小弟的規劃表 - http://blog.kerkerj.in/blog/2014/11/01/planning/
好讀版 - http://blog.kerkerj.in/blog/2014/10/11/swift-d11/
今天就要來建立一個 Hello World swift app 啦 XD
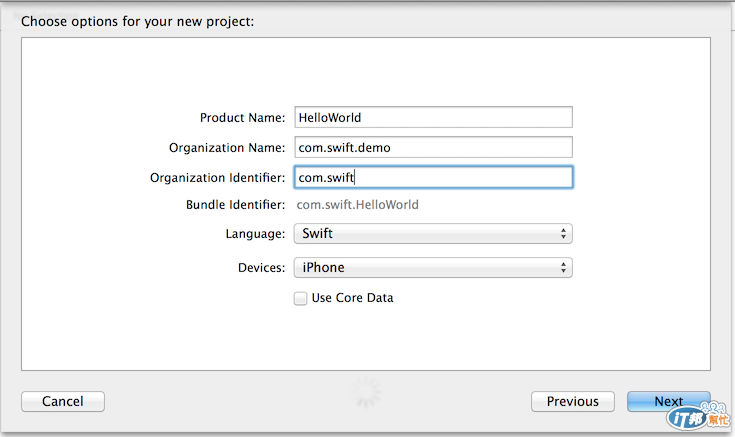
首先就是開 Xcode 然後開專案囉~~

就看你要存去哪裡啦~
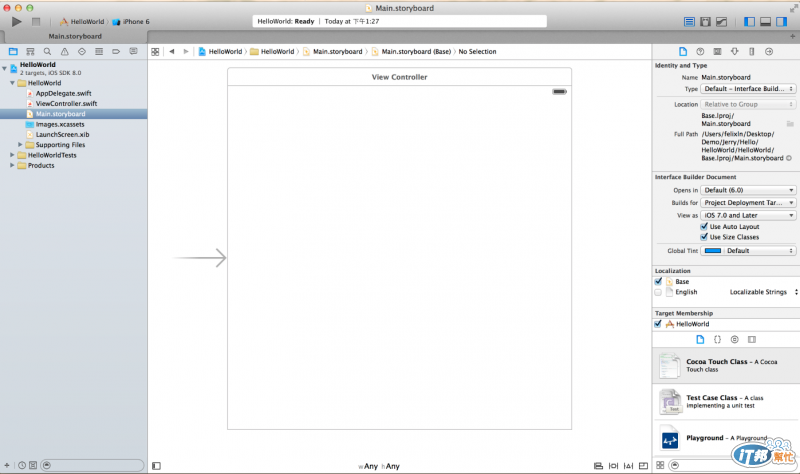
再來就會進到專案本身:

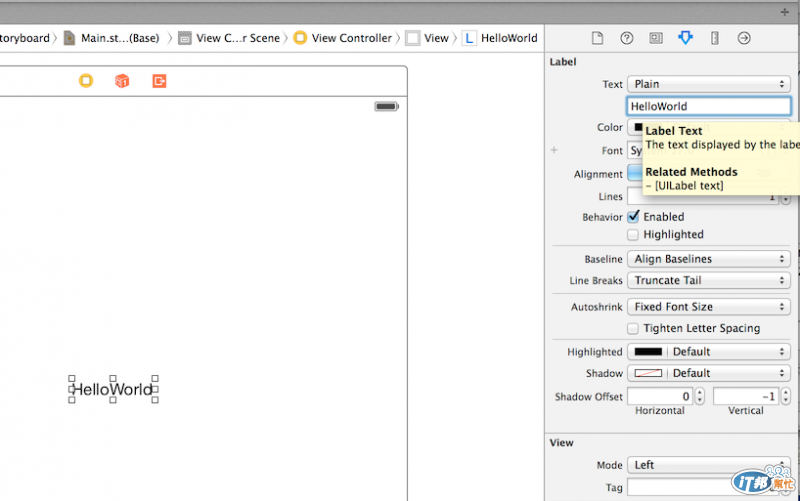
我們就看右下角有個地方可以找到 Label 這個選項:

把他拉到 Storyboard 的任意位置就可以了~
然後更改 label 的屬性:
先點一下 label 選取後,看右上角

有個地方可以更改它的顯示文字,我們將它改成 HelloWorld!
改完之後,按左上角的 Run! ,我們也可以選擇後面的 target 看是要跑在 i6 或是 i5 上,
按下 Run 後程式就會 deploy 到模擬器上面了!
這就是第一個 Hello World 啦!
完全不用寫程式哦 XDDDDD
不過還是要稍微瞭解一下運作原理啦~
如果剛剛在編輯 storyboard 的時候,有發現那個 View 的左邊有一個奇怪的箭頭指向 View,那個箭頭的意思其實就是程式進入點的意思,
storyboard 就是在描述程式的走向,像在說故事一樣,從某一頁按了什麼東西跳到哪一頁
其實我一直都沒有很習慣 storyboard 的拉法,還是比較習慣用程式建立物件,將想要的物件用程式擺(憑空想像XD),但是前面幾個比較屬於練習的小東西都還是會用拉的,比較好懂~
我們剛剛建立的那一頁 Hello world
基本上就是在左邊的 ViewController
那我們試著使用程式來改變 HelloWorld 這個 label 的值吧!
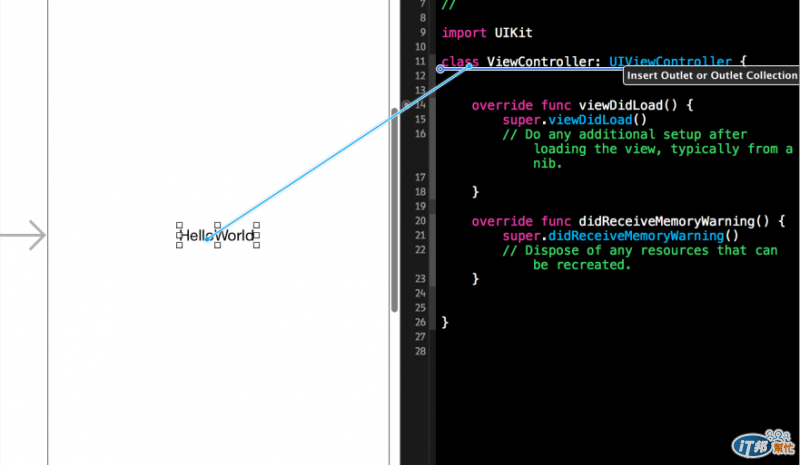
我們首先使用分割視窗的模式

選擇左邊數來第二個按鈕
然後選擇 storyboard 及 ViewController
讓他是照下面那樣排列的

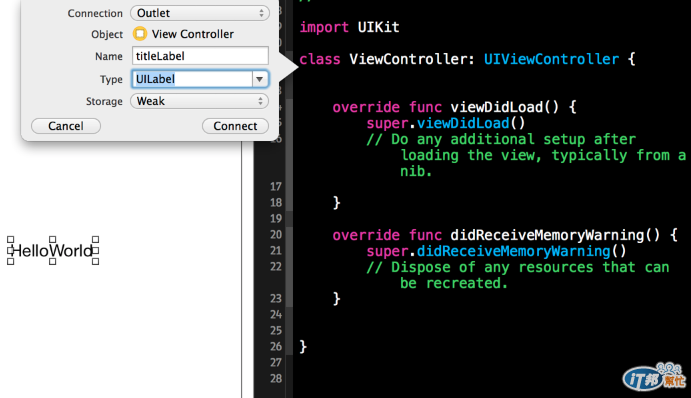
接著在 左邊的 label 上按著 ctrl ,拖曳到右邊的程式碼 class 中,
他就會自動幫你產生一個 storyboard 物件與程式碼的連結,
輸入 label 的變數,我們取名叫 titleLabel

就可以在 viewDidload 中,更改該 label 的值:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
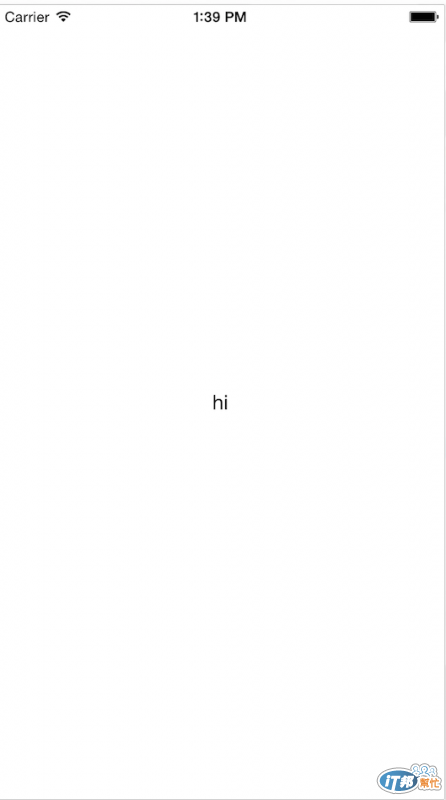
titleLabel.text = "hi"
}

但是當 app 被 init 起來後,ViewController 也被初始化了,因此就會執行 ViewDidload 的方法,這個時候就會執行到剛剛的 titleLabel.text = "hi"
於是就會更改掉 label 的值了

以上就是簡單的 Hello World
明天來拉幾個常用的元件!
p.s. 截圖感謝同事菲力克濕協助幫忙 :D
