想要保留原本的tab bar
b.在相同的資訊下做顯示方式的切換(ex:日曆顯示切換月,周的顯示方式)
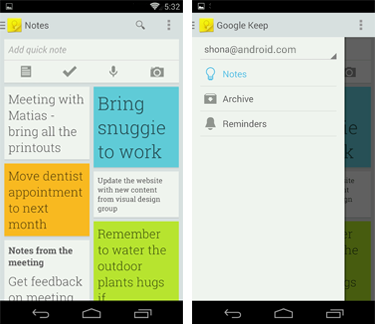
就是往左邊滑出來的menu,手機多長就能顯示多長,適合比較多menu的情況,就像FB那樣

適用於
a.想要保留原本的tab bar
b.有許多top-level views
c.想要提供直接進入下層資訊的快速連結
d.獨立功能的快速連結
e.有些功能比較複雜時,有這個入口進入功能再往下down
建議以上三種不要混搭
參考資料
[1] https://developer.android.com/design/patterns/app-structure.html#top-level-switching
