RWD是什麼?

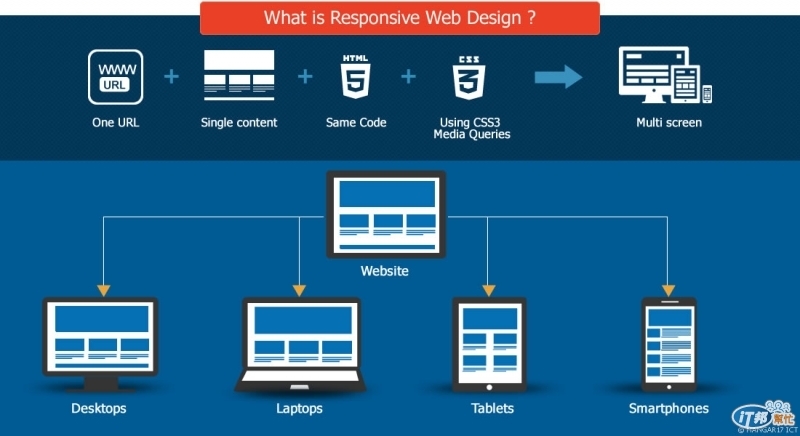
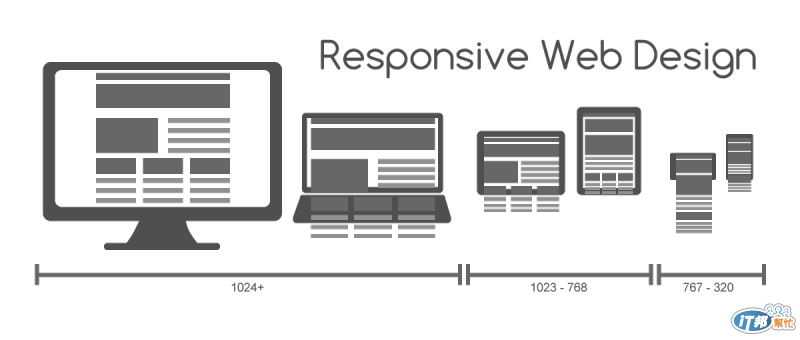
響應式設計 (Responsive Web Design)
什麼是響應式設計,
以網路的世界來說就是,
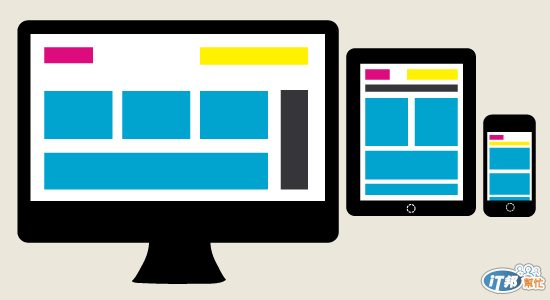
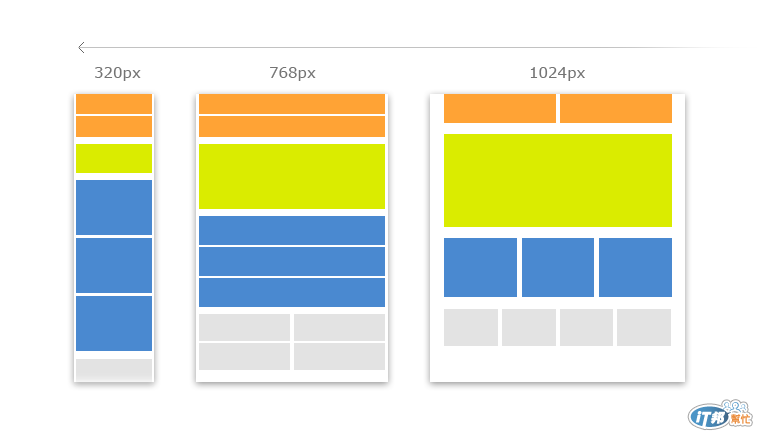
網站會隨著設備(桌機、平板、手機等平台)的不同而產生不同的畫面。

透過不同需求,給你不同形式的內容。
我們將網站做成RWD
給你桌機的畫面、平板的畫面、手機的畫面

為什麼要RWD?
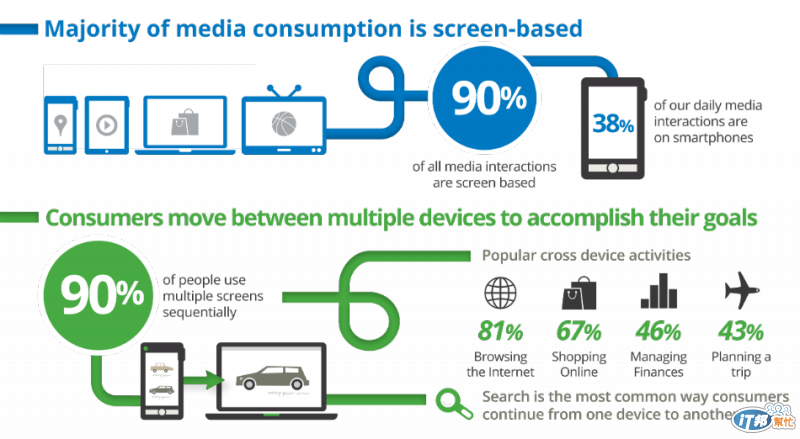
現在人手一隻手機,行動用戶大量增加,
根據Google報告「嶄新多螢幕世界:了解跨平台消費行為」(The New Multi-screen World:Understanding Cross-Platform Consumer Behavior),
90%美國人會一個接一個地使用多種螢幕產品。
Google表示,人們已經開始用手機讀取郵件、在電腦中搜尋電視、店面招牌、傳統媒體所呈現的產品資訊等。

我們期望運用RWD讓同一個網站支援多個設備。

透過CSS在不同解析度的螢幕下使用百分比縮放網站寬度,
彈性改變網頁頁面的佈局排版,
讓不同的設備都可以正常瀏覽同一個網站,提供最佳的瀏覽呈現。
RWD網站 和 一般網站有和不同?
一般網站在桌機、平板、手機瀏覽都是同一個畫面。
在手機上觀看,網站會依比例縮小,圖片、選單、文字等閱讀感覺吃力,
點選按鈕時也會因為點擊範圍過小,導致操作錯誤、造成瀏覽者的困擾。
RWD 的網頁會依不同的螢幕解析寬度去設計,


並減少在手機畫面上使用縮放、平移和捲動螢幕的操作
RWD讓瀏覽者更順利閱讀和導覽,達到跨平台瀏覽互動的目的。
參考資源
wiki-響應式網頁設計
http://zh.wikipedia.org/wiki/響應式網頁設計
《Pure》羽量級自適應網頁版型框架 (RWD Framework)
http://www.minwt.com/html/10143.html
[經驗]RWD常見設計模式 - 換個角度看RWD(上)
http://nowills.blogspot.tw/2013/04/rwd-rwd.html
什麼是響應式網頁設計(Responsive Web Design)
http://www.ibest.tw/page01.php?na=%E5%9B%9E%E6%87%89%E5%BC%8F%E7%B6%B2%E9%A0%81%E8%A8%AD%E8%A8%88
Responsive Web Design (RWD) 響應式網頁設計學習資源 - 研討會、簡報下載及線上影片
http://blogs.msdn.com/b/msdntaiwan/archive/2013/12/04/responsive-web-design-seminar.aspx
Responsive Design (RWD) 響應式網頁設計測試要點
http://blog.evendesign.tw/post/48853824439/rwd-test
RWD 適應性網頁設計
http://www.phd.com.tw/knowledge/rwd/
RWD 一小時就上手
https://speakerdeck.com/evenwu/rwd-xiao-shi-jiu-shang-shou
