
概念上,它就是將複雜的結構化軟體設計根據功能作用區分開來,
使得之後對於系統的修正及擴充更加簡單及更具彈性,而且對於拆開來的每個單元皆能夠視情況重覆使用;
此外,由於程式複雜度的簡化,使得整體架構更加直覺
對於拆開來的每個單元都能夠有明確的功能定位,整體開發維護效率更高。
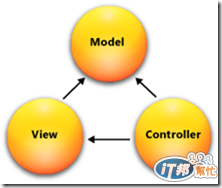
•M ; Model (模型)
進行於網站後端,也就是對於各類資料、功能邏輯的處理方法,擁有直接存取資料庫的能力,專職於定義各種操作邏輯。
•V ; View (介面)
前端檢視的部分,也就是我們所看到的網頁,也可以說是我們對網站所要求的服務結果呈現。
•C ; Controller (控制器)
做為網站的前端和後端居中協調的角色,針對不同類型的事件做整體流程的控制並做出適當的回應
事件的發起可以是前端使用者的服務要求或是後端資料庫的重新整理等等。
傳統網頁架構
HTML, CSS和 PHP混在一起,使用include或require進行拼裝。
不易維護
不易分工
適合小型專案
MVC網頁架構
Model: (資料庫溝通)
Viewer:( HTML, CSS )
Controller:( 邏輯判斷 )
設計時需妥善規劃,未來才較容易維護。
容易分工
適合中大型專案
M V C
主要是把
「外觀」
「存儲資料」
「邏輯判斷」 的三樣工作獨立出來。
HTML、CSS、JavaScript是屬於Model「邏輯判斷」的部分
所以你不會在上面看到一堆SQL,應該只會看到一些關於顯示上的邏輯。
而網頁中所放的物件以及資料,是View「外觀」的部分。
而Controller負責的是控管整個流程,它會控管接下來的路要怎麼走;
Controller主要被定義的是處理的步驟,
但細節的「存儲資料」,或是商業邏輯,因該要拆分到其他各自負責的物件去
( 例如Repository、或是Model等 )。
